vue 滚动指定位置(高度)
滚动代码千万万,我只取一瓢...
深受原生js影响的我以为直接scrollTop=指定高度就可以滚动
let diff=1000;//这里是要滚动到的位置高度
var container = _this.$el.querySelector('.chat-content');//需要滚动的目标
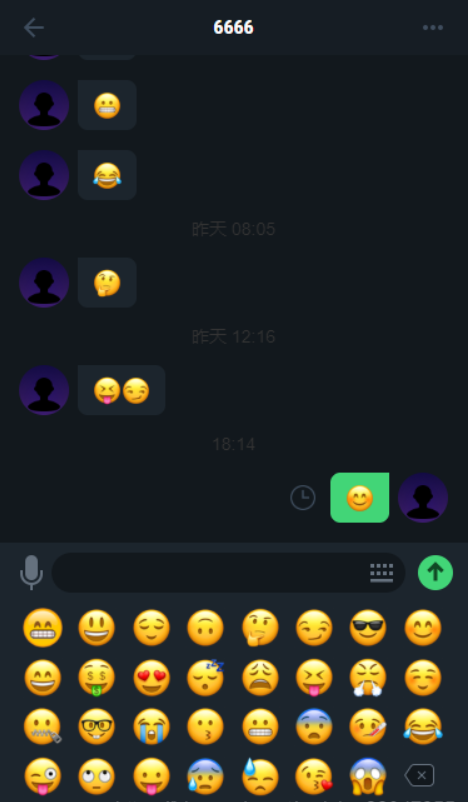
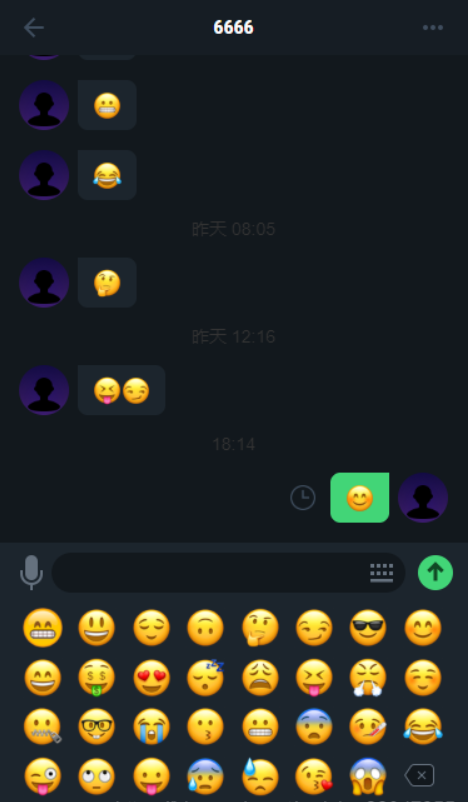
container.scrollTop = diff;好了美滋滋,发完消息执行滚动事件,达到仿微信聊天效果

滚动代码千万万,我只取一瓢...
深受原生js影响的我以为直接scrollTop=指定高度就可以滚动
let diff=1000;//这里是要滚动到的位置高度
var container = _this.$el.querySelector('.chat-content');//需要滚动的目标
container.scrollTop = diff;好了美滋滋,发完消息执行滚动事件,达到仿微信聊天效果

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了