Django-签到+嘉宾搜索功能
一、嘉宾搜索功能
1、urls.py中增加:
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login_action/', views.login_action),
url(r'^event_manage/', views.event_manage),
url(r'^accounts/login',views.login),
url(r'^search_name/',views.search_name),
url(r'^search_phone/',views.search_phone),
url(r'^guest_manage/',views.guest_manage),
url(r'^sign_index/(?P<event_id>[0-9]+)/$',views.sign_index),
url(r'^sign_index_action/(?P<event_id>[0-9]+)/$', views.sign_index_action),
]
2、views.py中增加:
@login_required
def search_phone(request):
username = request.session.get('user','') #获取当前登录者的名字
search_phone = request.GET.get('phone','') #获取前端传过来的手机号字段,phone跟html中的name属性要一致
page = request.GET.get('page') #获取前端传过来的page值
guest_list = Guest.objects.filter(phone__contains=search_phone) #通过手机号模糊匹配数据库中存在的记录值
paginator = Paginator(guest_list,2) #创建一页2条记录的分页器
try:
contents = paginator.page(page) #前端传过来的页码显示第几页的内容
except PageNotAnInteger: #如果前端传过来的页码不是整数,直接显示第一页的内容
contents = paginator.page(1)
except EmptyPage: #如果没有传页码值过来,根据页码设置显示
contents = paginator.page(paginator.num_pages)
return render(request,'guest_manage.html',{'user':username,'guests':contents}) #将查询出来的内容返回给前端页面
3、修改guest_manage.html
{% extends "base.html" %} 引入了base.html,提出了公共方法 {% block content %} <!-- 导航栏 --> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="/guest_manage/">Guest Manage System</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="/event_manage/">发布会</a></li> <li class="active"><a href="#about">嘉宾</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">{{user}}</a></li> <li><a href="/logout/">退出</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container theme-showcase" role="main"> <!--发布会表单--> <div class="page-header"> <!-- 搜索功能--> <div id="navbar" class="navbar-collapse collapse"> <form class="navbar-form" method="get" action="/search_phone/"> <div class="form-group"> <input name="phone" type="text" placeholder="手机号" class="form-control"> #此处的name值跟后端获取的要一致 </div> <button type="submit" class="btn btn-success">搜索</button> </form> </div><!--/.navbar-collapse --> </div> <!--列表显示 --> <div class="row"> <div class="col-md-6"> <table class="table table-striped"> <thead> <tr> <th>id</th> <th>名称</th> <th>手机</th> <th>Email</th> <th>签到</th> <th>发布会id</th> </tr> </thead> <tbody> {% for guest in guests %} <tr> <td>{{ guest.id }}</td> <td>{{ guest.realname }}</td> <td>{{ guest.phone }}</td> <td>{{ guest.email }}</td> <td>{{ guest.sign }}</td> <td>{{ guest.event }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> <!-- 列表分页器 --> <div class="pagination"> <span class="step-links"> {% if guests.has_previous %} {% if phone %} <a href="?phone={{ phone }}&page={{ guests.previous_page_number }}">previous</a> {% else %} <a href="?page={{ guests.previous_page_number }}">previous</a> {% endif %} {% endif %} <span class="current"> Page {{ guests.number }} of {{ guests.paginator.num_pages }}. </span> {% if guests.has_next %} {% if phone %} <a href="?phone={{ phone }}&page={{ guests.next_page_number }}">next</a> {% else %} <a href="?page={{ guests.next_page_number }}">next</a> {% endif %} {% endif %} </span> </div> {% endblock %}
4、base.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>发布会管理系统</title>
<!-- Bootstrap core CSS -->
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="//v3.bootcss.com/examples/theme/theme.css" rel="stylesheet">
</head>
<body role="document">
{% block content %}
{% endblock %}
<div class="container theme-showcase" role="main">
<div class="page-header">
</div>
<footer class="footer">
<p>© Company 2021, Author:feifei</p>
</footer>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
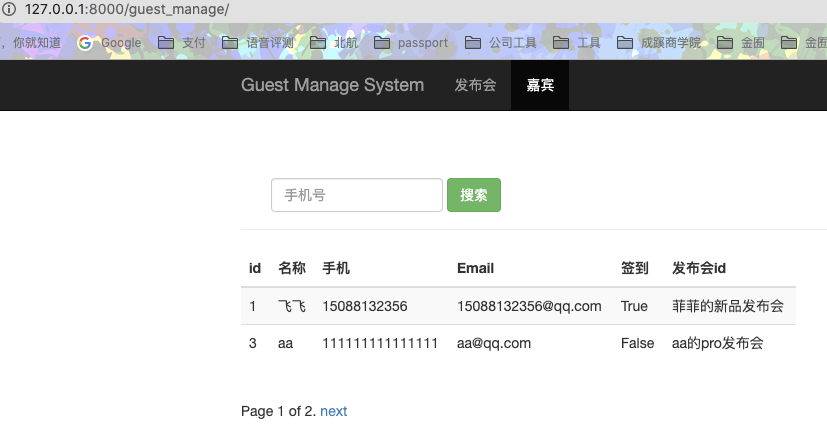
5、python3 manage.py runserver,启动后,访问http://127.0.0.1:8000/guest_manage/,可以看到:

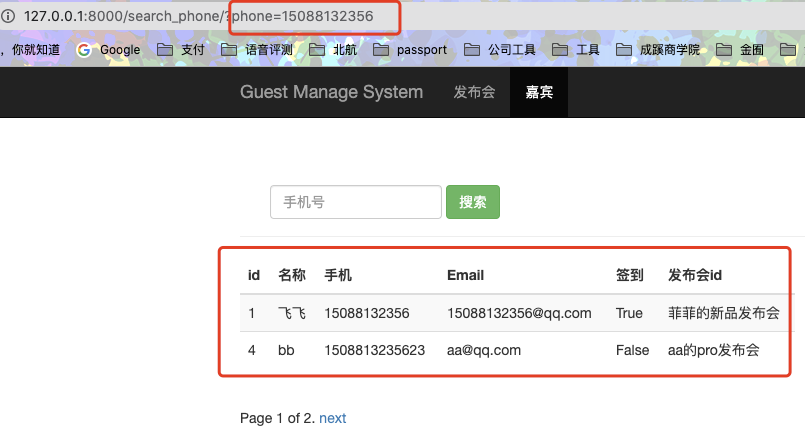
输入搜索词,点击搜索可以看到:

二、嘉宾页面功能
1、修改urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login_action/', views.login_action),
url(r'^event_manage/', views.event_manage),
url(r'^accounts/login',views.login),
url(r'^search_name/',views.search_name),
url(r'^search_phone/',views.search_phone),
url(r'^guest_manage/',views.guest_manage),
url(r'^sign_index/(?P<event_id>[0-9]+)/$',views.sign_index), #(?P<event_id>[0-9]+) 配置二级目录,发布会 id,要求必须为数字。而且匹配的数字,将会作为 sign_index()视图函数的参数。
]
2、views.py增加sign_index函数
@login_required
def sign_index(request,event_id):
event = get_object_or_404(Event,id = event_id)
return render(request,'sign_index.html',{'event':event})
说明:
event = get_object_or_404(Event, id=event_id)
'''
上面这句等同于:
from django.http import Http404
def my_view(request):
try:
obj = Event.objects.get(id=event_id)
except Event.DoesNotExist:
raise Http404("No MyModel matches the given query.")
'''
3、增加sign_index.html
{% extends "base.html" %}
{% block content %}
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">{{ event.name }}</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/event_manage/">发布会</a></li>
<li><a href="/guest_manage/">嘉宾</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="">已签到:{{sign}} | 嘉宾:{{guest}}</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container theme-showcase" role="main">
<!--签到表单-->
<div class="row" style="margin-top:120px">
<div class="col-lg-6">
<form class="bs-example bs-example-form" role="form" action="/sign_index_action/{{ event.id }}/" method="post">
<div class="input-group">
<input type="text" class="form-control" placeholder="输入手机号" name="phone">
<button type="submit" class="btn btn-success">签到</button><br>
<font color="red">
<br>{{hint}}
<br>{{guest.realname}}  {{guest.phone}}
</font>
</div><!-- /input-group -->
</form>
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</div> <!-- /container glyphicon glyphicon-phone border-style:none; -->
{% endblock %}
4、python3 manage.py runserver,启动后,访问http://127.0.0.1:8000/sign_index/1/(1表示event_id),可以看到:

三、签到功能
1、修改urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login_action/', views.login_action),
url(r'^event_manage/', views.event_manage),
url(r'^accounts/login',views.login),
url(r'^search_name/',views.search_name),
url(r'^search_phone/',views.search_phone),
url(r'^guest_manage/',views.guest_manage),
url(r'^sign_index/(?P<event_id>[0-9]+)/$',views.sign_index),
url(r'^sign_index_action/(?P<event_id>[0-9]+)/$', views.sign_index_action),
]
2、views.py增加sign_index_action函数
@login_required
def sign_index_action(request,event_id):
'''
首先,查询 Guest 表判断用户输入的手机号是否存在,如果不存在将提示用户“手机号为空或不存在”。
然后,通过手机和发布会 id 两个条件来查询 Guest 表,如果结果为空将提示用户“该用户未参加此次发布会。
最后,再通过手机号查询 Guest 表,判断该手机号的签到状态是否为 1,如果为 1,表示已经签过到了, 返回用户“已签到”,
否则,将提示用户“签到成功!”,并返回签到用户的信息。
:param request:
:param event_id:发布会id
:return:
'''
event = get_object_or_404(Event, id=event_id)
'''
上面这句等同于:
from django.http import Http404
def my_view(request):
try:
obj = Event.objects.get(id=event_id)
except Event.DoesNotExist:
raise Http404("No MyModel matches the given query.")
'''
phone = request.POST.get('phone','')
result = Guest.objects.filter(phone = phone)
if not result:
return render(request, 'sign_index.html', {'event': event, 'hint': '手机号错误.'})
result = Guest.objects.filter(phone=phone,event_id=event_id)
if not result:
return render(request, 'sign_index.html', {'event': event, 'hint': '发布会或者手机号错误.'})
result = Guest.objects.get(phone=phone,event_id=event_id)
if result.sign:
return render(request, 'sign_index.html', {'event': event, 'hint': "该用户已签到过,不用重复签到."})
else:
Guest.objects.filter(phone=phone,event_id=event_id).update(sign = '1')
return render(request, 'sign_index.html', {'event': event, 'hint':'签到成功!', 'guest': result})
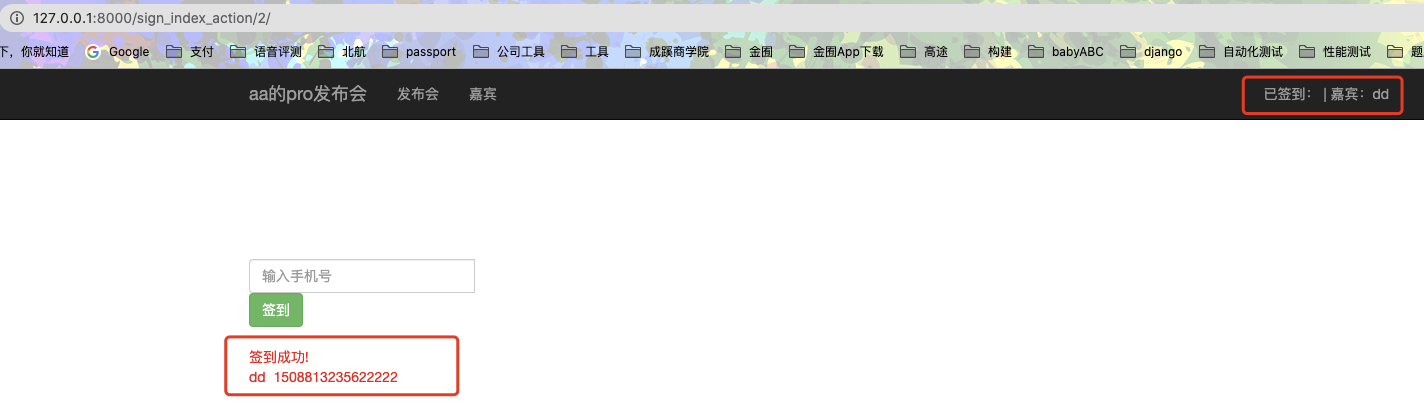
3、python3 manage.py runserver,启动后,访问http://127.0.0.1:8000/sign_index/1/(1表示event_id),可以看到:

(1)输入未签到过的手机号,点击签到
(2)输入已签到过的手机号,点击签到
(3)输入汉字手机号,点击签到
(4)输入不是该发布会的嘉宾,点击签到
源代码:https://github.com/Oneperson1128/DjangoDemo.git 参考loginDemo7文件夹
本文来自博客园,作者:Yi个人,转载请注明原文链接:https://www.cnblogs.com/feifei-cyj/p/14421858.html


