JQuyer $.post 与 $.ajax 访问WCF ajax service 时的问题
$.post('<%=this.AppPath %>DataService/InventoryUIService.svc/Rename', ///location.protocol + "//" + location.host + location.pathname + "/Rename",
odata,
function (result) {
$dialogProcessing.dialog("close");
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
contentType: 'application/json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "Your submit throw a error, \r\nError message is:" + $(jqXHR.responseText).text();
window.alert(msg);
}
});
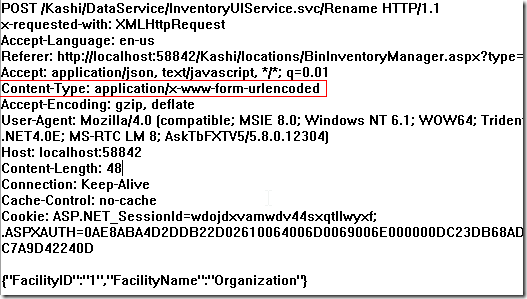
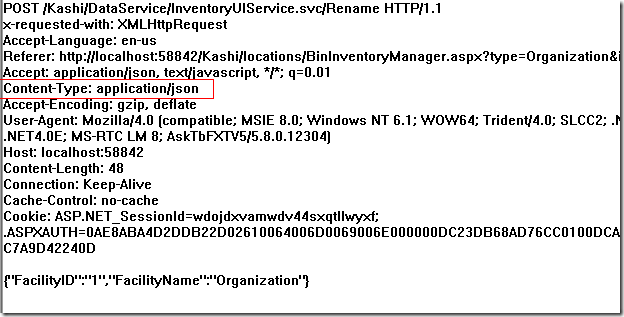
TCP Trace截图
$.post:

$.ajax:

感觉$.post是用来提交forms的,而要跟wcf ajax service访问,还必须得用$.ajax来指定Content-Type.
后来找到的资料: http://stackoverflow.com/questions/2845459/jquery-how-to-make-post-use-contenttype-application-json


 .NET Core互联网架构
.NET Core互联网架构
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架