若依前后端分离
一、参考资料
在线文档:http://www.twom.top/
b站视频:https://www.bilibili.com/video/BV1HT4y1d7oA?p=1
若依是优秀的开源项目,前端后端都具备,可以快速进行二次开发,提高自己的编程能力。前端采用Vue、elementUI,后端采用springboot springsecurity redis jwt。支持加载动态权限菜单,多方式轻松权限控制。
官网演示地址:http://vue.ruoyi.vip 账号:admin/admin123
内置功能:
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
岗位管理:配置系统用户所属担任职务。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
参数管理:对系统动态配置常用参数。
通知公告:系统通知公告信息发布维护。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
登录日志:系统登录日志记录查询包含登录异常。
在线用户:当前系统中活跃用户状态监控。
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
系统接口:根据业务代码自动生成相关的api接口文档。
服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
缓存监控:对系统的缓存信息查询,命令统计等。
在线构建器:拖动表单元素生成相应的HTML代码。
连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
二、运行项目
1、在若依官网上下载前后端分离版本,https://gitee.com/y_project/RuoYi-Vue 可直接访问。将代码下载到电脑本地。
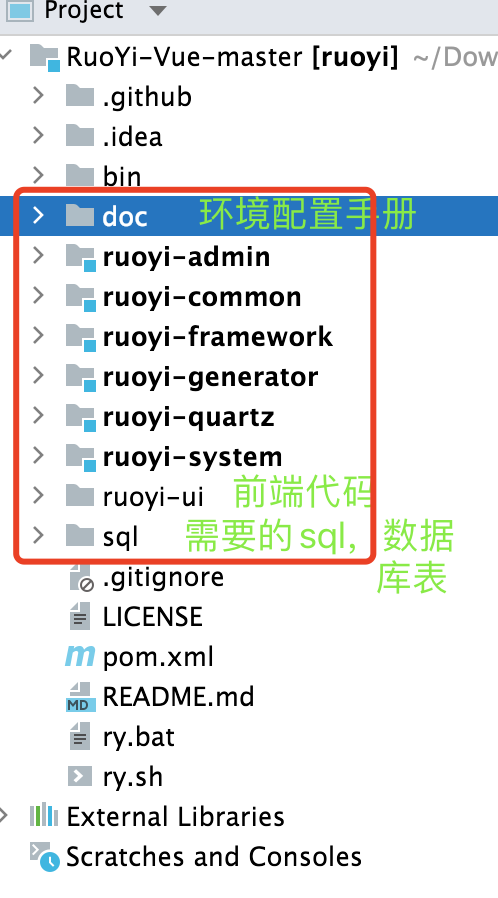
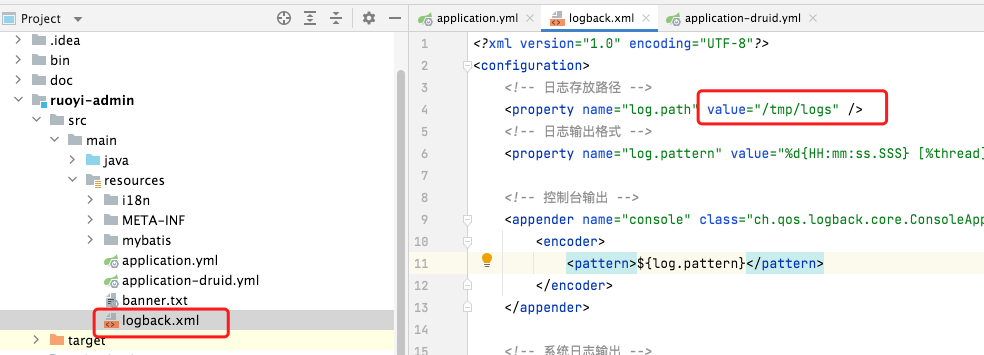
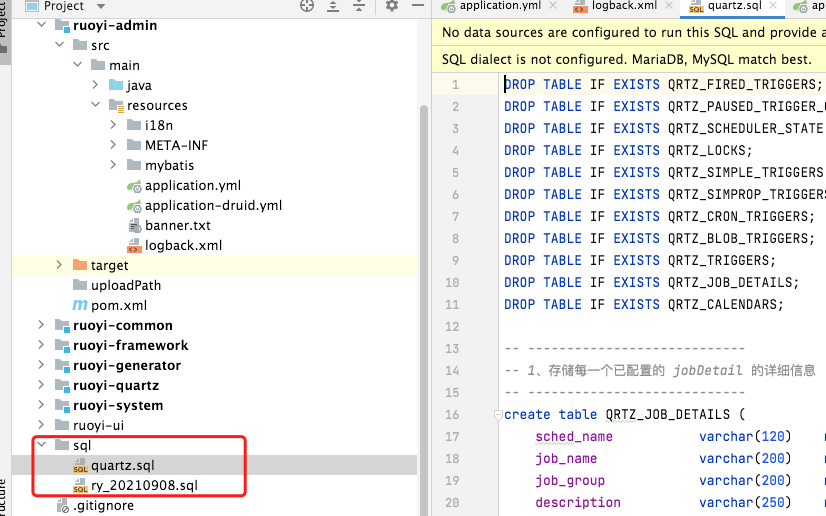
2、下载完成后,主要关注代码中的这几个文件夹

3、环境配置,主要参考若依doc文件下的环境配置手册进行说明
(1)准备工作:电脑中提前装好jdk1.8 maven idea编辑器 mysql redis npm;
(2)用idea打开下载好的ruoyi代码包,修改配置:(要保证mysql和redis两个服务都要启动)
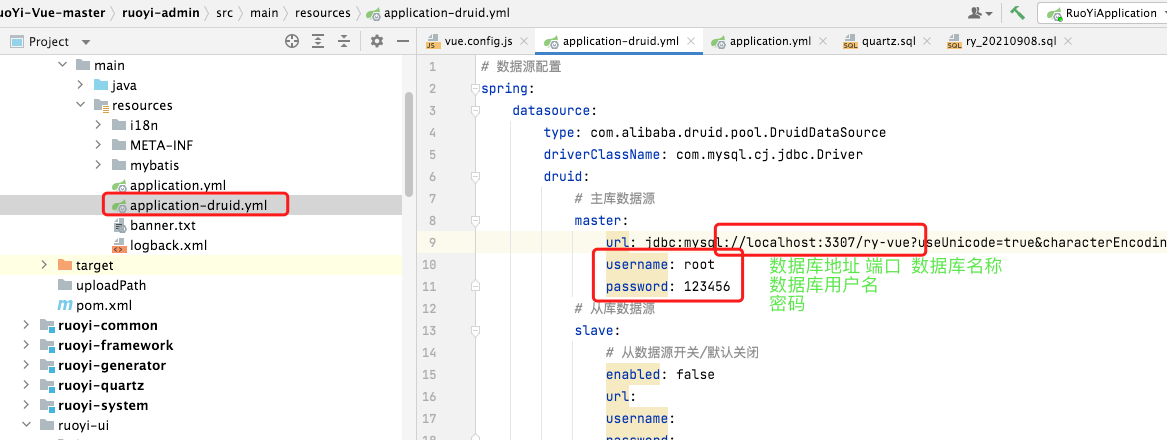
mysql配置:application-druid.yml 修改数据库的用户名 密码;

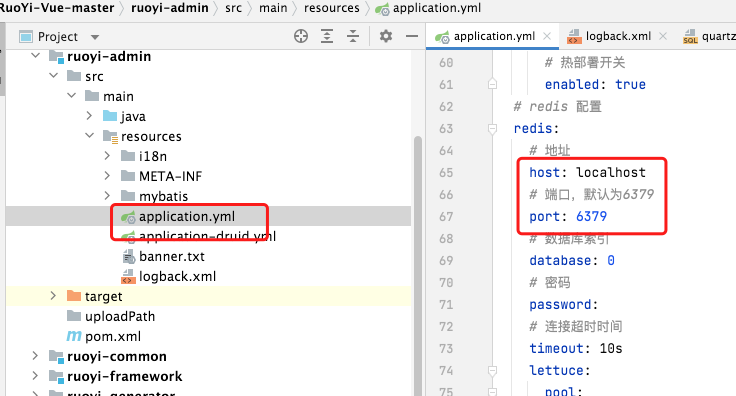
redis配置:

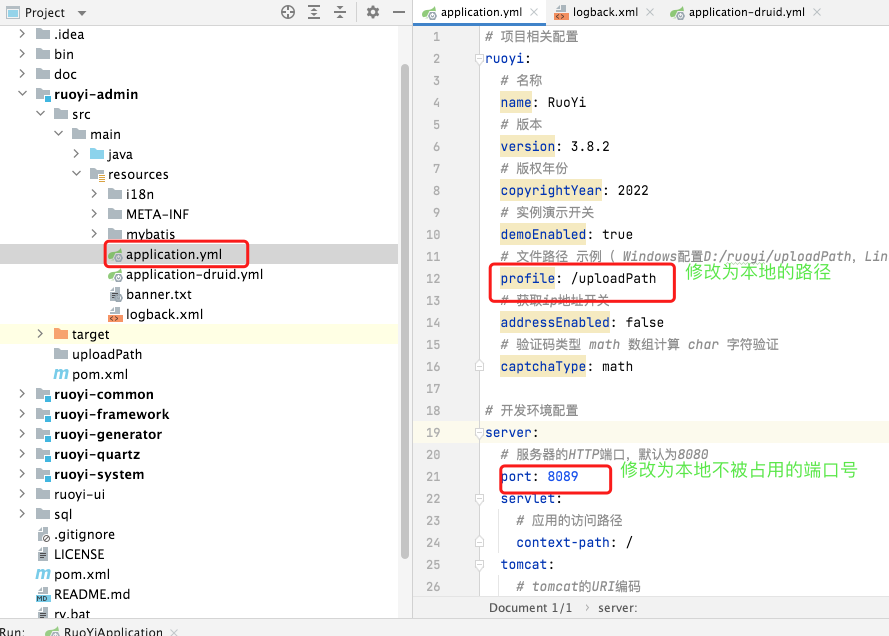
上传文件配置:

日志配置:

(3)在mysql数据库中执行项目自带的2个sql文件:

4、运行项目
(1)启动前端
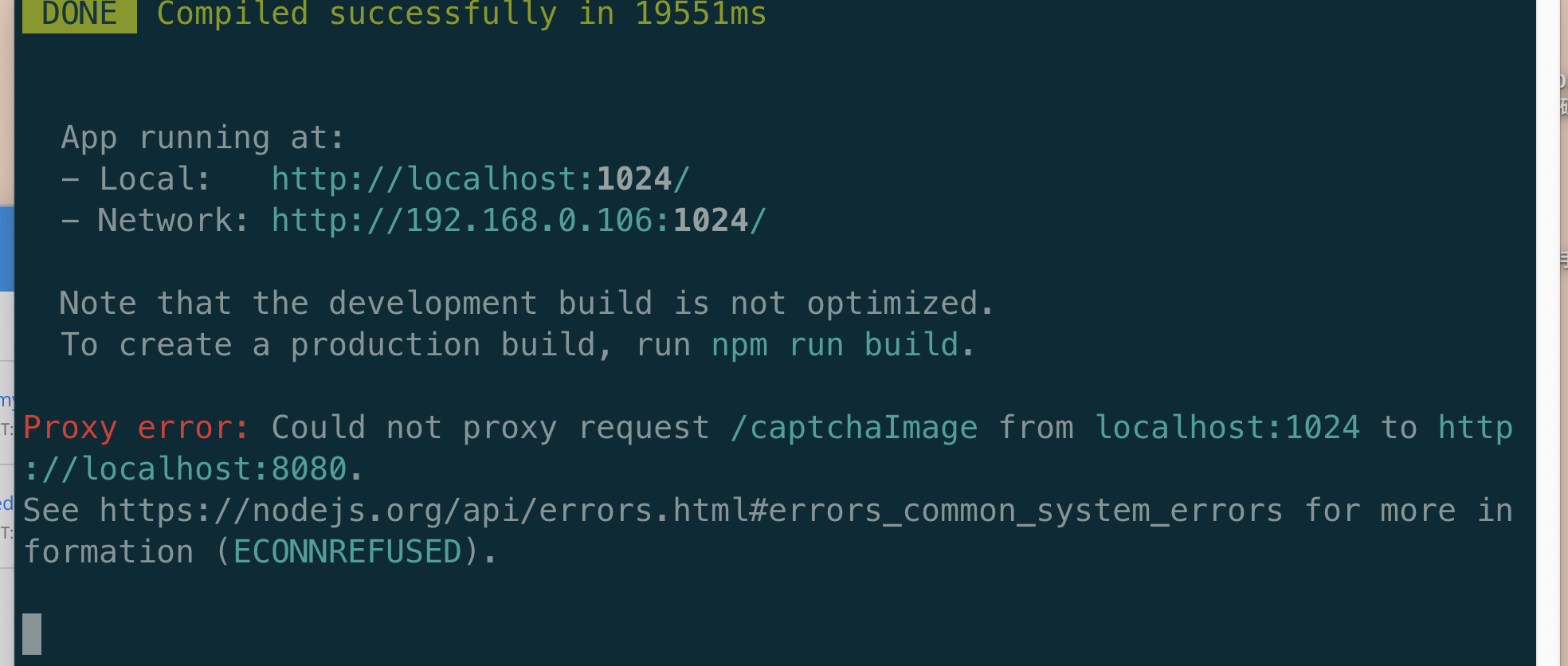
点击前端启动代码
cd ruoyi-ui npm install --registry=https://registry.npm.taobao.org npm run dev

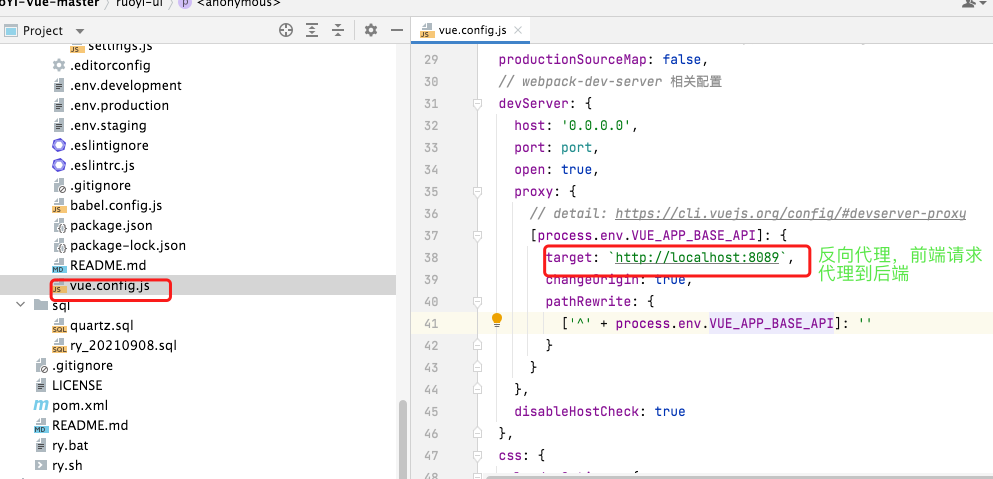
注意:如果出现上图的现象,是因为后端启动的时候,修改了后端的启动端口,前端向后端请求时,为了解决跨域的问题,将请求代理到了默认的8080端口。
解决方案:修改ruoyi-ui中的vue.config.js文件中的target,将端口改为后端启动的端口。

(2)启动后端
在idea中启动RuoYiApplication.java 出现若依启动成功的字样表示启动成功
打开浏览器,输入:http://127.0.0.1:8089/ 若能正确显示返回信息,搭建后台成功。

(3)访问http://localhost:1024/ ,显示出来验证码信息,前后端启动成功,可正常使用系统。
三、核心模块逻辑介绍
3.1 验证码
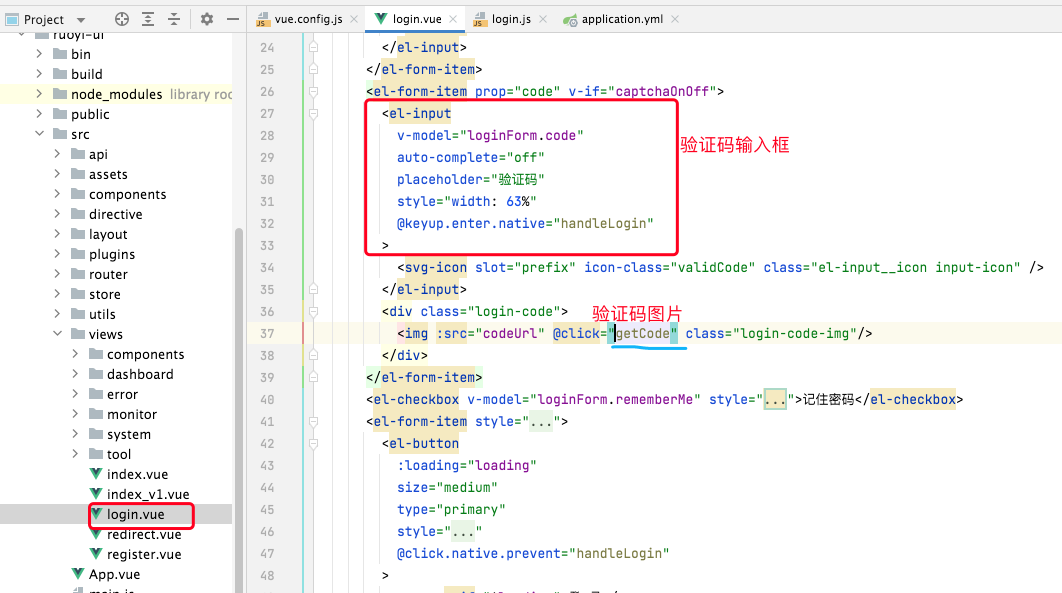
(1)通过views下的login.vue找到验证码的界面代码,验证码图片处是通过getCode方法获取的。

点击login.vue的getCode方法代码
created() { //此处是vue的初始化界面时的调用的方法。 this.getCode(); this.getCookie(); }, methods: { getCode() { getCodeImg().then(res => { //逻辑是:有个验证码开关,如果开关为true,则显示后端接口返回的res.img字段,同时存储下uuid,供之后的功能使用。 this.captchaOnOff = res.captchaOnOff === undefined ? true : res.captchaOnOff; if (this.captchaOnOff) { this.codeUrl = "data:image/gif;base64," + res.img; this.loginForm.uuid = res.uuid; } }); },
点击查看getCodeImg方法代码
// 获取验证码 export function getCodeImg() { return request({ //利用request将请求发送出去,设置超时时间 url: '/captchaImage', headers: { isToken: false }, method: 'get', timeout: 20000 }) }
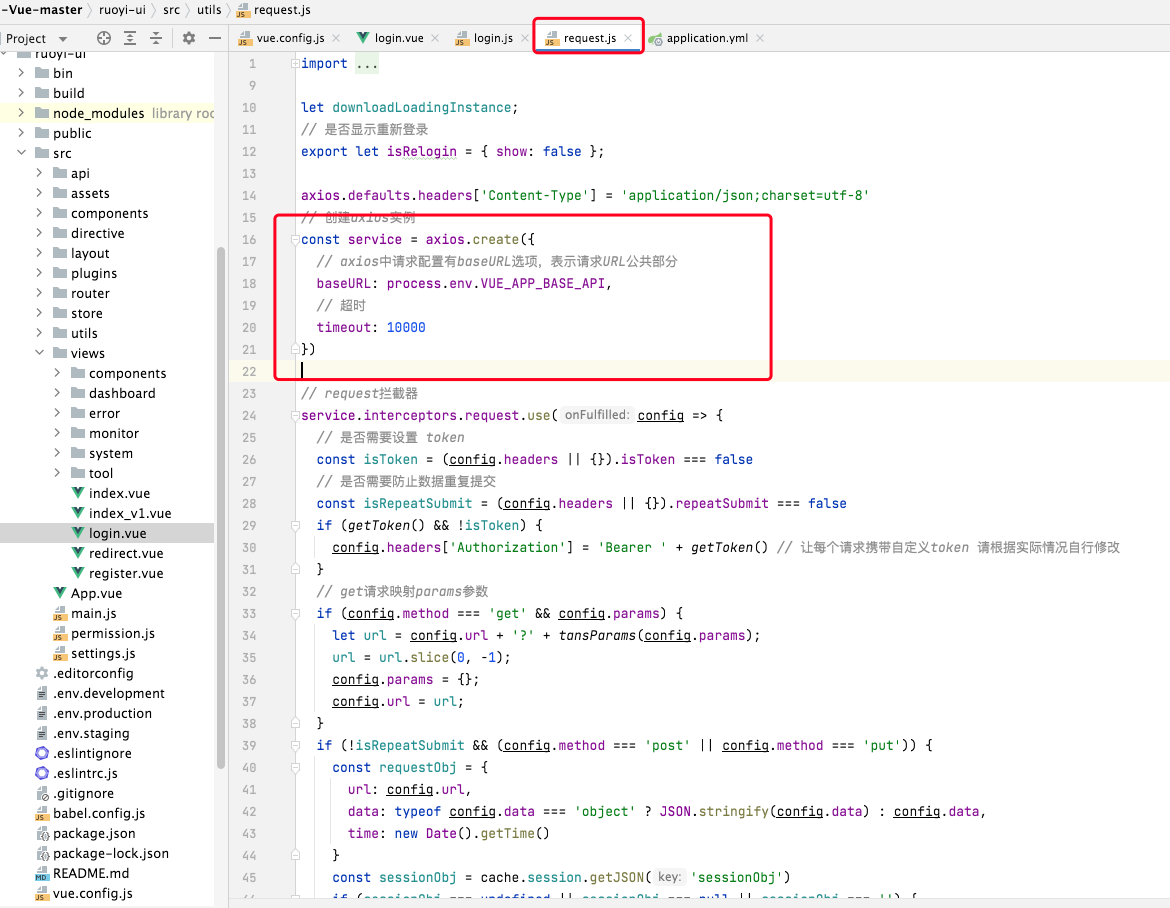
上面提到的request方法,封装了request.js,利用axios实现多种请求方法。

验证码核心流程如下图所示:
3.2 登录
点击getCookie()代码
getCookie() { //获取cookie中的用户名 密码 和记住我的值 const username = Cookies.get("username"); const password = Cookies.get("password"); const rememberMe = Cookies.get('rememberMe') this.loginForm = { username: username === undefined ? this.loginForm.username : username, password: password === undefined ? this.loginForm.password : decrypt(password), rememberMe: rememberMe === undefined ? false : Boolean(rememberMe) }; },
点击login()代码
handleLogin() { this.$refs.loginForm.validate(valid => { if (valid) { this.loading = true; if (this.loginForm.rememberMe) { Cookies.set("username", this.loginForm.username, { expires: 30 }); Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 }); Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 }); } else { Cookies.remove("username"); Cookies.remove("password"); Cookies.remove('rememberMe'); } this.$store.dispatch("Login", this.loginForm).then(() => { this.$router.push({ path: this.redirect || "/" }).catch(()=>{}); }).catch(() => { this.loading = false; if (this.captchaOnOff) { this.getCode(); } }); } }); }
3.3





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!