微信小程序节流的使用
节流:在《高程》上定义,某些代码不可以在没有间断的情况连续重复执行。第一次调用函数,创建一个定时器,在指定的时间间隔之后运行代码。当第二次调用该函数时,它会清除前一次的定时器
并设置另一个.
节流的目的:只有在执行函数请求的一段时间之后才执行.
我的理解:在规定时间内只触发一次.
例子:滑动滚动条触发分页时,不可能时时刻刻只要一分页就触发ajax,这样对服务器很不友好.
1.0版本节流:
var processor = { timeoutId = null, //实际处理的代码 performProcessing:function(){ //写业务逻辑 }, //正在的节流重点 process:function(){ //清除上一个计时器,来阻止之前的调用被执行 clearTimeout(timeoutId); //创建一个新的计时器调用 this.timeoutId = setTimeout(()=>{ this.performProcessing(); },100) }, } processor.process() //表示100ms之内只执行了一次performProcessing()方法 //即使100ms内 调用了50次process方法,performProcessing也只会执行一次
2.0版本节流:(面试要求手写的节流基本都是这个)
function throttle(method,context){ clearTimeout(method.tId); method.tId = setTimeout(function(){ //确保定时器在适当的环境中执行 method.call(context) },100) } //method:要执行的函数 context:在哪个作用域上执行
3.0版本节流:(有手就行 直接用)
//我借鉴(偷了)了下掘金大佬的代码
//本质上就是在规定时间差内 不能再触发,有种简单的方法就是根据Date来计算就好了,而不用到计时器
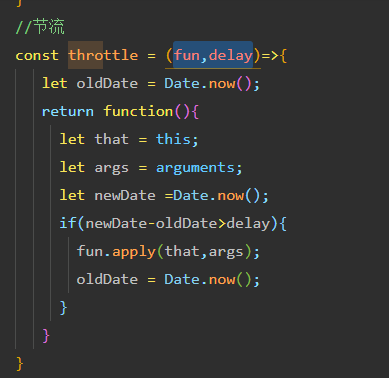
const throttle = (fn,delay)=>{ let oldDate = Date.now(); return function(){ let args = arguments; let newDate = Date.now(); let that = this; if(newDate-oldDate>delay){ fn.apply(that,args); //倘若时间差大于延长时间 就更新一次旧时间 oldDate = Date.now(); } } }
如何使用
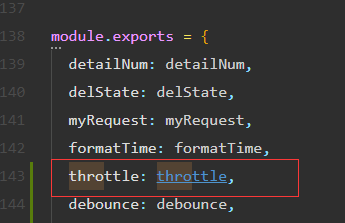
在小程序的until.js或其他js文件上定义节流方法


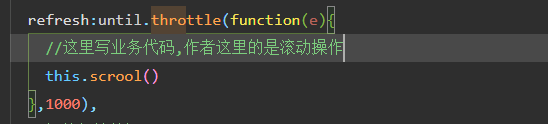
然后在需要使用的地方

即可
先知道怎么用,再去理解原理是什么。
如果帮助了小伙伴们的话 点个赞哦~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)