01 vue语法基础
系列文章导航
1 代码实例
vue实例创建,实例数据,实例方法,计算属性,侦听器,模板语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>变量插值:{{name}}</div>
<div>方法插值:{{say()}}</div>
<div>计算属性:{{totalPrice}}</div>
</div>
<script type="text/javascript">
// 创建vue实例
// el:设定挂载的元素
// data:vue实例包含数据
// method:vue实例包含的方法
// vue的生成周期函数
// computed 计算属性,提供缓存功能,当变量值变化的时候才需要重新运算结果
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
name: "Vue学习指南",
price: 200,
discount: 0.8
},
// vue方法
methods: {
say: function() {
return '方法返回结果' + this.name;
}
},
// 生命周期钩子函数
created: function() {
console.info("vue创建,适合用来获取网络数据")
},
mounted: function() {
console.info("元素挂载结束后执行")
},
// 计算属性
computed: {
totalPrice: function() {
return this.price * this.discount;
}
},
// vue实例内可以使用的组件
components: {
},
// 检测器
watch: {
// 当price变更时执行如下的方法
price: function() {
console.info("price变更了");
},
// 当discount变更时执行如下的方法
discount: function() {
console.info("discount变更了");
}
}
});
</script>
</body>
</html>
2 计算属性
计算属性是对Vue方法的扩展,计算属性提供了缓存功能,只有当使用的变量发生变化时才会重新执行代码,适合于耗时比较长的逻辑代码。
计算属性分单向和双向,单向计算属性类似1.1的代码风格。
双向的写法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>变量插值:{{firstName+'-'+lastName}}</div>
<div>计算属性:{{fullName}}</div>
</div>
<script type="text/javascript">
// 创建vue实例
// el:设定挂载的元素
// data:vue实例包含数据
// method:vue实例包含的方法
// vue的生成周期函数
// computed 计算属性,提供缓存功能,当变量值变化的时候才需要重新运算结果
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
firstName:'Foo',
lastName:'Bar'
},
// 计算属性
computed: {
fullName:{
get:function(){
return this.firstName+'-'+ this.lastName;
},
set:function(newValue){
var names = newValue.split('-');
this.firstName = names[0];
this.lastName = names[1];
}
}
}
});
</script>
</body>
</html>
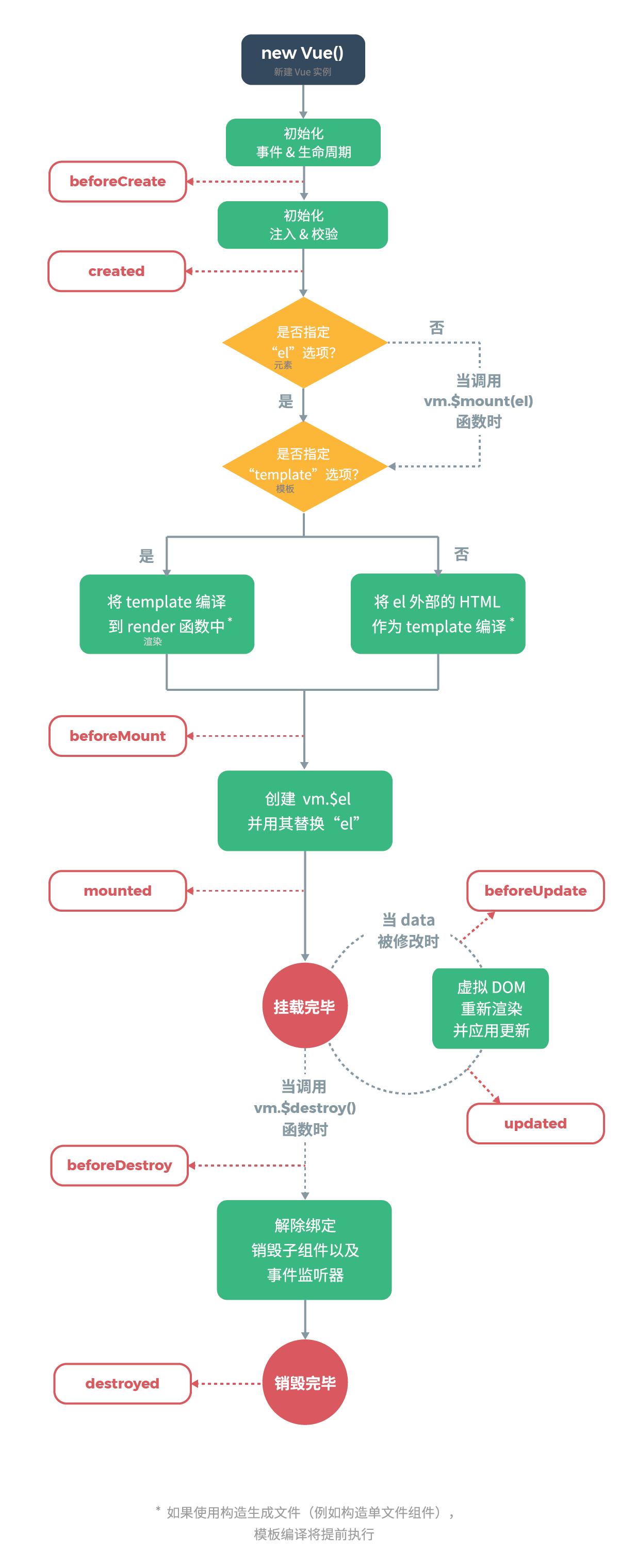
3 生命周期
create阶段通过ajax获取网络数据,并绑定给data数据向。
mounted阶段Dom节点的获取与处理。

4 过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 --> {{ message | capitalize }} <!-- 在 `v-bind` 中 --> <div v-bind:id="rawId | formatId"></div>
过滤器实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 使用过滤器 -->
{{pValue | capitalize}}
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
data: {
// 外部组件的变量
pValue: "filter study",
cname: "begin"
},
filters: {
// 首字母转大写
capitalize: function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
},
created: function() {}
});
</script>
</body>
</html>



