末学者笔记--Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站
Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站
一.Jinkens安装
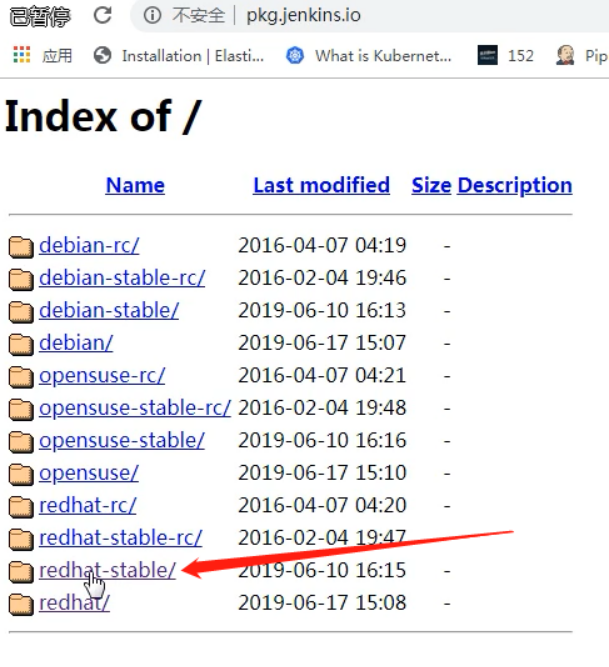
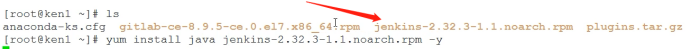
下jinkens安装包

用18年的,比较稳定

安装gitlab及jinkens




不要用网络源下java,网络版的Java版本较高,与jenkins不兼容。
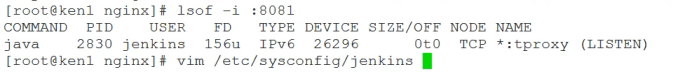
安装完,查看端口:80是否开启,监听8080

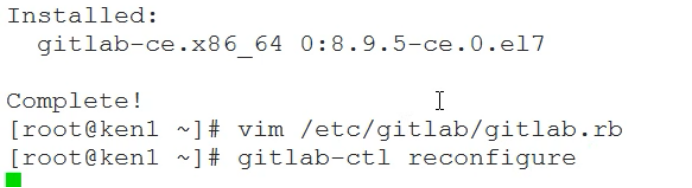
修改端口:


重启Jenkins
二.网站操作
网站操作设置完成gitlab:

略
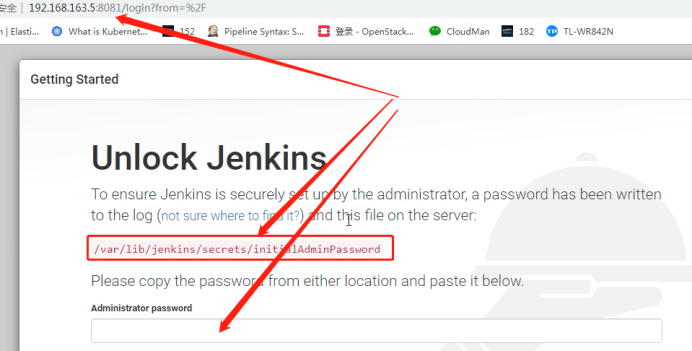
再网站操作Jenkins:直接输入本机地址接端口:8081(已修改的)

