CSS
一、CSS的引入方式
css:cascading style sheet,层叠样式表。css的作用就是给html页面标签添加各种样式,定义网页的显示效果。
html的缺陷:
1,不能适应多种设备
2,要求浏览器必须智能化足够庞大
3,数据和显示没有分开
4,功能不够强大
css优点:
1,使数据和显示分开
2,降低网络流量
3,使整个网站视觉效果一致
4,使开发效率提高了
行内样式

1 <div> 2 <p style="color: green">我是一个段落</p> 3 </div>
内接样式

<style type="text/css"> /*写我们的css代码*/ span{ color: yellow; } </style>
外接样式-链接式

<link rel="stylesheet" href="./index.css">
外接样式-导入式

<style type="text/css">
@import url('./index.css');
</style>
二 、css选择器
1,标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li,p等,不管标签隐藏的多深,都能选中,选中的是所有的,而不是一个,所以是'共性'.

body{color:red; font-size:12px; } 标签选择器 p{color:green; font-size:20px; } span{color:yellow; }
2, id选择器
注意同一个页面中id不能重复,任何标签都可以设置id(#选中id)

#box{ background:green; } #child1{color:red} #child2{font-size:14px}
3, 类选择器
类就是class,与id相似,任何的标签都可以加类,类可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格分开。

.box{color:green} .child1{font-size:14px} .child2{color:red} .child3{background:yellow} 公共类 共有的属性 <div class='box'> <p class='child1'>aaa</p> <p class='child2'>bbb</p> <p class='child3'>ccc</p>
注意:标签选择中尽可能的用class,id大多用在js上.

.container p{ color: red; } .container .item p{ color: yellow; }
2,子代选择器
使用‘>’表示子代选择器,比如div>p,表示只选中当前div元素选中的子代p.

.container>p{ color: yellowgreen; }
3, 并集选择器
多个选择器之间使用逗号隔开,表示选中页面中的多个标签。一些共性的元素,可以使用并集选择器。

h3,a{ color: #008000; text-decoration: none; }
4,交集选择器
使用.表示交集选择器,第一个标签必须是标签选择器,第二个标签必须是类选择器。表示两者选中之后元素的共有特性.

比如有一个<h4 class='active'></h4>这样的标签。 h4{ width: 100px; font-size: 14px; } .active{ color: red; text-decoration: underline; } /* 交集选择器 */ h4.active{ background: #00BFFF; }
四 、属性选择器
属性选择器:就是根据标签中的属性,选中当前的标签。

/*根据属性查找*/ /*[for]{ color: red; }*/ /*找到for属性的等于username的元素 字体颜色设为红色*/ /*[for='username']{ color: yellow; }*/ /*以....开头 ^*/ /*[for^='user']{ color: #008000; }*/ /*以....结尾 $*/ /*[for$='vvip']{ color: red; }*/ /*包含某元素的标签*/ /*[for*="vip"]{ color: #00BFFF; }*/ /**/ /*指定单词的属性*/ label[for~='user1']{ color: red; } input[type='text']{ background: red; }
五、伪类选择器
伪类选择器一般用在超链接a标签中,使用a标签的伪类选择器,一定要遵循爱恨准则,LoVe,HAte

/*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: #666; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: yellow; } /*鼠标悬停时a标签的样式*/ .box ul li.item3 a:hover{ color: green; } /*鼠标摁住的时候a标签的样式*/ .box ul li.item4 a:active{ color: yellowgreen; }
css3的一种选择器:

/*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素 数值从1开始*/ div ul li:nth-child(3){ font-size: 30px; color: purple; } /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 40px; color: red; } /*偶数*/ div ul li:nth-child(2n){ font-size: 50px; color: gold; } /*奇数*/ div ul li:nth-child(2n-1){ font-size: 50px; color: yellow; } /*隔几换色 隔行换色 隔4换色 就是5n+1,隔3换色就是4n+1 */ div ul li:nth-child(5n+1){ font-size: 50px; color: red; }
六、伪元素选择器

/*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ p:before{ content:'alex'; } /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ p:after{ content:'&'; color: red; font-size: 40px; }
七、css的继承性和层叠性
css有两大特性:继承性和层叠性。
-- 继承:给父级设置一些属性,子级继承了父级的该属性。
记住:有一些属性可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
-- 层叠性: 权重的标签覆盖掉了权重小的标签。 谁的权重大,浏览器就会显示谁的属性
(1)行内> id > class > 标签 **** 1000 > 100 > 10 > 1(4)如果都是继承来的属性,保证就近原则
(5)都是继承来的属性,选择的标签一样近,再去数权重
!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
九、盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图:

盒模型的属性:
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算:
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
十、padding--内边距
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置:
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种:
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开

/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
一些标签默认有padding:
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候可以使用通配符选择器,清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
*{
padding:0;
margin:0;
}
But,这种方法效率不高。所以我们要使用并集选择器来选中页面中应有的标签(有人已经写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
十一、border--边框
border:边框的意思,描述盒子的边框;边框有三个要素: 粗细 线性样式 颜色。
按照3要素来写border:

border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */
按照方向划分:

border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
使用border来制作小三角:

/*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; }
十二、margin--外边距
margin:外边距的意思。表示边框到最近盒子的距离。

