ViewComponent组件在框架中使用
0、组件介绍
组件技术是.netCore里边替代@html.action的解决方案,不过我感觉没有@html.action使用起来方便,没办法,不支持了。
1、组件定义
1.1 能返回主界面和数据列表的View组件
[ViewComponent(Name = "sys_BillAttach")]
public class sys_BillAttach : ViewComponent {
public IViewComponentResult Invoke(db.view.sys_BillAttach model) {
model.Search();
if (rui.requestHelper.isAjax())
return View("_ShowData" + model.opMode, model);
return View("SelectPartial", model);
}
}
根据不同的请求,返回不同的视图。所返回的视图内容都不会套用母版页,在组件的视图目录中需要提供两个视图。
1.2 只返回数据列表的view组件
/// <summary>
/// 角色关联用户
/// </summary>
[ViewComponent(Name = "rbac_RoleUser")]
public class rbac_RoleUser : ViewComponent {
public IViewComponentResult Invoke(db.view.rbac_RoleUser model) {
model.Search();
return View("_ShowDataLink", model);
}
}
只返回一种类型的视图,在视图目录中只需要提供一个视图即可。
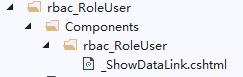
1.3、组件视图文件存放位置1
如果视图组件只是给某个Controller使用,则放在该Controller对应View目录中
例如:rbac_RoleUser组件,只被rbac_RoleUser控制器使用。在rbac_RoleUser视图目录中创建Components目录,并把组件的视图目录放入其中。

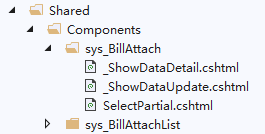
1.4、组件视图文件存放位置2,推荐
如果视图组件被多个Controller使用,则需要放到共享目录中。
例如:关联附件视图组件,会被多个controller使用到,需要把组件的视图目录放到shared/Components目录中。

2、组件的调用
组建不支持Http直接请求,这就是不如@Html.aciton使用起来方便的地方。
组件只能在视图和Action中调用。
2.1、在View中调用
如果要把视图组件视图内容嵌入某个视图中,则通过View中调用视图组件来实现。
例如:嵌入关联附件组件的视图内容,返回的是整个主界面内容。
<fieldset>
<legend>相关附件</legend>
@{
db.view.sys_BillAttach modelAttach = new db.view.sys_BillAttach();
modelAttach.attachResourceCode = "rbac_Resource";
modelAttach.attachKeyCode = Model.resourceCode;
modelAttach.opMode = "Update";
}
@await Component.InvokeAsync("sys_BillAttach", modelAttach)
</fieldset>
例如:嵌入角色用户关联组件的视图内容,该组件只返回了数据列表内容。
<div title="已关联账户" style="padding: 0px;">
<div class="container" id="containerLink" data-url="/admin/rbac_RoleUser/SelectLinkUsers">
<div class="search">
<input type="hidden" name="rowID" value="@rui.requestHelper.getValue("rowID")" />
<input type="hidden" name="searchType" value="link" />
<span>所属部门:@Html.DropDownListFor(a => a.deptCode, db.bll.sbs_Dept.bindDdl(true), new { @class = "ddlDeptLink" })</span>
<span>用户编号:@Html.TextBoxFor(a => a.userCode)</span>
</div>
<div class="toolbar">
<a class="opSearch">查询</a>
@Html.ActionLink("删除选择项", "deleteLinkUsers", new { rowID = rui.requestHelper.getValue("rowID") }, new { @class = "listBatchOp opSave", data_msg = "确认删除选择?" })
</div>
<div class="pager"></div>
<div class="showData cbxCol">
@{
db.view.rbac_RoleUser modelLink = new db.view.rbac_RoleUser();
modelLink.searchType = "link";
modelLink.rowID = rui.requestHelper.getValue("rowID");
}
@await Component.InvokeAsync("rbac_RoleUser", modelLink)
</div>
</div>
</div>
2.2、在Action中调用
如果页面上有异步刷新的操作,返回的局部内容是视图组件的视图内容,则需要在普通的Controller内提供Action,并在Action中调用视图组件来返回所需要的视图组件的视图内容。
例如:附件列表中数据搜索和分页时请求新的数据
//展示单据的附件列表
public ActionResult SelectPartial(db.view.sys_BillAttach model)
{
return ViewComponent("sys_BillAttach", model);
}
例如:已关联和未关联用户数据刷新时,返回数据表格。
//查询已关联用户(分部Action)
public ActionResult SelectLinkUsers(db.view.rbac_RoleUser model)
{
return ViewComponent("rbac_RoleUser", model);
}
//查询未关联用户(分部Action)
public ActionResult SelectNoLinkUsers(db.view.rbac_RoleUser model)
{
return ViewComponent("rbac_RoleUser", model);
}
调用视图组件的Action是不需要再创建对应视图了。



