04 vue - 单文件组件定义与使用
系列文章导航
1 单文件组件的好处

2 单文件组件的运行场景hbuilderx工具
一下两种方式创建的项目才允许使用单文件组件:
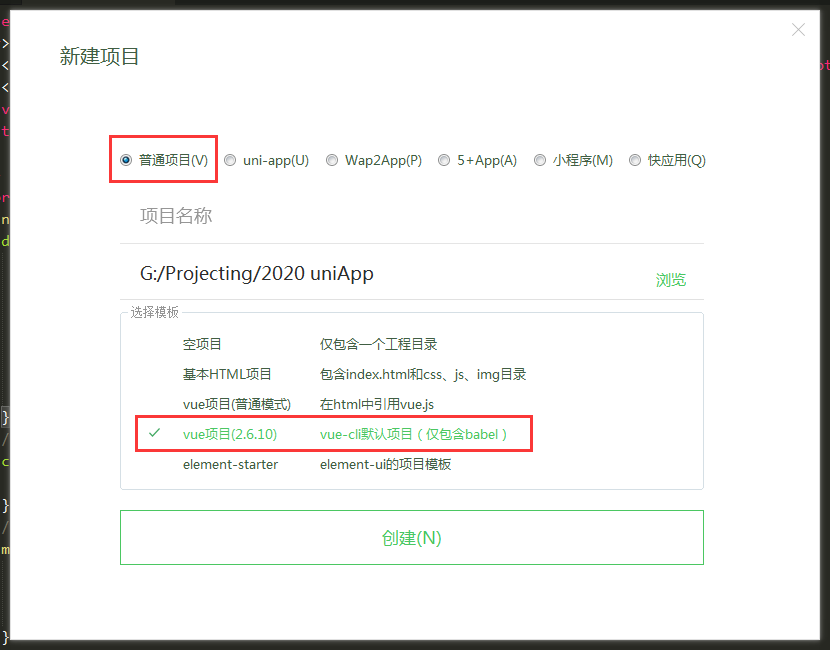
1)方式1:Vue项目(含vue-cli)

2)方式2:uni-app项目

3 组件的定义与使用
3.1 组件的定义语法规范
<template>
组件模板内容
</template>
<script>
export default {
name: "组件名称",
//组件内部数据
data(){
return{
变量名:变量值
}
},
//组件对外公开属性
props: {
属性名称: {
type: String,//属性类型
value: "值"
},
......
},
//组件生命周期
created:function(e){
},
//组件内部方法
methods: {
test(){
}
}
}
</script>
<style>
组件样式
</style>
3.2 组件的使用语法规范
1、引用依赖的组件
import 组件名称 from "../../components/组件名.vue";
2、导出本组件时声明依赖的组件
export default{
components:{
组件名称
},
}
3、在试图模板中使用组件
<组件名称 组件属性="对应的值"></组件名称>
4 vue项目单文件组件代码实例
4.1 文件结构

4.2 组件定义myComponent.vue
<template>
<!-- 组件模板内容 -->
<div>
<slot name="begin" v-bind:cValue="cValue" :user="user">begin默认内容</slot><button>子组件<slot>center默认内容</slot></button>
<slot name="end">end默认内容</slot>
</div>
</template>
<script>
export default {
// 组件名称
name: "myComponent",
// 组件数据
data: function() {
return {
cValue: "内部变量",
user:{
firstName:'wang',
lastName:'zhirui'
}
}
},
props:[],
//组件生命周期
created: function(e) {
},
//组件内部方法
methods: {
}
}
</script>
<style>
</style>
4.3 组件使用app.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- <HelloWorld msg="Welcome to Your Vue.js App" /> -->
<br />
<!-- 使用组件时 绑定组件对外公开的事件的事件处理方法-->
<my-component><template v-slot="begin">父给begin的内容{{pValue}}}</template>默认填充内容</my-component>
<br>
<!-- 通过v-slot:插糟名="公开分享数据的引用变量名" -->
<my-component><template v-slot:[cname]="slotProps">{{slotProps.cValue}}-{{slotProps.user.firstName}}</template></my-component>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import myComponent from '@/components/myComponent.vue'
export default {
name: 'app',
data() {
return {
title: 'Hello',
pValue: "外部变量",
cname: "begin"
}
},
components: {
HelloWorld,
myComponent
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.4 运行效果

5 uni-app单文件组件代码实例
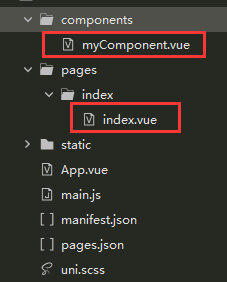
5.1 文件结构

5.2 组件定义myComponent.vue
<template>
<!-- 组件模板内容,单个外层标记 -->
<div>
<slot name="begin" v-bind:cValue="cValue" :user="user">begin默认内容</slot><button>子组件<slot>center默认内容</slot></button>
<slot name="end">end默认内容</slot>
</div>
</template>
<script>
export default {
// 组件名称
name: "myComponent",
// 组件数据
data() {
return {
cValue: "内部变量",
user:{
firstName:'wang',
lastName:'zhirui'
}
}
},
props:[],
//组件生命周期
created: function(e) {
},
//组件内部方法
methods: {
}
}
</script>
<style>
</style>
5.3 组件的使用index.vue
<template>
<view class="content">
<!-- 使用组件时 绑定组件对外公开的事件的事件处理方法-->
<my-component><template v-slot="begin">父给begin的内容{{pValue}}}</template>默认填充内容</my-component>
<br>
<!-- 通过v-slot:插糟名="公开分享数据的引用变量名" -->
<my-component><template v-slot:[cname]="slotProps">{{slotProps.cValue}}-{{slotProps.user.firstName}}</template></my-component>
</view>
</template>
<script>
// 引入组件
import myComponent from '@/components/myComponent.vue'
export default {
data() {
return {
title: 'Hello',
pValue:"外部变量",
cname:"begin"
}
},
// 定义可以使用的组件
components: {
myComponent
},
// uni-app 页面生命周期函数
onLoad() {
},
// 页面方法
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
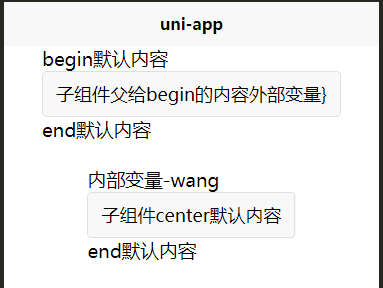
5.4 运行效果