5,Django-管理站点重写admin模板
参考链接:https://blog.csdn.net/u013378306/article/details/79023242

使用Django的admin管理工具,可以快速的构建自己的管理平台,使用Django原生太的模板更能使我们节省很多工作量。但有时候,模板上展现的内容并不能满足我们的业务需求,我们需要些许调整就可以达到我们想要的效果,此时我们可以通过重写admin模板来实现。
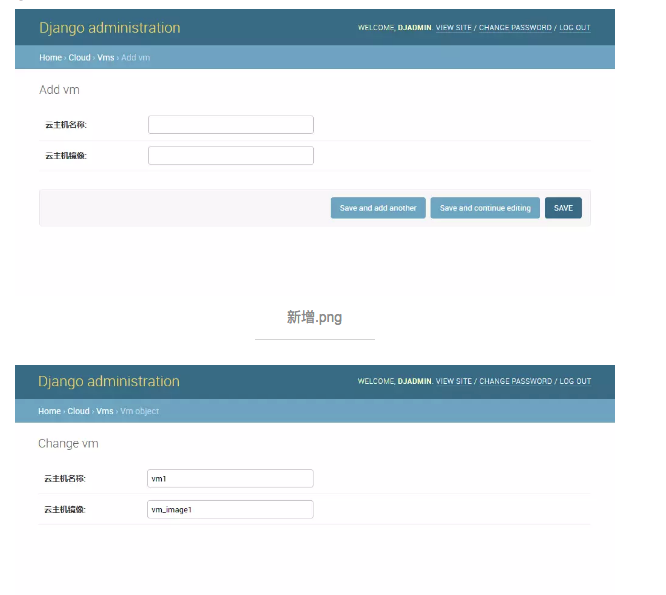
我们继续使用前面两篇文档中所使用的项目,并在此基础上来作调整。我们假设我们只允许添加Vm、查看Vm,不允许编辑Vm信息。因为添加、查看、编辑使用的是同一个模板文件,就必须重写模板文件。
重写模板
关键步骤
-
首先在我们的项目根目录下建立一个子templates目录 。
-
其次在templates目录下建立一个admin子目录。
-
然后在admin目录下以我人的应用名建立一个子目录(需要小写),如我们的应用cloud 。
-
在应用目录下以模型层的名字建立一个子目录(需要小写,model的名字必须要小写,否则部署的时候会有问题,大坑),如在cloud目录下创建vm目录。
-
我们从django/contrib/admin/templates/admin目录下拷贝change_form.html文件到我们新建立的vm目录下。
-
项目目录结构

修改setting.py文件中的配置项TEMPLATES, 将DIRS的值设置为[os.path.join(BASE_DIR, 'templates')]。TEMPLATES的整体信息如下:
-
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
-
修改chang_form.html文件
修改chang_form.html文件
-
-
去除{% block object-tools %}……{% endblock %}代码块,如图示:

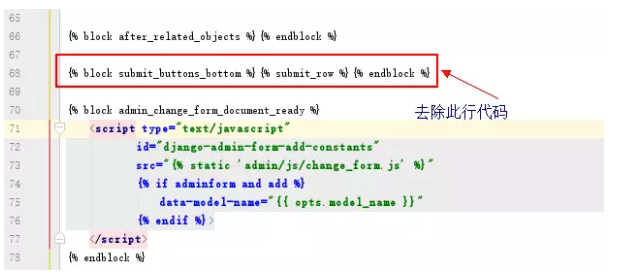
去除{% block submit_buttons_bottom %}{% submit_row %}{% endblock %}代码,如图所示:

-
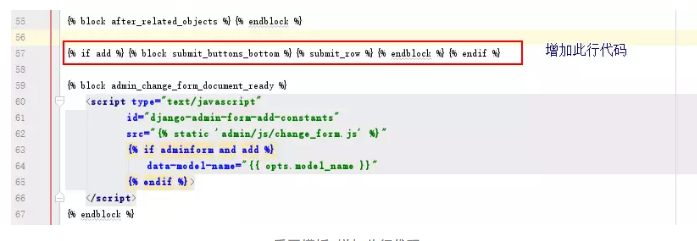
在{% block after_related_objects %}{% endblock %}代码后面新增代码{% if add %}{% block submit_buttons_bottom %}{% submit_row %}{% endblock %}{% endif %},如图示: