iOS开发-VFL初窥
VFL是苹果为了简化Autolayout的编码而推出的抽象语言,在上一篇博客中我们发现如果使用NSLayoutConstraint来添加约束是非常繁琐的。
一个简单的Frame需要添加四个NSLayoutConstraint才能完成约束,VFL则可以完美的解决这个问题,但VFL也有缺点,VFL如果书写有错编译器不会提示,直到运行时才会报错。

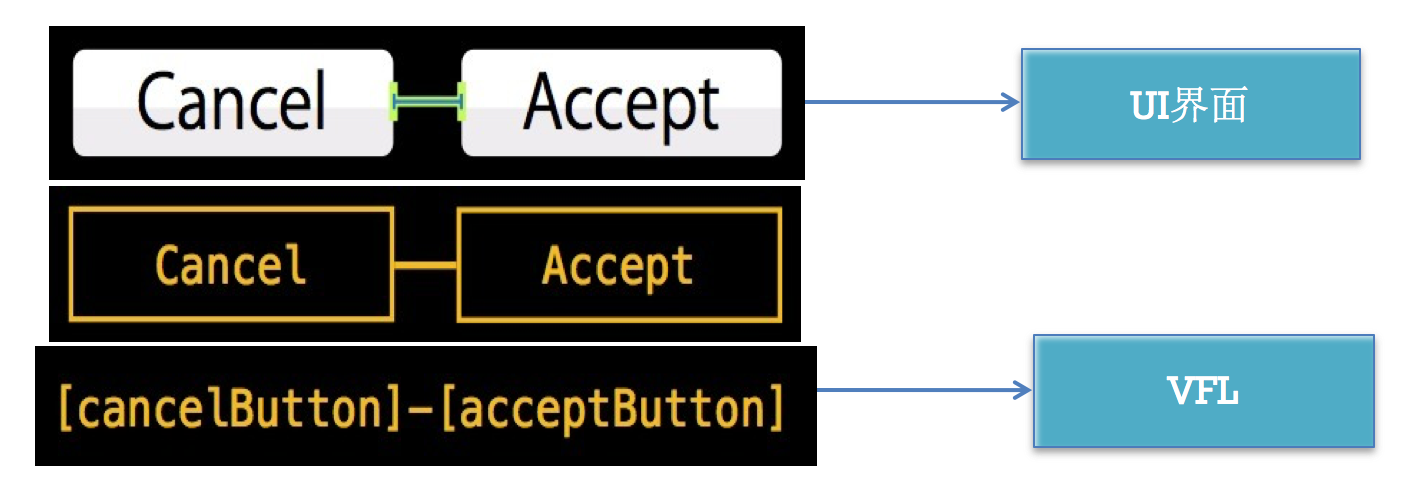
从上图中可以看出两个Button在UI界面上的相对关系转换成VFL就是“[cancelButton]-[acceptButton]”,使用起来非常的便捷。
VFL示例
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox]-[yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
VFL的使用
使用VFL来创建约束数组 + (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views; format :VFL语句 opts :约束类型 metrics :VFL语句中用到的具体数值 views :VFL语句中用到的控件 创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义 NSDictionaryOfVariableBindings(...)
VFL在创建约束时仍然有一定的局限性,比如两个Button:A、B,A的宽度是B的宽度的一半,此时必须使用NSLayoutConstraint方式来进行约束。
基于Autolayout的动画效果
在使用Frame来约束控件时,我们通常是在animateWithDuration方法体中修改Frame。
使用Autolayout时,在修改了约束之后,只要执行下面代码,就能做动画效果
[UIView animateWithDuration:1.0 animations:^{
[添加了约束的view layoutIfNeeded];
}];
如果觉得还不错,打赏下买个饮料


 浙公网安备 33010602011771号
浙公网安备 33010602011771号