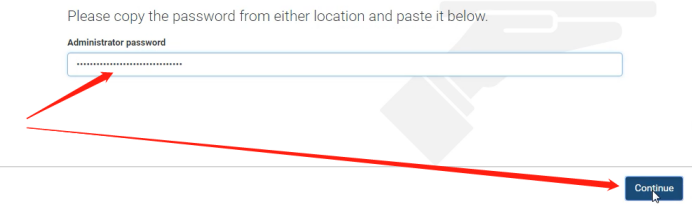
复制此文件下的密钥到空白框

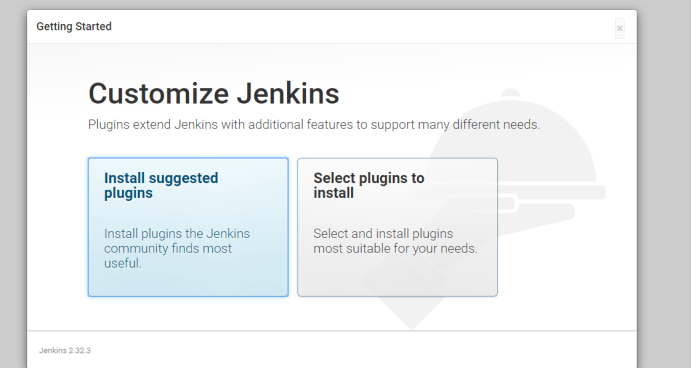
接着跳转界面可能有2种:
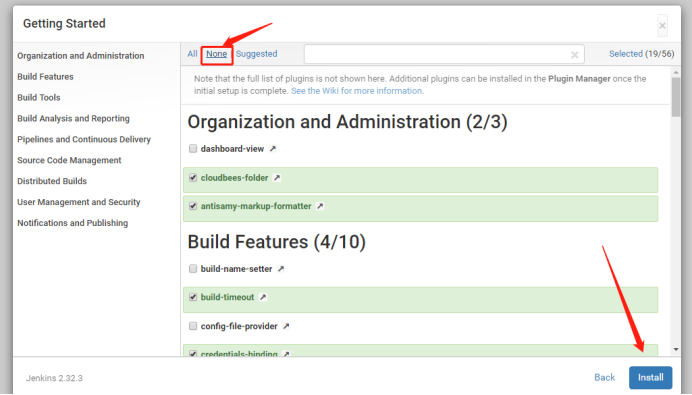
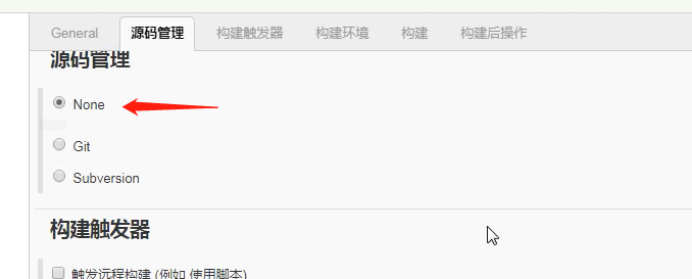
1.第一种:如下,点击右边的模块:

如图点击:

2.第二种:

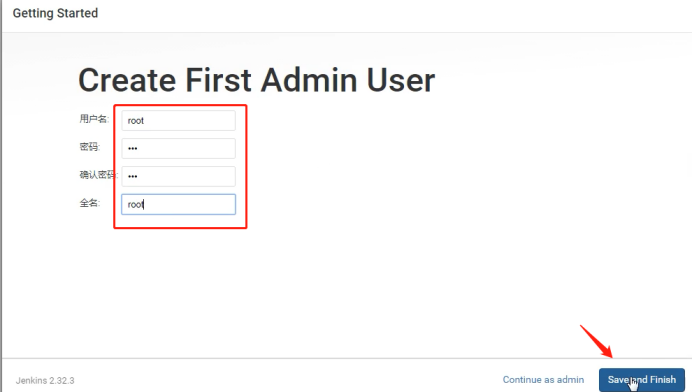
2种最后都跳转到此页面:
填写信息,点击完成

完成点击开始:


点击:系统管理——》插件

点击‘已安装’:显示插件为空

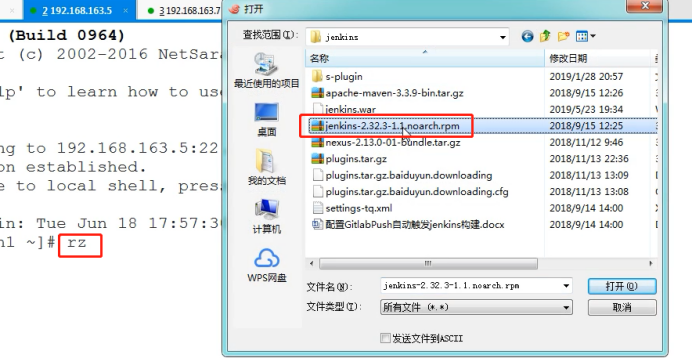
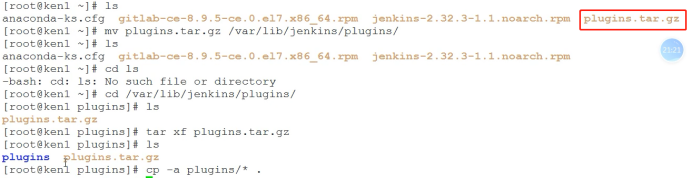
下载插件包,上传,并执行如下操作:

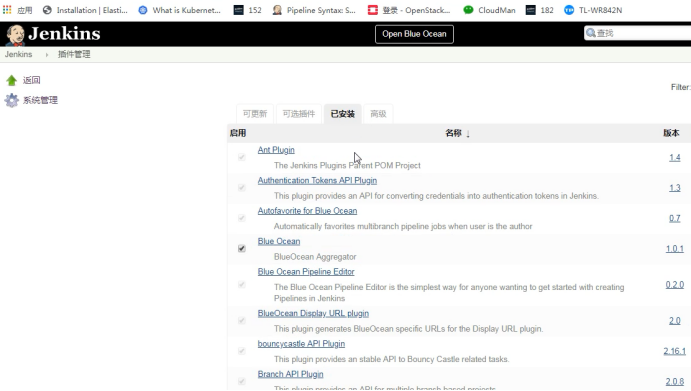
ls一下会看见许多插件,重启Jenkins,再重进入Jenkins网站,会发现一堆插件:

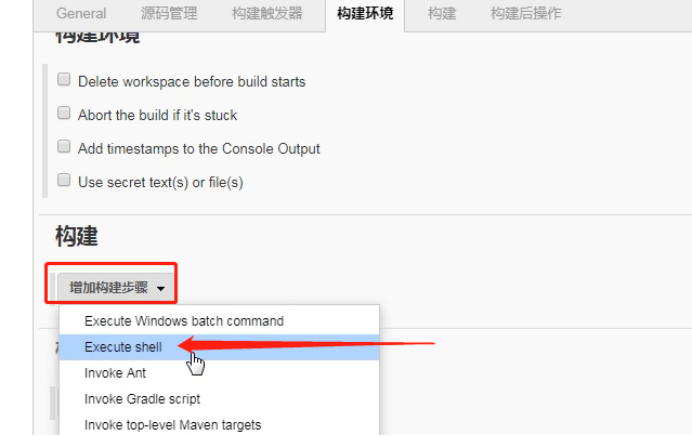
三.简单演示建立任务:





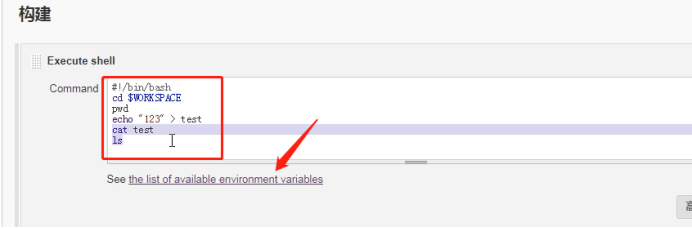
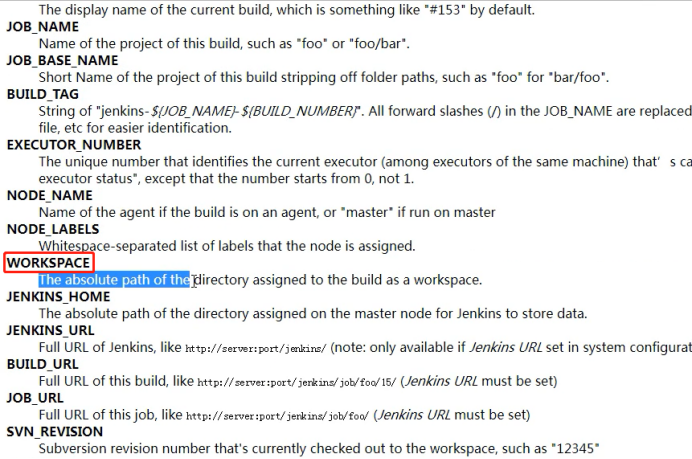
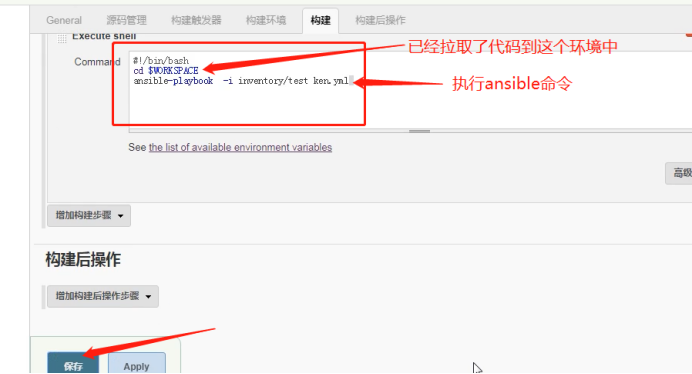
编写shell命令,可查看环境变量(如‘workspace’):


记得保存:


点击‘立即创建’,等待一会,会出现蓝色标准,、表示创建成功

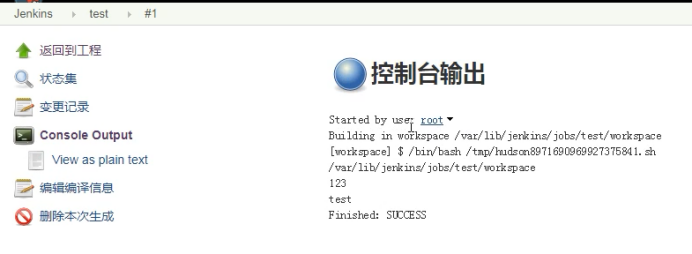
点击蓝色圆球

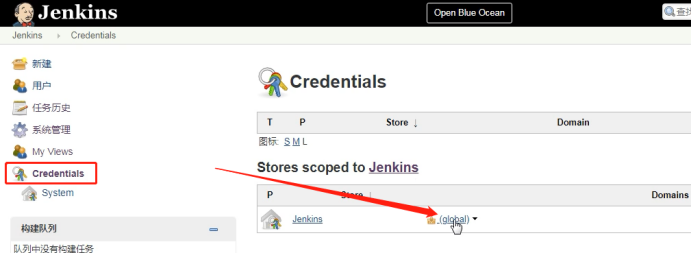
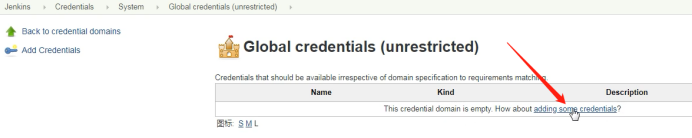
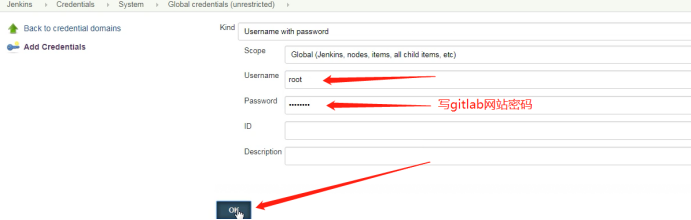
Credentials凭证
创建凭证,如图点击:




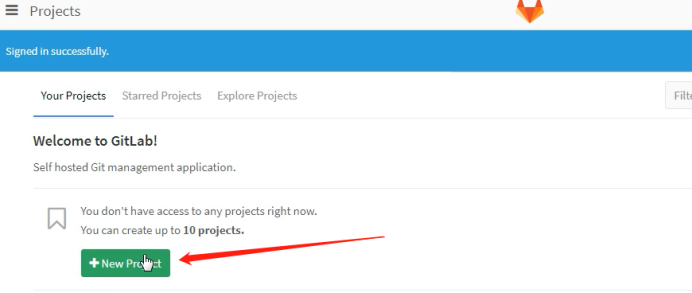
四.项目示例:
1.建gitlab项目名称:



2.yum install ansible
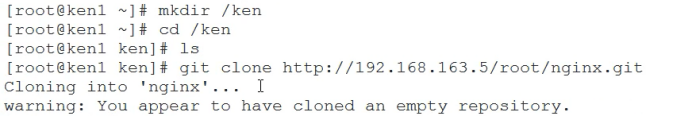
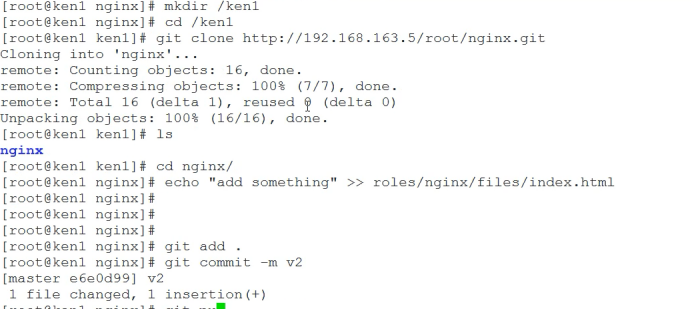
3.拉取远程git仓库

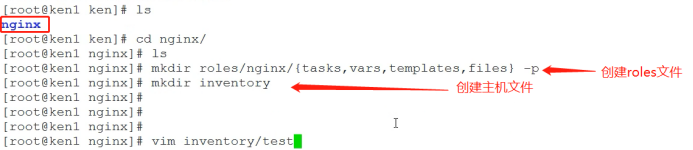
部署ansible的roles

编辑部署的主机群,‘inventory’是固定的,‘test’可以随便写:

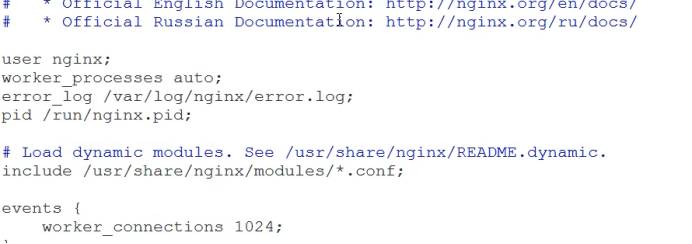
编辑tasks:


注意:请确保server机有nginx,没有请先下载。
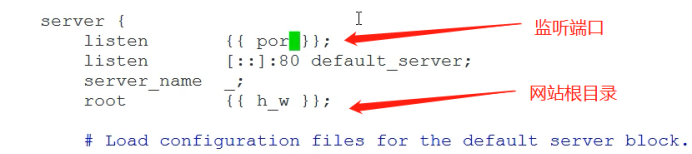
将要复制的文件放入模板文件下,并编辑文件:


加入变量:


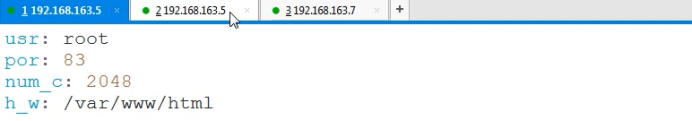
编辑vars的yml文件

编辑files下文件:


最后编辑启动文件:


发送密钥:
——#ssh key-gen

模拟执行:


语法检测:

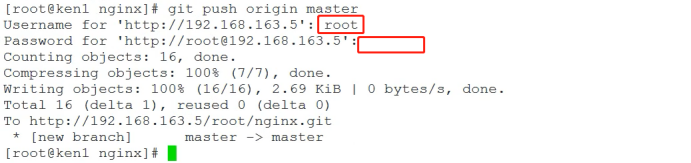
提交:

可能需要认证一下:

推送:

