解决JS精度丢失问题
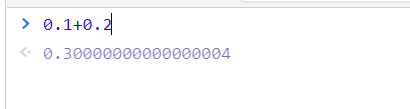
JS经典问题:0.1+0.2!=0.3
为什么会造成精度丢失?
核心:因为JS遵守IEEE 754采用双精度存储,又因为JS最大位数是52位,最大数是2^53,而数字转成二进制时大于52位,后面的位数就会被舍弃,导致累加后就造成精度丢失。
解决方式
1.对结果进行解决
//number:结果(如:0.3111111) //len:需要保留几位小数 function toFixed(number,len){ //需要n位小数就乘以n倍 const ceil = Math.pow(10,len); //加0.5是为了四舍五入 const intNum = number*ceil+0.5; //再除以n倍 const result = parseInt(intNum,10)/ceil; return result }
2.对过程进行解决
//frontNum 第一个数 //endNum 第二个数 //action 操作符 function changeNumber(frontNum, endNum, action) { //数字转成字符串判断位数大小 const maxLen = Math.max((frontNum + "").length, (endNum + "").length); //-2是因为存在"0"和"." const maxCeil = Math.pow(10, maxLen - 2); let result; if (action == '+') { result = ((frontNum * maxCeil) + (endNum * maxCeil)) / maxCeil; } //....除 减... return result }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)