HTML基础语法
HTML基础语法
keywords:html;超文本标记语言;网页;浏览器
上下文
1.浏览器与其内核
(1)浏览器是由渲染引擎和 JS 引擎组成的;其中渲染引擎是用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit;JS 引擎也称为 JS 解释器。是用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8;
(2)常见的浏览器内核
| 浏览器 | 内核 |
|---|---|
| google chrome | Blink\Chromium |
| IE | Trident内核 |
| Firefox | Gecko |
| Safari | webkit内核 |
移动端浏览器而言,使用率最高的就是Webkit内核
国内大多数浏览器都是双核的
推荐文章:
2.html简介
HTML 指的是超文本标记语言 (Hyper Text Markup Language),用于构成网页的基本框架;
HTML的初代贡献者:Tim Berners-Lee

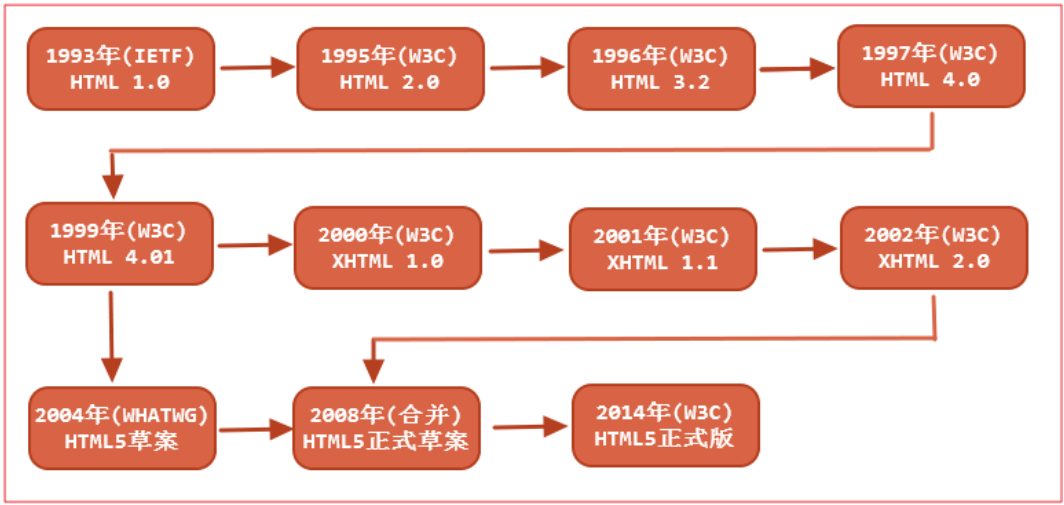
HTML的发展:

html文档
HTML文档也被称为网页,是以.html为后缀的文件;
推荐文章:目前没找到比较全面的(^-^)
HTML基础语法
前述:该部分主要介绍一些常用的HTML元素及其使用方法
1.基本框架
<!DOCTYPE html> ------------->文档说明
<html> ------------->跟标签
<head> ------------->头部
<meta charset="utf-8"> ---------->页面编码
<title>标题</title> ---------->文档标题
</head>
<body>页面内容</body> -------------->躯干
</html>
1)DOCTYPE声明标签
不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令;
位于句首;对大小写不敏感
2)html标签
格式:<html>内容</html>
作用:此元素可告知浏览器其自身是一个 HTML 文档
<html lang="en">:指定html标签内容所用的语言种类:
- en定义语言为英语
- zh-CN定义语言为中文
3)head标签
作用:用于定义文档的头部,它是所有头部元素的容器;
这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title>定义文档的标题(如下图中tx0),它是 head 部分中唯一必需的元素。

4)meta 标签
作用:可提供有关页面的元信息(meta-information),如更新频度和关键词;
常用格式:
- 指定页面编码格式
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />- 设置页面描述(搜索引擎优化)
<meta name="description" content="HTML examples">- 设置页面关键词(搜索引擎优化)
<meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML">- 页面重定向(无url时自动刷新)
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn" />- html页面编码格式:
<meta charset=gb2312" />
- UTF-8:综合编码
- gb2312(国标):简体中文
- GBK(国标扩):中文编码
- BIG5:繁体中文
5)link标签:
作用:用于链接外部css文件;
基本格式:
<link rel="stylesheet" type="text/css" href="theme.css" />
6)脚本:
作用:用于书写内部脚本或链接外部脚本;
JS外部脚本:<script type="text/javascript" src=URL></script>
JS内部脚本:<script type="text/javascript">JScode</script>
CSS内部脚本::<style type="text/css"> </style>
7)html书写规范:
- HTML 标签是由尖括号包围的关键词,一般采用都小写
- 属性赋值用等号,样式赋值用冒号
- 属性间用空格分隔,样式间用分号分隔
- 注释:
2.基本常用标签
1)基本格式:
- 单标签:<标签 属性=”属性值” />
- 双标签:<标签></标签>
2)排版标签:与CSS配合使用,显示网页结构
- 标题标签(网页标题):
标题六级
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>- 段落标签:
<p></p>(paragraph) (不空格、自动前后换行且段间有空行)- 代码标签:
<code> </code>(原样输出,元素不保留多余的空格和折行)- 水平线标签:
<hr />(单标签horizontal)- 换行标签:
<br />(不空格、单标签break)
3)盒子标签:
<div></div>(division:分区)(、div占单行)<span></span>(span:跨度)(span不自动换行)
4)文本格式化标签:
- 加粗:
<b></b>或<strong></strong>- 斜体:
<i></i>或<em></em>- 加删除线:
<s></s>或<del></del>- 加下划线:
<u></u>或<ins></ins>- 字:
<font size="3" color="red" face="verdana" ></font>
- 定义下标字:
<sub></sub>- 定义上标字:
<sup></sup>
- 引号:
<q></q>- 缩写:
<abbr title="World Health Organization">WHO</abbr>
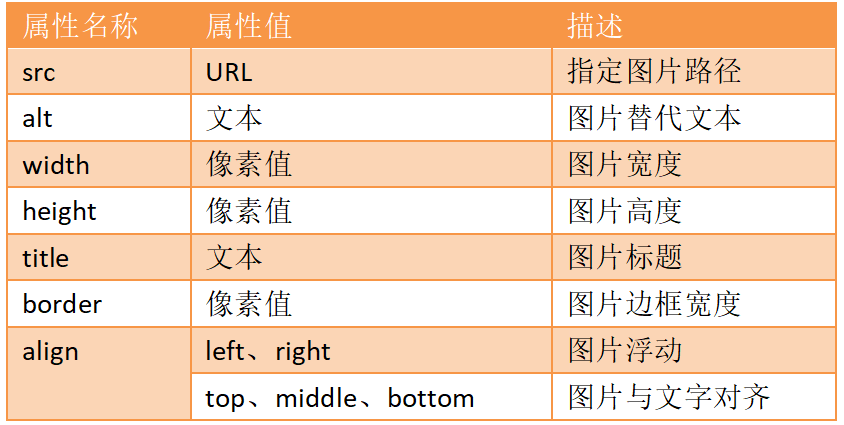
3.图像标签(image):插入图片,单标签
格式:
<img src=”图像URL” ....../>
常用属性:
URL路径:存储地址
- 相对路径:
- 同级:图像文件与html文件在同一文件夹中,表示:图片名称
- 下一级:图片位于html文件的下一级文件,表示:文件夹/图片名称
- 上一级:图片位于html文件的上一级文件,表示:../图片名
(上n级前加n个../)
- 绝对路径:
- 本地图片:图片的存储地址\图片名(不推荐使用)
- 网络图片:图片地址(其他网站)
4.链接标签(anchor):创建超链接
格式:
<a href=”目标路径” target=”目标窗口弹出方式”></a>
常用属性:
- href(Hypertext Reference):用于指定链接目标url地址
外部链接加http,内部网页用相对路径,预留链接用#代替地址- target:指定链接目标的打开方式
- _self:覆盖
- _blank:新建
- framename:框架名
- download:规定被下载的超链接目标,用于文件下载;
a标签常见应用:锚点点位,即通过锚点,建立页内目录,快速访问页面各处;
- 通过
<a href=”name|#id名”>链接文本</a>创建链接文本- 也可以在其他页面中创建指向该锚的链接,此时
href="http://www.w3school.com.cn/html/html_links.asp#tips",使用id|name属性标注跳转的目标位置:id=”id名”- 浏览器找不到命名锚,会定位到文档的顶端。不会有错误发生。
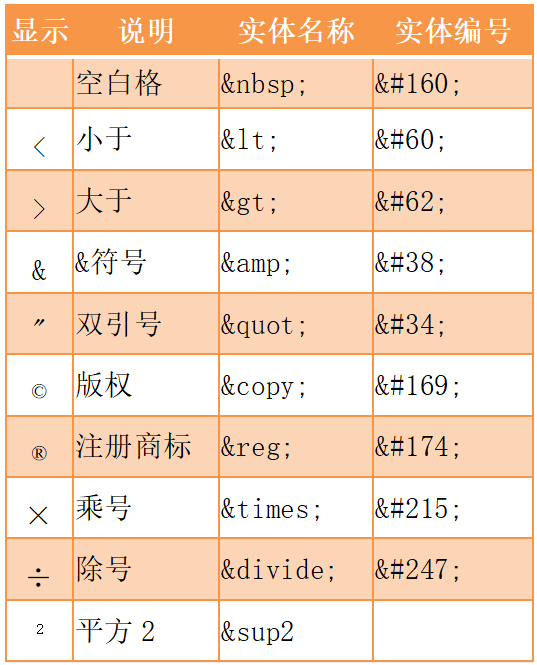
6)特殊字符标签:代替html中已使用的字符,避免歧义
格式:&字符代码;
5.列表标签:整齐显示、先后顺序
1)无序列表ul
<ul>
<li>列表项1</li>
<li>列表项2</li>
......
</ul>
- 列表项1
- 列表项2 ......
ul常用属性:
- type:规定列表的项目符号的类型,可取disc、square、circle、none
注意:
<ul></ul>中只能放<li></li>
2)有序列表ol
<ol>
<li>列表项1</li>
<li>列表项2</li>
......
</ol>
- 列表项1
- 列表项2 ......
ol常用属性:
- type:1、A、a、I、i
- start:起始号码
3)自定义列表dl
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
...
</dl>
- 名词1
- 名词解释1
- 名词解释2 ...
6.表格:(table):行+单元格
基本格式:
<table 表格属性=""> ------->表格标签(创建表格边框)
<tr> ----------->行标签(创建一行)
<th>表头内容</th> -------->表头标签(内容居中加粗)
<td>单元格内容</td> --------->单元格标签(创建单元格)
......
</tr>
......
</table>
| 表头内容 | 单元格内容 | 单元格内容 |
|---|---|---|
| 表头内容 | 单元格内容 | 单元格内容 |
注:
<tr></tr>只允许嵌套<td></td>和<th></th>
table属性:
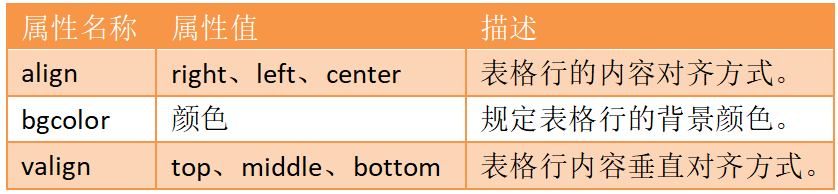
tr属性:
表格标题标签(caption):创建表格标题(居中于表格之上)
<table>
<table 表格属性="">
<caption>表格标题</caption>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
</table>
| 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 |
表格结构标签:头部+主体+页脚(页脚含兼容性问题)
<table>
<caption>表格标题</caption>
<thead>头部内容</thead>
<tbody>主体内容</tbody>
<tfoot>页脚内容</tfoot>
</table>
<table 表格属性="">
<table 表格属性="">
<caption>表格标题</caption>
<thead>
<th>表头内容</th>
<th>表头内容</th>
</thead>
<tbody>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
<tr>
<td>单元格内容</td>
<td>单元格内容</td>
</tr>
</tbody>
</table>
| 表头内容 | 表头内容 |
|---|---|
| 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 |
合并单元格:创建占多个单元格的特殊单元格,
原则:自上向下、自左向右
- 跨行合并(合并列):rowspan(生成多行单元格)
<td rowspan=”合并行个数”>,然后删除被合并的单元格- 跨列合并(合并行):colspan(生成多列单元格)
7.表单:收集用户信息 表单控件+提示信息+表单域
表单基本格式:
<form action="#" method="GET" name="user">
<input type="text">
<input type="submit">
</form>
1)form标签:表单域、控制提交范围
<form action="目的地址" method="提交方式" target="打开方式" name="表单名称">
表单
</form>
- 提交方式:
- get:地址栏提交,默认,不安全
- post:文件提交,安全
- 打开方式:类似于超链接
2)input控件
<input 基本属性="" 附加属性=""/>(单标签)
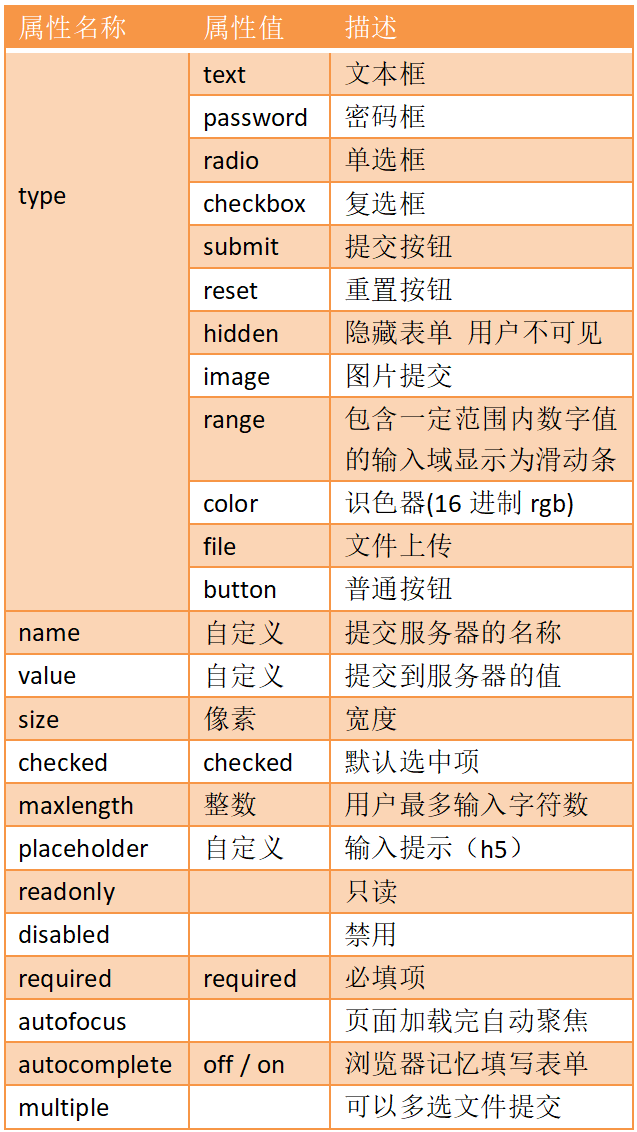
常用属性:
3)label标签:input标注
<lable for=”被绑定元素id”></lable>
常见应用:点击文本输入框自动获得焦点
方式一:
<label >点一下:<input type="text" name="" id=""></label>`
方式二:
<label for="dyx">再点一下</label>
<input type="text" name="" id="dyx">`
4)textarea控件(文本域):建立输入多行文本框(用于留言)
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
4)select控件:下拉菜单
<select>
<option>选项1</option>
<option>选项2</option>
.......
</select>
select属性:
- size 规定下拉列表中可见选项的数目
- multiple 规定可选择多个选项
option属性
- selected=”selected”时,为默认选中项
- value 提交值
5)button:普通按钮
<button>按钮</button>
6)fieldset+legend: 组合表单数据
<fieldset >
<legend>fieldset标题</legend>
<input type="text" name="ddd">
</fieldset>
7)datalist元素(h5)
<datalist>元素为<input>元素规定预定义选项列表。
<input type="text" name="" id="" list="miao">
<datalist id="miao">
<!-- option选项指定可选值 -->
<option value="hhh">u1s1</option>
<option value="hhh">yyds</option>
</datalist>
说明:
<input>元素的 list 属性必须引用<datalist>元素的 id 属性。
后序:不同浏览器对一些标签的展示效果略有不同;
传送门:w3school
拾遗
1.浏览器对标签的书写要求不严格
如
<h1></h1>写成<h1>也可以被浏览器解析
参考文献:
[1]w3school
[2]MDN-HTML







 浙公网安备 33010602011771号
浙公网安备 33010602011771号