Django的cmdb探索与开发(三)
关于select下拉框的实现的两种方法,一种为与前端ajax结合二级联动,一种为利用后台from类方法重写。
方法1 :
models里有Dataroom和Cabinet的类就不用说了。数据库用的是mysql不多做描述。
urls:
url(r'dataroomselect',dataroomselect), url(r'cabinetselect(\d+)', cabinetselect)
View视图:
from django.http import JsonResponse #机房select def dataroomselect(request): dataroomList = Dataroom.objects.all() list1 = [] for item in dataroomList: list1.append([item.basemodel_ptr_id,item.DataroomName]) print(list1) return JsonResponse({'data': list1 }) #机柜select def cabinetselect(request,pid): print(pid) cabinetList = Cabinet.objects.filter(DataRoomID=pid) list1 = [] for item in cabinetList: list1.append([item.basemodel_ptr_id,item.CabinetName]) return JsonResponse({'data': list1})
前端html和jq:
<div class="span4 field-box"> <label>所属机房:</label> <div class="ui-select span4"> <select id="dataroomselect"> <option value="">请选择机房</option> </select> </div> </div> <div class="span4 field-box"> <label>所属机柜:</label> <div class="ui-select span4"> <select id="cabinetselect"> <option value="">请选择机柜</option> </select> </div> </div>
<script> $(function () { //获取所有机房 $.get('/user/dataroomselect', function (dic) { pro = $('#dataroomselect'); $.each(dic.data, function (index, item) { pro.append('<option value=' + item[0] + '>' + item[1] + '</option>'); }) }); //获取所选机柜 $('#dataroomselect').change(function () { $.get('/user/cabinetselect' + $(this).val(), function (dict) { city = $('#cabinetselect'); city.empty().append('<option value="">请选择机柜</option>'); $.each(dict.data, function (index, item) { city.append('<option value=' + item[0] + '>' + item[1] + '</option>'); }) }); }); }) </script>
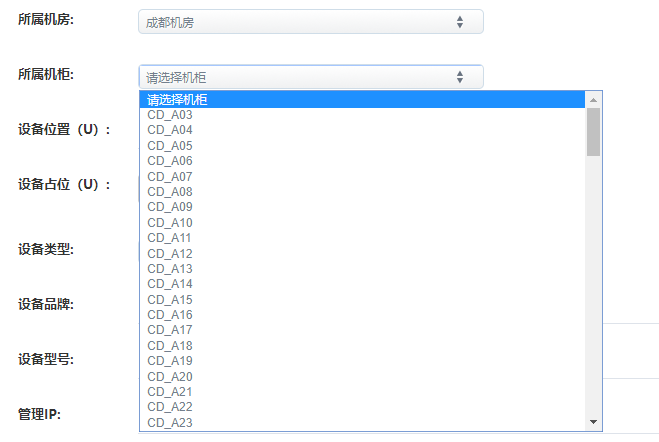
效果:

方法2 :
models.py,这里做了三个下拉框,其中设备类型是做的定项下拉,机房和机柜数据是动态下拉获取的是数据库中的数据
class ImportForm(forms.Form): Device_type_list = ( (1, "服务器"), (2, "网络设备"), (3, "安全设备"), (4, "存储设备") ) #固定下拉选项,Device_type为post值,widget为下拉内容,下同。 device_type = forms.IntegerField( widget = forms.Select(choices=Device_type_list) ) #动态不定下拉选项 Dataroom_list = forms.IntegerField( widget=forms.Select() ) def __init__(self,*args,**kwargs): super(ImportForm,self).__init__(*args,**kwargs) #查询数据库获取下拉内容,根据主键basemodel_ptr_id查询获取name字段。并赋值给选项 self.fields['Dataroom_list'].widget.choices = Dataroom.objects.all().values_list('basemodel_ptr_id','DataroomName') class CabinetSelect(forms.Form): # 机柜动态不定下拉选项 Cabinet_list = forms.IntegerField( widget=forms.Select() ) def __init__(self, *args, **kwargs): super(CabinetSelect, self).__init__(*args, **kwargs) # 查询数据库获取下拉内容,根据主键basemodel_ptr_id查询获取name字段。并赋值给选项 self.fields['Cabinet_list'].widget.choices = Cabinet.objects.all().values_list('basemodel_ptr_id', 'CabinetName')
view.py视图里直接初始化下拉框变量,然后给HTML页面直接调用即可。
def DeviceAdd(request): obj = ImportForm(request.POST)if Dataroom.objects.all() and Cabinet.objects.all(): if request.method == "POST" and request.POST: s.DataRoomID = request.POST["Dataroom_list"] s.DataRoom = Dataroom.objects.get(basemodel_ptr_id=s.DataRoomID).DataroomName s.CabinetID = request.POST["Cabinet_list"] s.Cabinetname = Cabinet.objects.get(basemodel_ptr_id=s.CabinetID).CabinetName return render_to_response("DeviceAdd.html",locals())
html:
<div class="span4 field-box"> <label>所属机房:</label> <div class="ui-select span4"> <p>{{ obj.Dataroom_list }}</p> </div> </div> <div class="span4 field-box"> <label>机柜号:</label> <div class="ui-select span4"> <p>{{ cabinetselect.Cabinet_list }}</p> </div> </div>
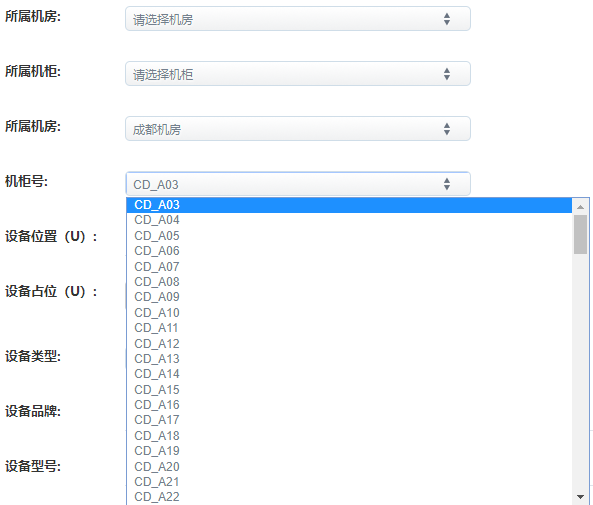
效果:

很明显。方法1更实用,也更灵活,不过对前端知识有所要求。



