使用Angular创建组件,并发布到npm上
1.组件准备工作
1.先新建一个组件库项目
ng new angular-npm-demo
2.新建一个存放组件库的目录
ng g library demo --prefix=demo;
3.进入 projects/demo/src/lib目录下新建一个组件,我的组件名叫做list-page
ng g c list-page
其中对list-page组件的内容进行变更表示是自己的组件
//list-page.component.html
<p>这是我第一个发布到npm上的组件</p>
4.每次新建的组件都需要在对应的module.ts进行exports
//我的demo.module.ts
import { NgModule } from '@angular/core'; import { DemoComponent } from './demo.component'; import { ListPageComponent } from './list-page/list-page.component'; @NgModule({ declarations: [ DemoComponent, ListPageComponent ], imports: [ ], exports: [ DemoComponent,ListPageComponent //注意 ] }) export class DemoModule { }
5.在public-api.ts中对新建的组件进行export
/* * Public API Surface of demo */ export * from './lib/demo.service'; export * from './lib/demo.component'; export * from './lib/demo.module'; export * from './lib/list-page/list-page.component';
2.npm发布前的准备工作
1.安装 ng-packagr
npm install ng-packagr --save-dev
2. 安装 tsickle@0.38.1
npm install tsickle@0.38.1
3.npm 账号准备
假设你已经有npm账号了,那么就开个终端
npm adduser
输入你的账号,密码,邮箱,这样以后npm publish就不用每次输密码了;
3.打包并发布
1.打包
切换到对应目录
cd projects/demo/src/lib
注意:一定要带上--prod。
ng build demo --prod
打包成功之后会生成一个dist文件,dist文件的具体内容如下

2.发布
注意切换路径!!!!
cd dist/demo
然后执行发布
npm publish
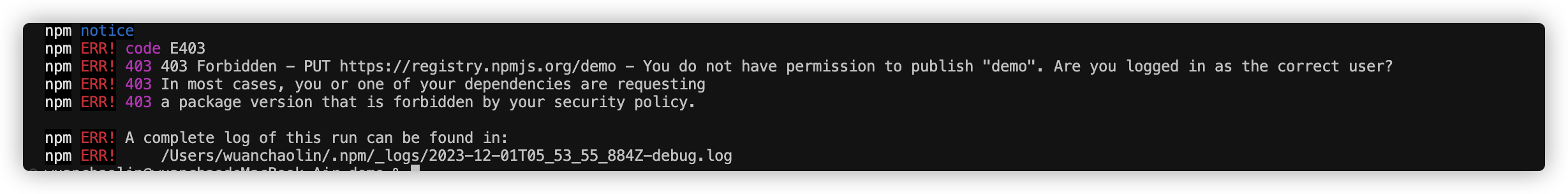
可能出现的问题
问题1 重名

名字重名了,在dist/demo/package.json修改name

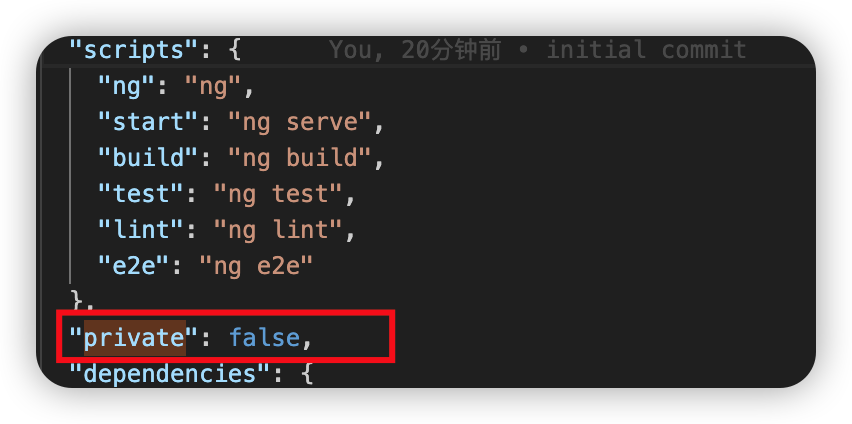
问题2 私有包

解决方式:
根目录下的package.json文件

4.检验发布是否成功
登陆自己的npm账户查看

5.使用
1.安装
npm i lycjser-demo
2.在具体的业务中xxx.module.ts引入
import { DemoModule } from 'lycjser-demo';
在装饰器中的imports也得引入
@NgModule({
imports: [
...自己实际业务的module,
DemoModule
],
})
3.在具体的html中使用自己的组件(demo-list-page组件)
//xxx.compotent.html
<demo-list-page></demo-list-page>
效果如下,大功告成







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!