abp.io和vue项目部署在iis同一站点,spa

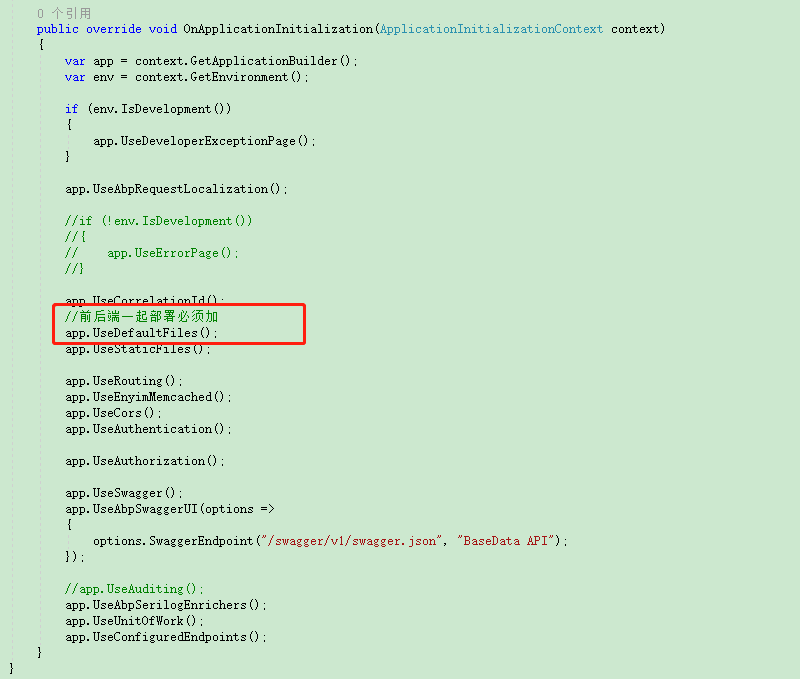
1、HttpApiHostModule.cs中修改:

app.UseDefaultFiles();
2、发布后端代码到iis中,并安装urlrewrite(网上有教程)
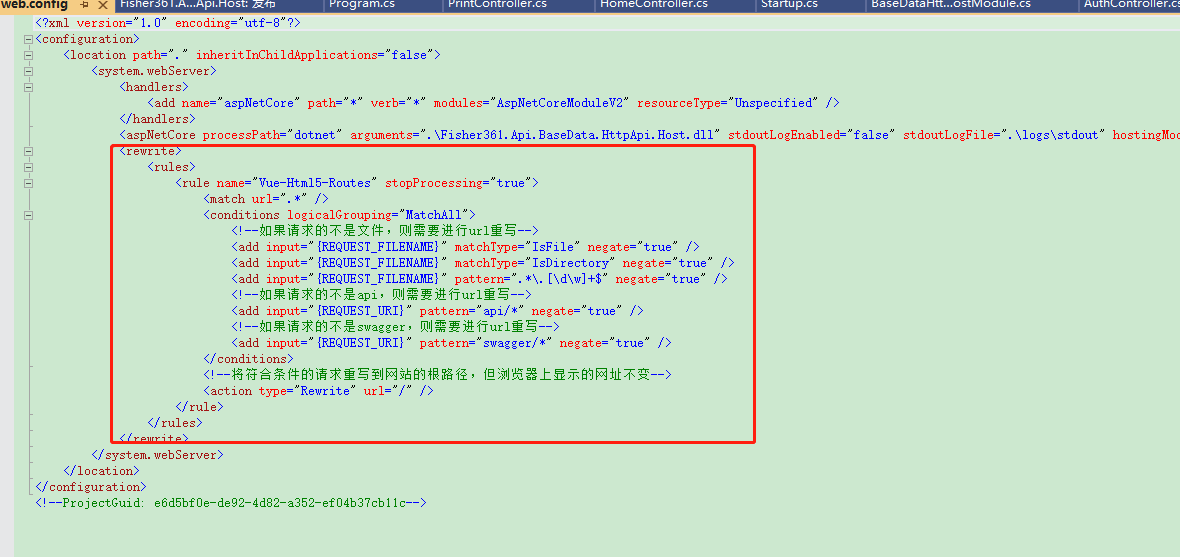
3、修改web.config

<rewrite>
<rules>
<rule name="Vue-Html5-Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<!--如果请求的不是文件,则需要进行url重写-->
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_FILENAME}" pattern=".*\.[\d\w]+$" negate="true" />
<!--如果请求的不是api,则需要进行url重写-->
<add input="{REQUEST_URI}" pattern="api/*" negate="true" />
<!--如果请求的不是swagger,则需要进行url重写-->
<add input="{REQUEST_URI}" pattern="swagger/*" negate="true" />
</conditions>
<!--将符合条件的请求重写到网站的根路径,但浏览器上显示的网址不变-->
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
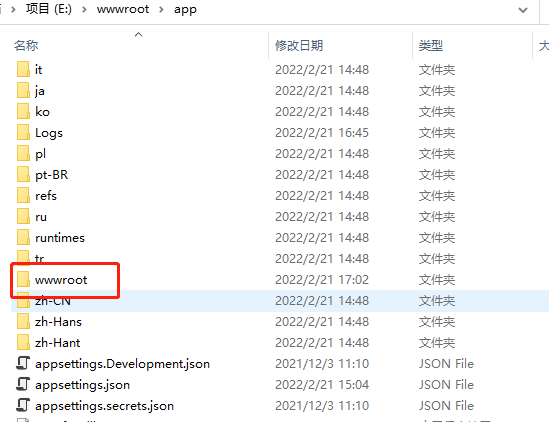
4、发布vue,npm run build,将dist中的文件拷贝到后台的wwwroot目录


5、访问前端路由即可

想要访问swagger,直接http://项目地址/swagger

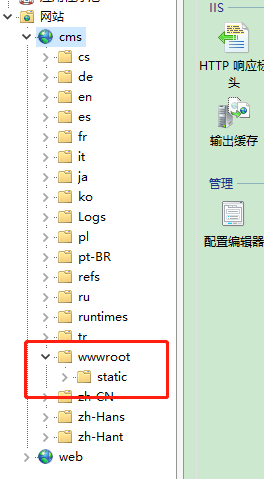
iis目录结构





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)