JQuery实现table分页
1.直接贴代码:
var pageSize=2; //每页显示的记录条数 var curPage=0; //显示第curPage页 var len; //总行数 var page; //总页数 $(function(){ len =$("#show_tab tr").length-1; //去掉表头 page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数 console.log(len+" "+page); curPage=1; displayPage();//显示第一页 $("#nextpage").click(function(){ if(curPage<page){ curPage+=1; } else{ alert("yishizuihouyiye"); } displayPage(); }); $("#lastpage").click(function(){ if(curPage>1){ curPage-=1; } else{ alert("yishidiyiye"); } displayPage(); }); }); function displayPage(){ var begin=(curPage-1)*pageSize;//起始记录号 var end = begin + pageSize; if(end > len ) end=len; $("#show_tab tr").hide(); $("#show_tab tr").each(function(i){ if(i-1>=begin && i-1<end)//显示第page页的记录 { $("#show_tab_one").show(); $(this).show(); } }); }
2.搞了一下午,完全搞懂了jquery分页,发现这东西确实不好用,只能控制表面的显示,就像同学说的,这都是假的。代码保存在这里,封藏。
//table分页 var pageSize=2; //每页显示的记录条数 var curPage=0; //显示第curPage页 var len; //总行数 var page; //总页数 $(function(){ len =$("#show_tab tr").length-1; //去掉表头 page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数 console.log("len:"+len+"page:"+page); document.getElementById("page").value=page; curPage=1; displayPage();//显示第一页 $("#nextpage").click(function(){//下一页 if(curPage<page){ curPage+=1; } else{ alert("yishizuihouyiye"); } displayPage(); }); $("#lastpage").click(function(){//上一页 if(curPage>1){ curPage-=1; } else{ alert("yishidiyiye"); } displayPage(); }); $("#npage").click(function(){//跳到固定某一页 var npage=parseInt(document.getElementById("curPage").value); if(npage>page||npage<1){ alert("gaiyebucunzai"); } else{ curPage=npage; } displayPage(); }); }); function displayPage(){ var begin=(curPage-1)*pageSize;//起始记录号 var end = begin + pageSize; console.log(" begin:"+len+" end:"+end); if(end > len ) end=len; $("#show_tab tr").hide(); $("#show_tab tr").each(function(i){ if(i-1>=begin && i-1<end)//显示第page页的记录 { $("#show_tab_one").show(); $(this).show(); document.getElementById("curPage").value=curPage; } }); } function pageSize2(){ curPage=0; //显示第curPage页 pageSize=parseInt(document.getElementById("pageSize").value); len =$("#show_tab tr").length-1; //去掉表头 page=len % pageSize==0 ? len/pageSize : Math.floor(len/pageSize)+1;//根据记录条数,计算页数 console.log("len:"+len+" page:"+page); document.getElementById("page").value=page; curPage=1; displayPage();//显示第一页 }
3.jsp相关代码
<table id="show_tab" cellpadding="4"> <tr class="trhead" id="show_tab_one"> <th>学号</th> <th>密码</th> <th>姓名</th> <th>学院</th> <th>专业</th> <th>班级</th> <th>年级</th> </tr> <s:iterator value="list"> <tr id="show_tab_tr"> <td><s:property value="number"/></td> <td><s:property value="password"/></td> <td><s:property value="name"/></td> <td><s:property value="academy"/></td> <td><s:property value="major"/></td> <td><s:property value="classs"/></td> <td><s:property value="grade"/></td> </tr> </s:iterator> </table> <input id="lastpage" type="button" value="上一页" > <input id="curPage" type="text" size="5"> <input id="npage" type="button" value="确定"> <input id="nextpage" type="button" value="下一页"> 共<input id="page" type="text" size="1" readonly="readonly" >页 每页显示<input id="pageSize" type="text" value="2" size="5">行<input type="button" value="确定" onclick="pageSize2()">
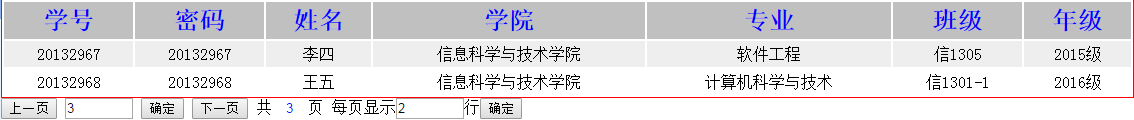
4.效果截图