html前端上机面试题
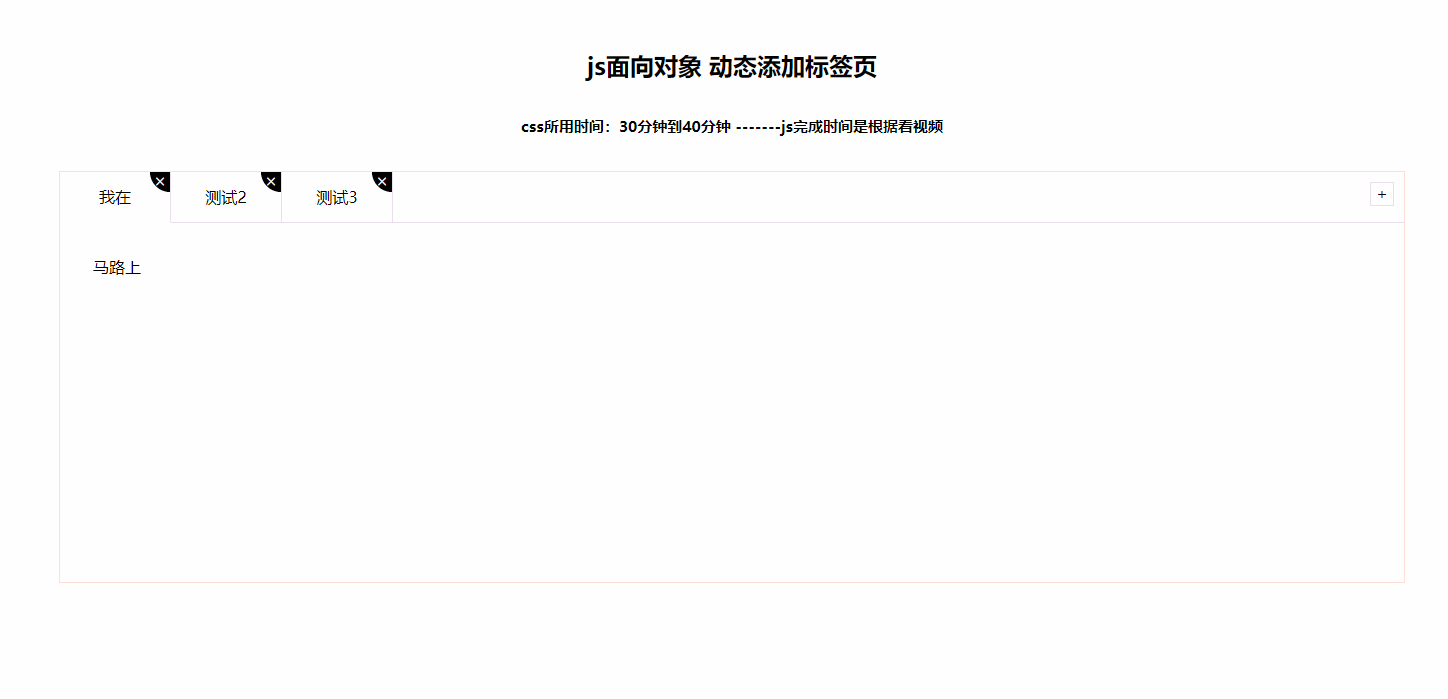
需求: 演示效果如下:
1.完成所有的布局样式和排版
2.使用js完成所有的功能包括以下
3.完成标签的增加和删除
4.完成标签和内容的对应显示
5.完成标签和内容的修改

相关布局样式:
html

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>js面向对象 动态添加标签页</title> 8 <link rel="stylesheet" href="./index.css"> 9 <link rel="stylesheet" href="./css/iconfont.css"> 10 </head> 11 12 <body> 13 <main> 14 <h4>js面向对象 动态添加标签页</h4> 15 <h6>css所用时间:30分钟到40分钟 -------js完成时间是根据看视频</h6> 16 <div class="tabsbox" id="tab"> 17 <!--tab标签 --> 18 <nav class="fisrstnav"> 19 <ul> 20 <li class="liactive"><span>测试1</span><span class="iconfont icon-guanbi "></span></li> 21 <li><span>测试2</span> <span class="iconfont icon-guanbi "></span></li> 22 <li><span>测试3</span><span class="iconfont icon-guanbi "></span></li> 23 </ul> 24 <div class="tabadd"> 25 <span>+</span> 26 </div> 27 </nav> 28 <!-- tab内容 --> 29 <div class="tabscon"> 30 <section class="conactive">测试1</section> 31 <section>测试2</section> 32 <section>测试3</section> 33 </div> 34 </div> 35 36 37 </main> 38 <!--页面最下面使用js --> 39 <script src="./js/tab.js"></script> 40 </body> 41 42 </html>
完成需要的css和js
答案:
css:

1 body, 2 ul { 3 list-style: none; 4 /*清除列表默认样式*/ 5 padding: 0; 6 /*清除padding*/ 7 margin: 0; 8 } 9 10 main { 11 position: relative; 12 } 13 14 /*标题样式*/ 15 h4 { 16 margin: 50px 10px auto; 17 font-size: 24px; 18 text-align: center; 19 20 } 21 22 h6 { 23 font-size: 15px; 24 text-align: center; 25 } 26 27 /*设置外边框*/ 28 .tabsbox { 29 margin: 0 auto; 30 width: 70%; 31 height: 410px; 32 border: 1px solid #FFE0D5; 33 } 34 35 /*设置头部区域*/ 36 .fisrstnav { 37 border-bottom: 1px solid #E9E0EB; 38 height: 50px; 39 } 40 41 ul { 42 float: left; 43 } 44 45 li { 46 position: relative; 47 text-align: center; 48 line-height: 50px; 49 width: 110px; 50 height: 50px; 51 float: left; 52 border-right: 1px solid #E9E0EB; 53 list-style-type: none; 54 } 55 56 /*设置加号按钮区域*/ 57 .tabadd { 58 float: right; 59 line-height: 22px; 60 text-align: center; 61 margin-top: 10px; 62 margin-right: 10px; 63 width: 22px; 64 height: 22px; 65 border: 1px solid #E9E0EB; 66 } 67 68 /*设置内容区域*/ 69 .tabscon { 70 margin: 33px; 71 } 72 73 /*先设置隐藏*/ 74 section { 75 display: none; 76 } 77 78 /*在设置显示*/ 79 .conactive { 80 display: block; 81 } 82 83 84 /** 85 组件激活样式 86 */ 87 .liactive { 88 border-bottom: 1px solid white; 89 } 90 91 /*设置外部引入*/ 92 .iconfont { 93 position: absolute; 94 top: 0; 95 right: 0; 96 width: 20px; 97 height: 20px; 98 line-height: 20px; 99 background: black; 100 color: white; 101 font-size: 1px !important; 102 border-radius: 0 0 0 30px; 103 }
js:

1 var that; 2 3 class Tab { 4 constructor(id) { 5 // 获取元素 6 that = this; 7 this.main = document.querySelector(id) 8 // 获取加号 9 this.add = this.main.querySelector(".tabadd"); 10 // 获取li的父元素 11 this.ul = this.main.querySelector(".fisrstnav ul:first-child") 12 // 获取内容的父元素 13 this.asection = this.main.querySelector('.tabscon') 14 this.init() 15 } 16 // 获取所有的li元素 17 updateNode() { 18 // 获取li标签 19 this.lis = this.main.querySelectorAll('li') 20 // 获取内容标签 21 this.sections = this.main.querySelectorAll('section') 22 // 获取删除按钮 23 this.remove = this.main.querySelectorAll('.icon-guanbi'); 24 this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child') 25 } 26 init() { 27 this.updateNode() 28 // 帮定添加事件 29 this.add.onclick = this.addTab; 30 // init 初始化操作让相关的元素绑定 31 for (var i = 0; i < this.lis.length; i++) { 32 this.lis[i].index = i; 33 // 给每一个li添加一个事件 34 this.lis[i].onclick = this.toggleTab; 35 // 添加删除按钮事件 36 this.remove[i].onclick = this.removeTab; 37 // 添加spsn事件 38 this.spans[i].ondblclick = this.editTab; 39 // 内容标签 40 this.sections[i].ondblclick = this.ediSect; 41 42 } 43 } 44 // 1。切换gongn 45 toggleTab() { 46 // 先清除样式 47 that.clearClass() 48 // 然后添加样式 49 this.className = 'liactive'; 50 that.sections[this.index].className = "conactive" 51 } 52 // 添加功能 53 addTab() { 54 // 先清除样式 55 that.clearClass() 56 // 生成随机数 57 var random = Math.random() 58 // 创建li元素和section元素 59 var li = ' <li class="liactive"><span>新增</span><span class="iconfont icon-guanbi "></span></li>'; 60 var section = ' <section class="conactive">测试' + random + '</section>' 61 // 追加到对应的位置 62 that.ul.insertAdjacentHTML('beforeend', li) 63 that.asection.insertAdjacentHTML('beforeend', section) 64 that.init() 65 66 } 67 // 删除功能 68 removeTab(e) { 69 e.stopPropagation(); //防止冒泡 70 var index = this.parentNode.index 71 // 根据索引删除对应的li 和asection remove()方法可以直接删除对应的元素 72 that.lis[index].remove() 73 that.sections[index].remove() 74 that.init() 75 // 删除后直接进入前一个 76 index--; 77 // 直接不用手动点击实现点击事件 78 that.lis[index] && that.lis[index].click(); 79 that.sections[index] && that.sections[index].click(); 80 } 81 // 修改标签 82 editTab() { 83 // 先获取框中的文字 84 var str = this.innerHTML; 85 // 双击禁止选中文字 86 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); 87 // 添加一个文本框 88 this.innerHTML = ' <input type="text" style="width:70px ;">' 89 var input = this.children[0]; 90 input.value = str 91 input.select(); 92 // 离开文本框在复制回去 93 input.onblur = function () { 94 this.parentNode.innerHTML = this.value 95 } 96 97 98 } 99 // 清除样式 100 clearClass() { 101 for (var i = 0; i < this.lis.length; i++) { 102 this.lis[i].className = '' 103 this.sections[i].className = '' 104 } 105 } 106 // 修改内容 107 ediSect() { 108 // 先获取框中的文字 109 var str = this.innerHTML; 110 // 双击禁止选中文字 111 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); 112 // 添加一个文本框 113 this.innerHTML = ' <input type="text" style="width:900px; height: 270px;">' 114 var input = this.children[0]; 115 input.value = str 116 input.select(); 117 // 离开文本框在复制回去 118 input.onblur = function () { 119 this.parentNode.innerHTML = this.value 120 } 121 } 122 } 123 new Tab('#tab')
已有的事,后必在有,已行的事,后必在行。


