frame探索
HTML框架与多煤体
keywords:HTML框架;frame标签;iframe标签;vidoe标签;audio标签;
上下文
HTML中的框架的主要作用是快速构建html页面整体框架和引入外部资源;早期网页中用frameset+frame标签实现,h5仅支持了iframe标签;由于其对网页加载和搜索引擎的并不友好,现在很少使用;
HTML中的多煤体:包括网页对于音视频的支持;
推荐文章:
详解iframe与frame的区别
基本用法
1.HTML 框架
基本格式:
<frameset rows="20%,80%">
<frame src="frames/a.html" noresize>
<frameset cols="20%,80%">
<frame src="frames/b.html" >
<frame src="frames/d.html" name="frame3">
</frameset>
</frameset>
frameset标签:划分浏览器板块,不能与body标签同时出现
- cols属性:划分为几列
- rows属性:划分为几行
- 可嵌套
frame标签属性:
- src属性:引入嵌套的内容(一个网页)
- name属性:在target属性中使用,使其在相应框架页面下打开
- noresize="noresize":防止拖拽
内联框架:用于在网页内显示网页
<iframe src="URL"></iframe>
- width、height属性:设置iframe元素宽高。
- frameborder属性:规定是否显示 iframe 周围的边框宽度。
- name属性:在target属性中使用,使其在相应框架页面下打开
2.多媒体(一般为行内块)
iframe音视频框架:引用其他大型网站视频
<iframe height=489 width=510 src='http://k.com/em 'allowfullscreen'></iframe>
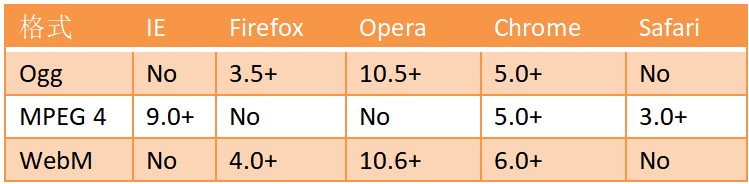
video标签(h5)引入视频,浏览器支持情况如下图
属性:
兼容方案:source标签(单标签)逐个检测,都不支持显示文字
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>
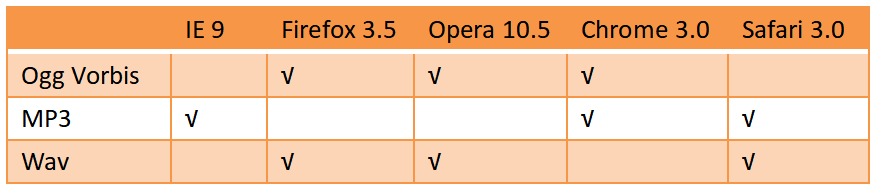
audio标签(h5)引入音频,浏览器支持情况如下图
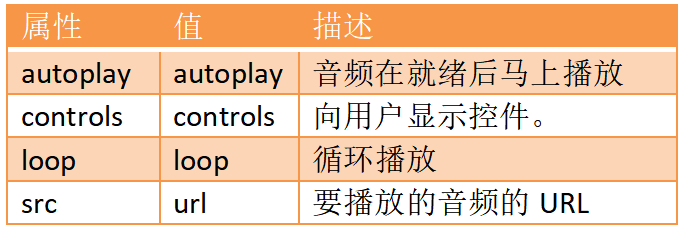
属性:
多浏览器支持方案:source标签(单标签)逐个检测,都不支持显示文字
<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>
雅虎媒体播放器播放音频
<a href="song.mp3">Play Sound</a>
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>
参考文献:
[2]MDN-frame标签
[3]MDN-iframe标签
[4]MDN-网络媒体技术






 浙公网安备 33010602011771号
浙公网安备 33010602011771号