关于微信小程序fixed在IOS上显示的错位的问题
问题现象
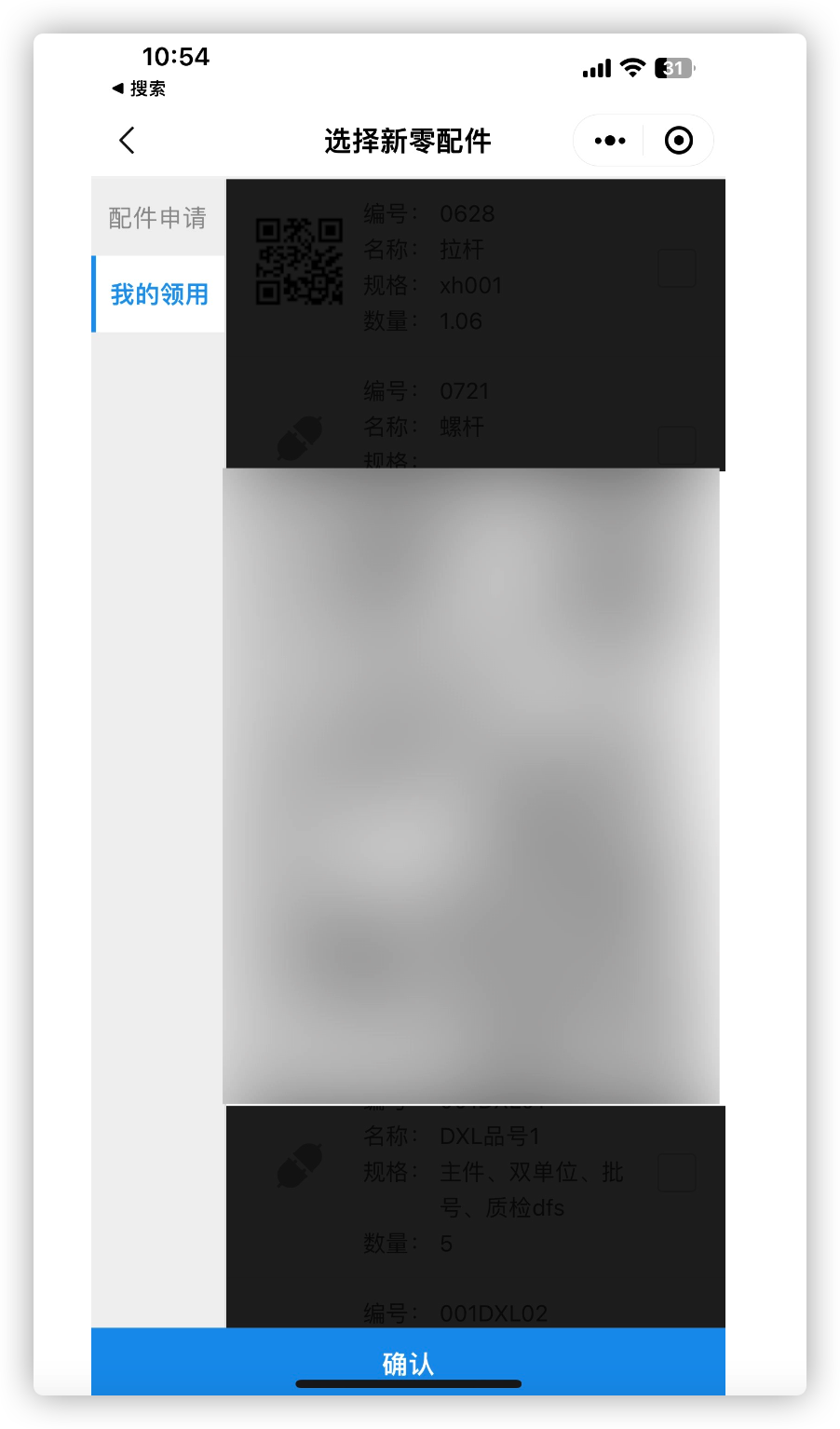
在安卓上fixed正常生效,但在ios上二维码遮罩弹窗一直这样错位显示(如下图)

问题原因
结合GPT分析了一下得到
fixed 元素相对于最近的具有滚动容器的祖先元素固定,则找到该滚动元素并将其用作固定元素的祖先元素。
而在我的页面元素中存在多个滚动条,那么此时使用fixed,也就是相对于我第一个滚动容器也就是最右边内容作为父元素。
解决方式
微信官方提供了
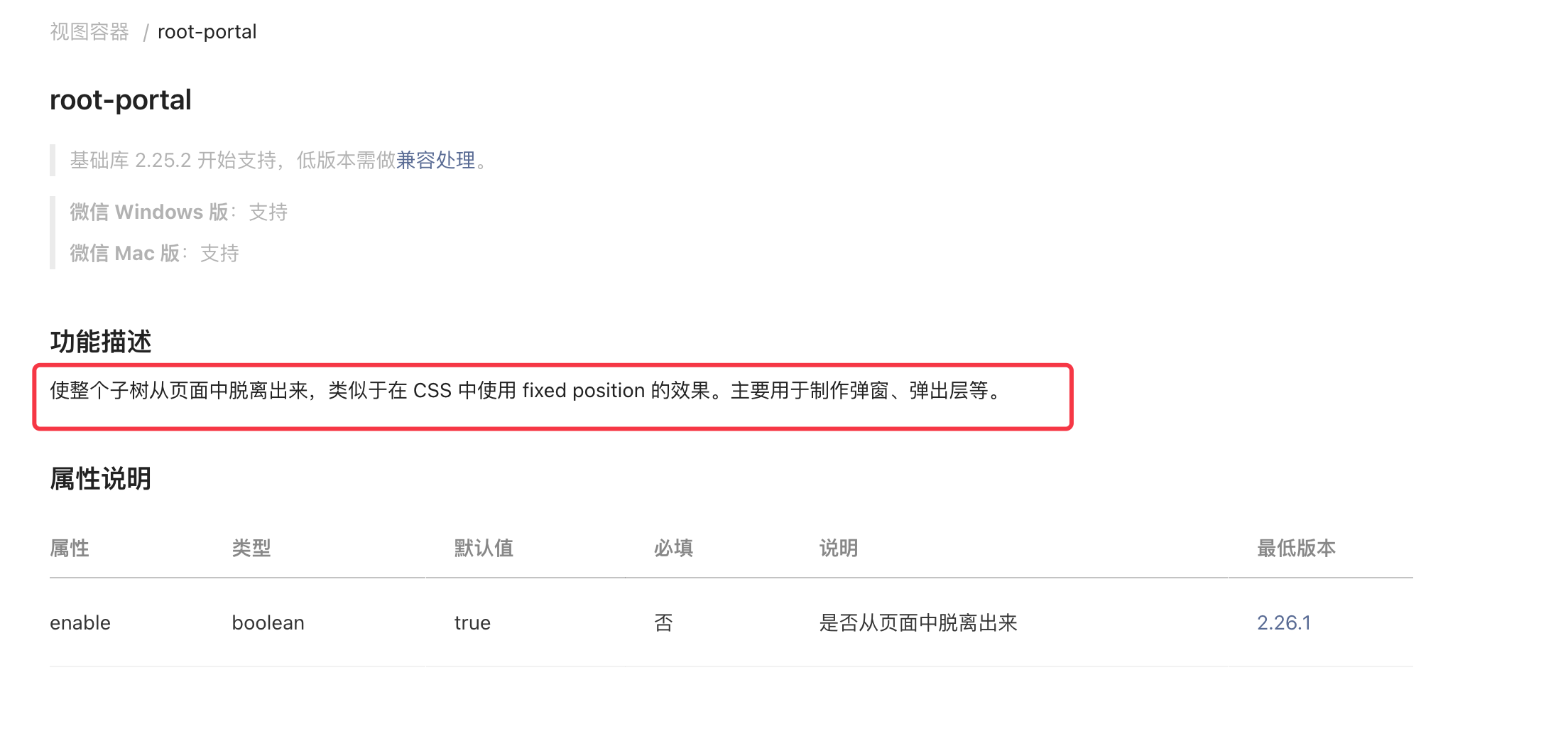
root-portal

组件文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/root-portal.html
加在自己的组件外面
<root-portal> <!-- ....组件内容或页面元素 --> </root-portal>
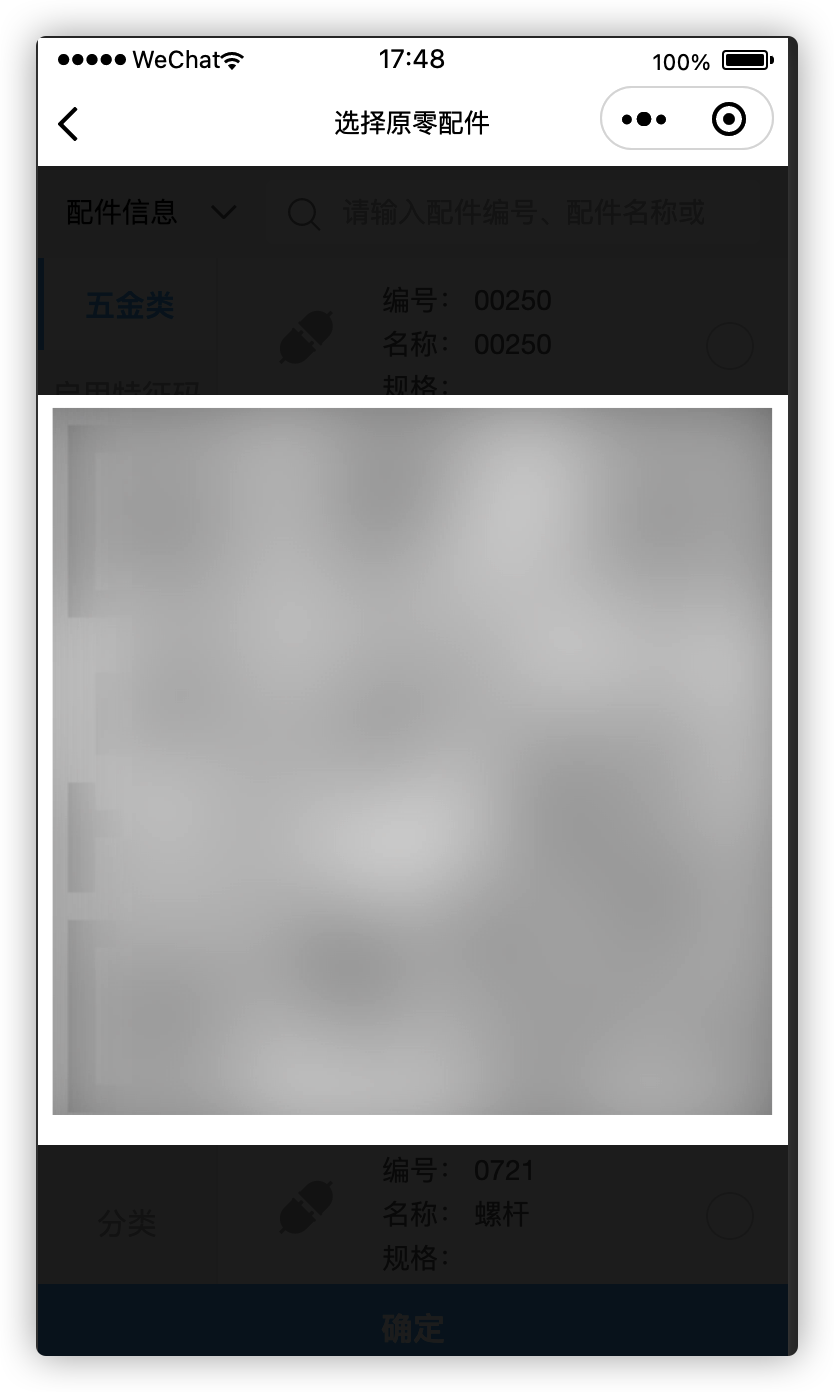
最后效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)