/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
十三、标准文档流
标准文档流:宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画。
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
十四、块级元素和行内元素
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
行内元素
块级元素
行内元素和块级元素的区别:(非常重要)
行内元素:
与其他行内元素并排;不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
霸占一行,不能与其他任何元素并列;能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
块级元素和行内元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em。
容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换:
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
此时这个div不能设置宽度、高度;这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:display: block
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
此时这个span能够设置宽度、高度;此时这个span必须霸占一行了,别人无法和他并排;如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,就需要脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
(1)浮动
(2)绝对定位
(3)固定定位
十五、浮动
float:表示浮动的意思。它有四个值。
none: 表示不浮动,默认
left: 表示左浮动
right:表示右浮动
浮动的四大特性:
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"字围"效果
4.收缩的效果
清除浮动:
1,给父盒子设置高度:
-- 它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
2,clear:both
-- clear:意思就是清除的意思。有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。

html结构: <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 内墙法 --> <!-- 无缘无故加了div元素 结构冗余 --> <div class="clear"></div> </ul> </div> <div class="box"> </div> css样式: *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; }
3,伪元素清除法(常用)
-- 给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置

.clearfix:after{ content: "."; display: block; height: 0; clear: both; visibility: hidden }
4,overflow:hidden(常用)
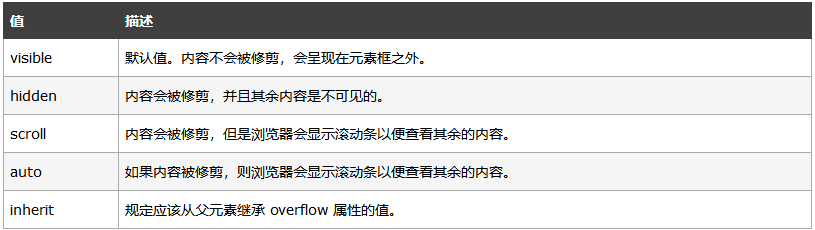
-- overflow属性规定当内容溢出元素框时发生的事情。

overflow:hidden其实是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522。
十六、margin的用法
margin塌陷问题:

html结构: <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> css样式: *{ padding: 0; margin: 0; } .father{ width: 400px; overflow: hidden; border: 1px solid gray; } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px;} .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; }
当给两个标准流下的兄弟盒子设置垂直方向上的margin时,那么以较大的为准,这种现象叫塌陷。当我们给两个标准流下的兄弟盒子设置浮动后,就不会出现margin塌陷的问题。
margin:0 auto:
-- 表示上下外边距离为0,左右为auto的距离,此时就发现盒子居中了。另外如果给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确widthr;
2.只有标准流下的盒子 才能使用margin:0 auto; 当一个盒子浮动了、固定定位、绝对定位,margin:0 auto 就不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
十七、文本属性和字体属性
文本对齐:
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify
文本颜色:
color属性
文本首行缩进:
text-indent 属性规定元素首行缩进的距离,单位建议使用em
文本修饰:
text-decoration属性规定文本修饰的样式
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
字体属性
字体大小:
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
字体粗细:
font-weight表示设置字体的粗细
属性值:none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
字体系列:
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
行高 line-height:
针对单行文本垂直居中:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中:
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px。
font-family介绍:
使用font-family注意几点:
1.网页中不是所有字体都能用,因为这个字体要看用户的电脑里面装没装,比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。如果页面中需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体;就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,我们也要知道: 微软雅黑的英语别名:font-family: "Microsoft YaHei";宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”; 反过来,比如: font:16px/48px “宋体”;等价于 font:16px/300% “宋体”
十八、超链接导航栏案例

html结构: <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> css代码如下: *{ padding: 0; margin: 0; } ul{ list-style: none; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color*/ .nav ul li a:hover{ background-color: red; font-size: 22px; }
十九、background
颜色表示法有三种:单词、rgb表示法、十六进制表示法
rgb:红色 绿色 蓝色 三原色:
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。如果此项的值,是255,那么就说明是纯色。
16进制表示法:所有用#开头的值,都是16进制的;ff就是10进制的255 ,00 就是10进制的0。
background-color属性表示背景颜色;
background-img:表示设置该元素的背景图片;
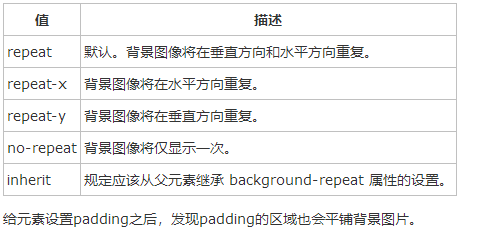
background-repeat:表示设置该元素平铺的方式: 属性值

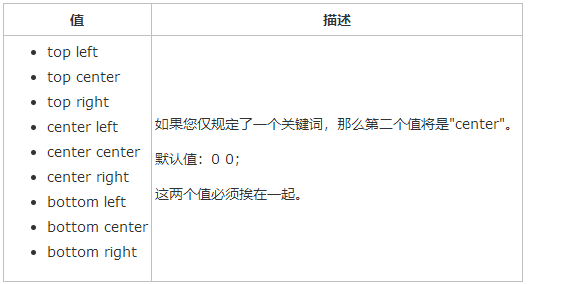
background-position: 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置
属性值:

雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:
有一张大的合并图, 截取 大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
1)CSS雪碧的最大问题是内存使用
2)拼图维护比较麻烦
3)使CSS的编写变得困难
4)CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach: 设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
二十、定位
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
相对定位:相对于自己原来的位置定位。
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标;2.形影分离;3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置;2.做绝对定位的参考(父相子绝)。
参考点:自己原来的位置做参考点。
绝对定位:
特性:
1.脱标 ;2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点:
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷;
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点;
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点;
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding。
固定定位:固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标; 2.遮盖,提升层级; 3.固定不变。
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 ;2.固定导航栏 ;3.小广告。
二十一、z-index
z-index的四大特性:
1,z-index 值表示谁压着谁,数值大的压盖住数值小的,;
2,只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3,z-index值没有单位,就是一个正整数,默认的z-index值为0,如果都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,
永远压住没有定位的元素。
-
- 4,从父现象:父亲怂了,儿子再牛逼也没用