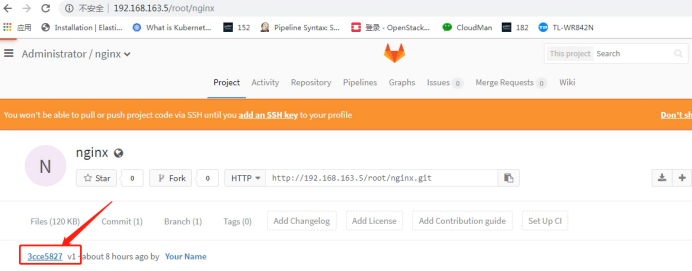
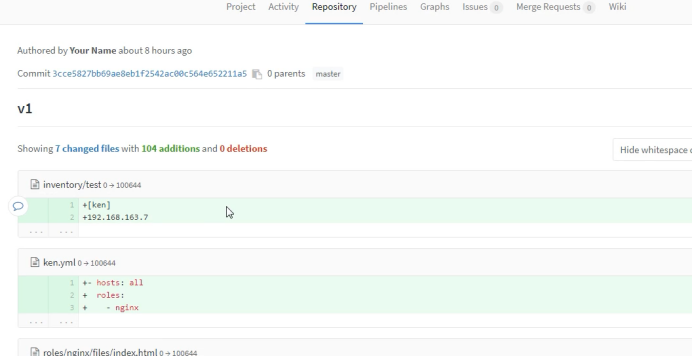
进入网页并刷新,出现‘v1’版本:

点击查看:

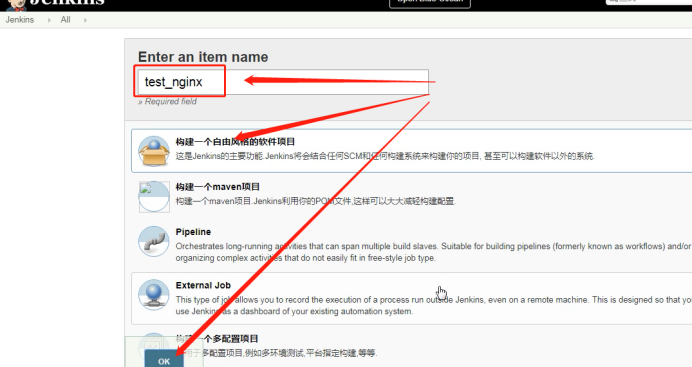
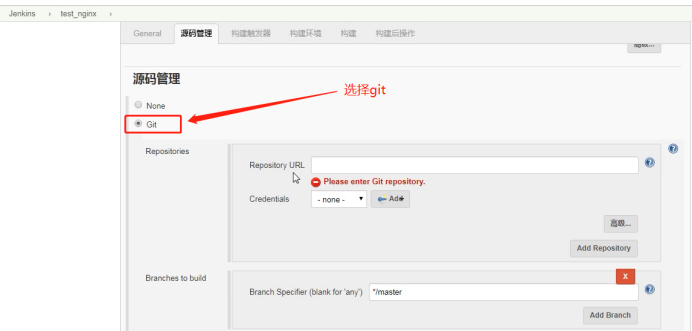
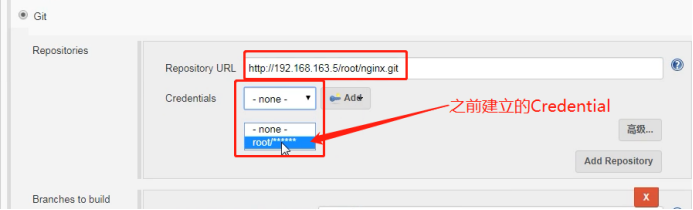
加入Jenkins:



添加url地址:




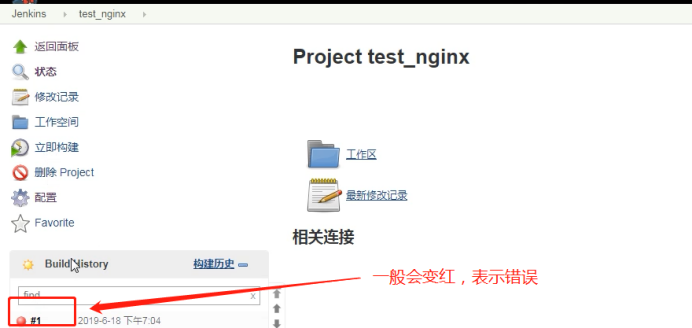
构建:


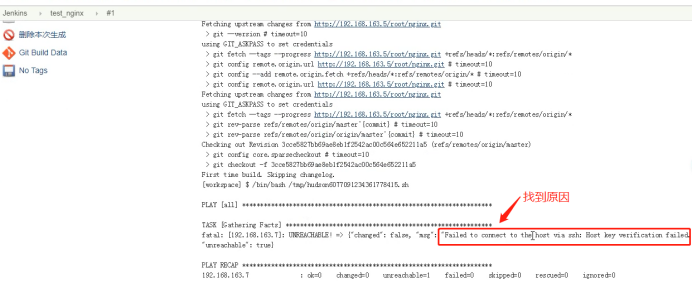
出现错误不用紧张,点击查看:

根据原因排错:
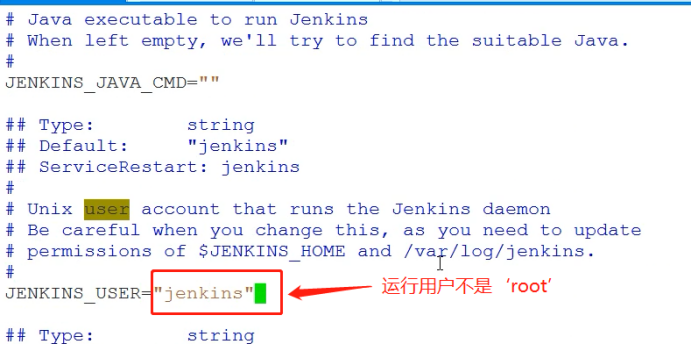
这里是Jenkins没有权限连接到用户主机,修改文件:


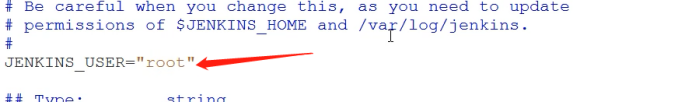
更改运行用户:

重启Jenkins:
——#systemctl restart jenkins
再次构建:

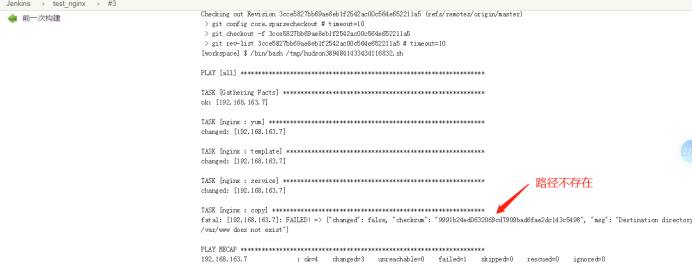
又爆红:

点击查看原因:

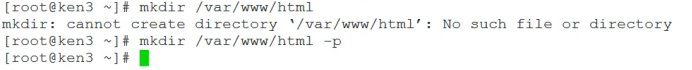
原因:此路径不存在,说明/var/www/html文件未创建过(一般是没有下过appach的主机),所以创建文件路径:

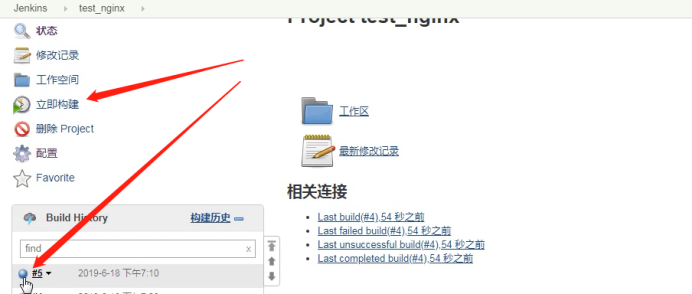
再次构建:

变蓝,表示成功。
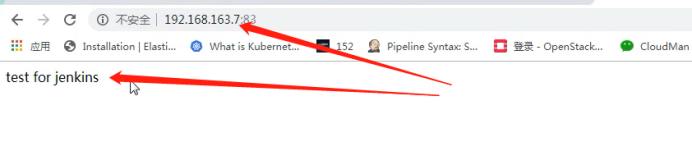
测试主机是否成功部署nginx:

五.可以在gitlab端远程添加web服务主机的网站信息:


接着在Jenkins网站上立即构建,等待变蓝;再次进入服务主机nginx的网站上,查看是否添加成功。
有时候未添加成功,是因为2台机器的时间未同步,做一下时间同步: