Django入门-登录(写死用户名、密码)
django入门介绍:https://www.cnblogs.com/feifei-cyj/p/11029307.html
1、新建django项目
django-admin startproject loginDemo

2、新建app
django-admin startapp loginApp

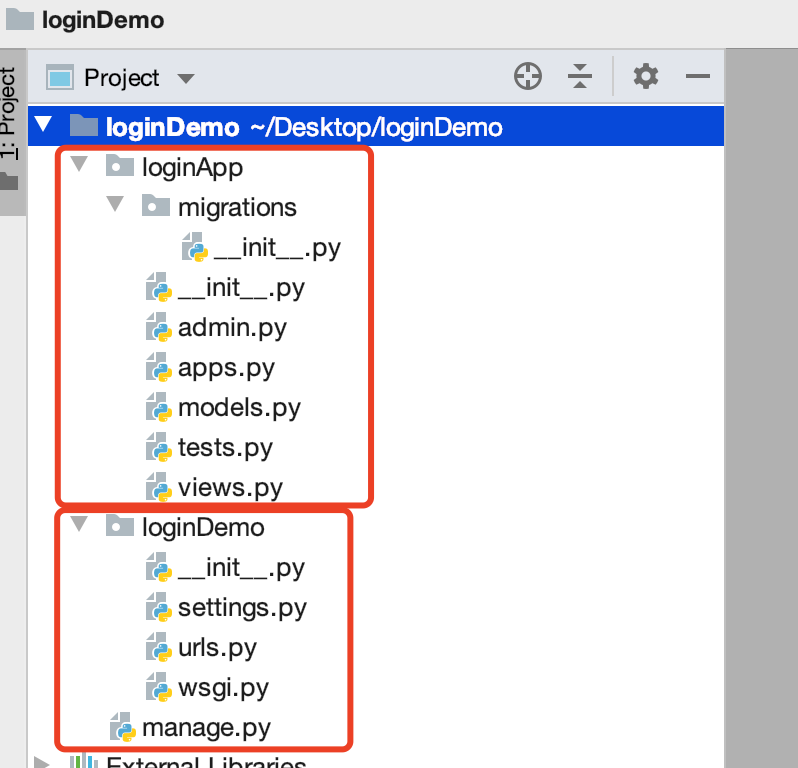
3、pycharm打开新建的django项目


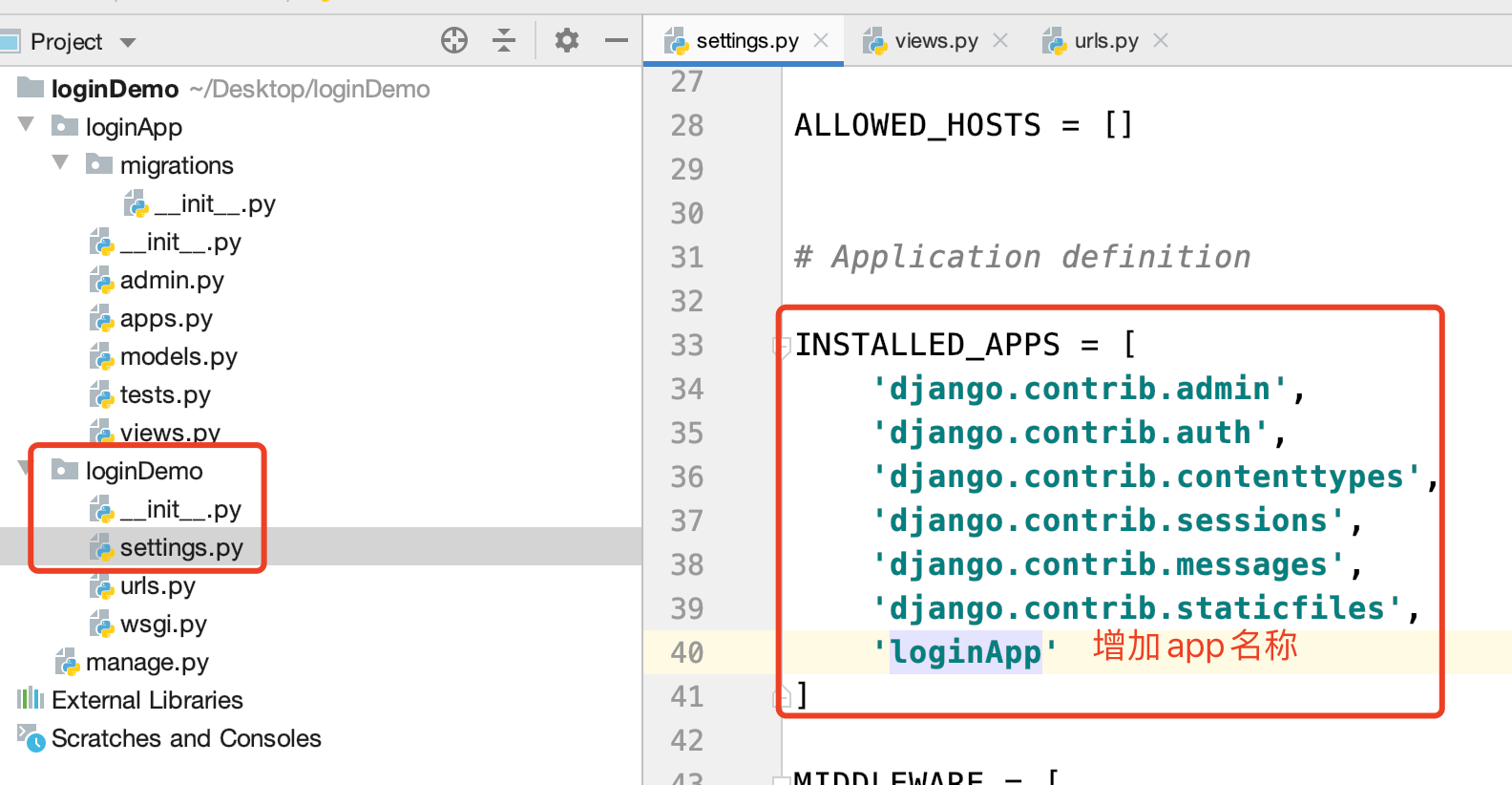
4、settings增加app名称

5、修改url.py文件
from django.conf.urls import url
from django.contrib import admin
from loginApp import views #导入包,从app的views导入
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/',views.login) #增加这行代码,表示可以访问http://127.0.0.1:8000/login
]
6、修改views.py文件,增加login处理方法
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def login(request):
return HttpResponse("hello")
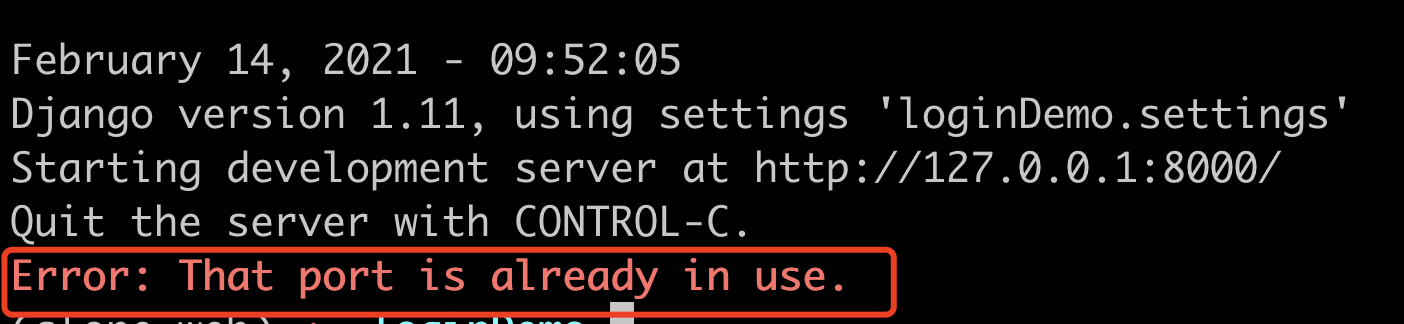
7、 python3 manage.py runserver启动
说明:如果提示端口被占用,ps -ef |grep 8000,kill -9 (pid数字)

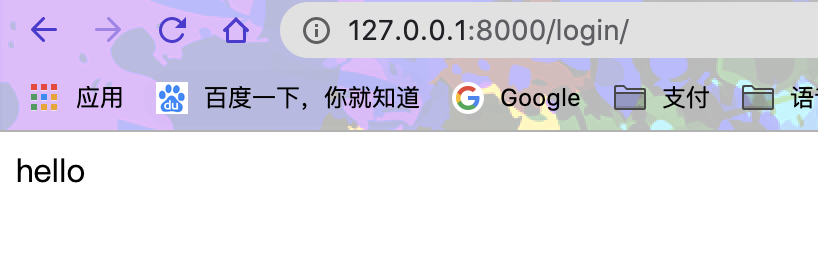
8、启动之后,在浏览器访问 http://127.0.0.1:8000/login ,即可看到

9、前端界面用templates

<html>
<head><title>Django Page</title></head>
<body><h1>发布会管理</h1>
<form method="POST">
<input name="username" type="text" placeholder="username"><br>
<input name="password" type="password" placeholder="password"><br>
<button id="btn" type="submit">登录</button>
{% csrf_token %}
</form>
</body>
</html>
修改views.py
def login(request):
return render(request, "login.html")
在浏览器访问 http://127.0.0.1:8000/login,可以看到:

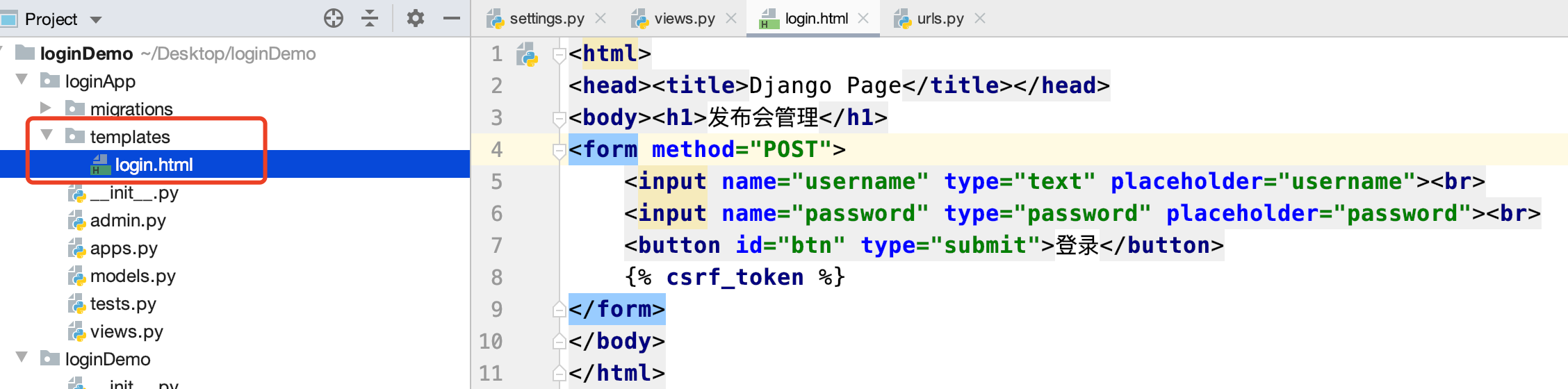
10、修改templates/login.html文件
<html> <head><title>Django Page</title></head> <body><h1>发布会管理</h1> <form method="POST" action="/login_action/"> #增加重定向后的方法,后面一定要加/,不然会报错 <input name="username" type="text" placeholder="username"><br> <input name="password" type="password" placeholder="password"><br> <button id="btn" type="submit">登录</button> {% csrf_token %} </form> </body> </html>
说明:出现这个错误,就是上面的重定向<form method="POST" action="/login_action/"> login_action后没有加/


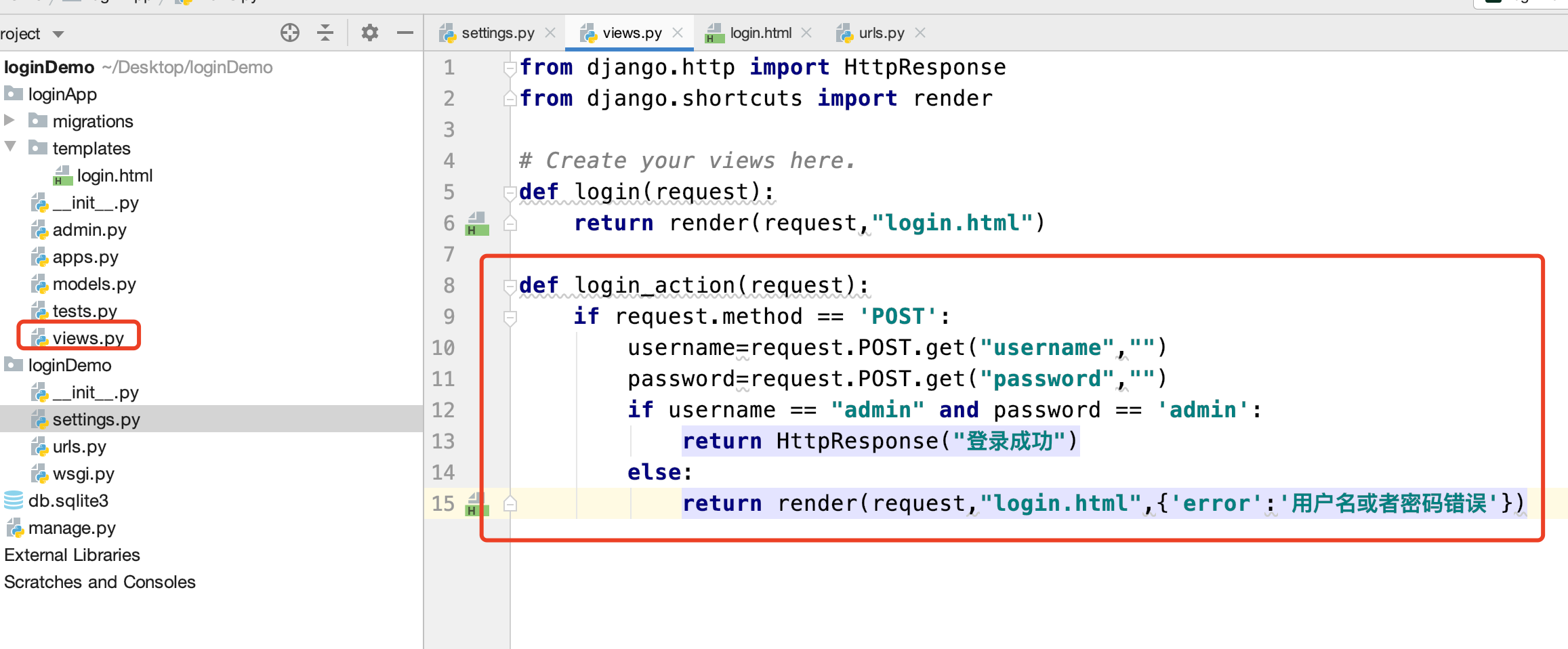
def login_action(request):
if request.method == 'POST':
username=request.POST.get("username","")
password=request.POST.get("password","")
if username == "admin" and password == 'admin':
return HttpResponse("登录成功")
else:
return render(request,"login.html",{'error':'用户名或者密码错误'}) #顺带着返回错误提示的字典,返回给前端显示
<html>
<head><title>Django Page</title></head>
<body><h1>发布会管理</h1>
<form method="POST" action="/login_action/">
<input name="username" type="text" placeholder="username"><br>
<input name="password" type="password" placeholder="password"><br>
{{ error }} <br/> #接受后端返回的错误信息,显示在界面上
<button id="btn" type="submit">登录</button>
{% csrf_token %}
</form>
</body>
</html>
11、 在浏览器访问 http://127.0.0.1:8000/login
成功:

失败:

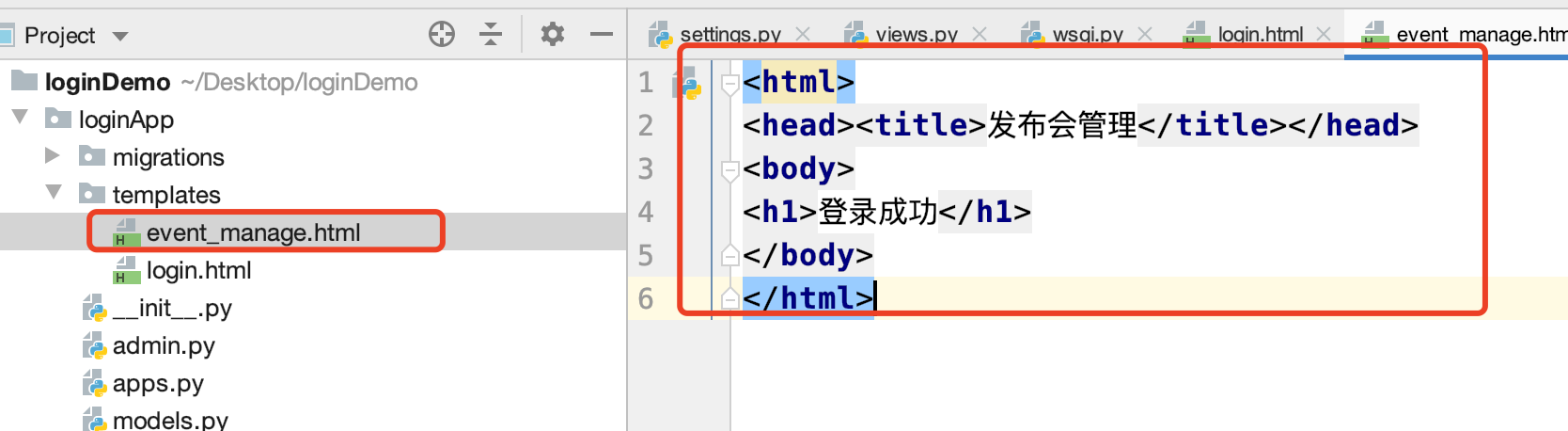
12、新增登录成功界面,event_manage.html

<html> <head><title>发布会管理</title></head> <body> <h1>登录成功</h1> </body> </html>
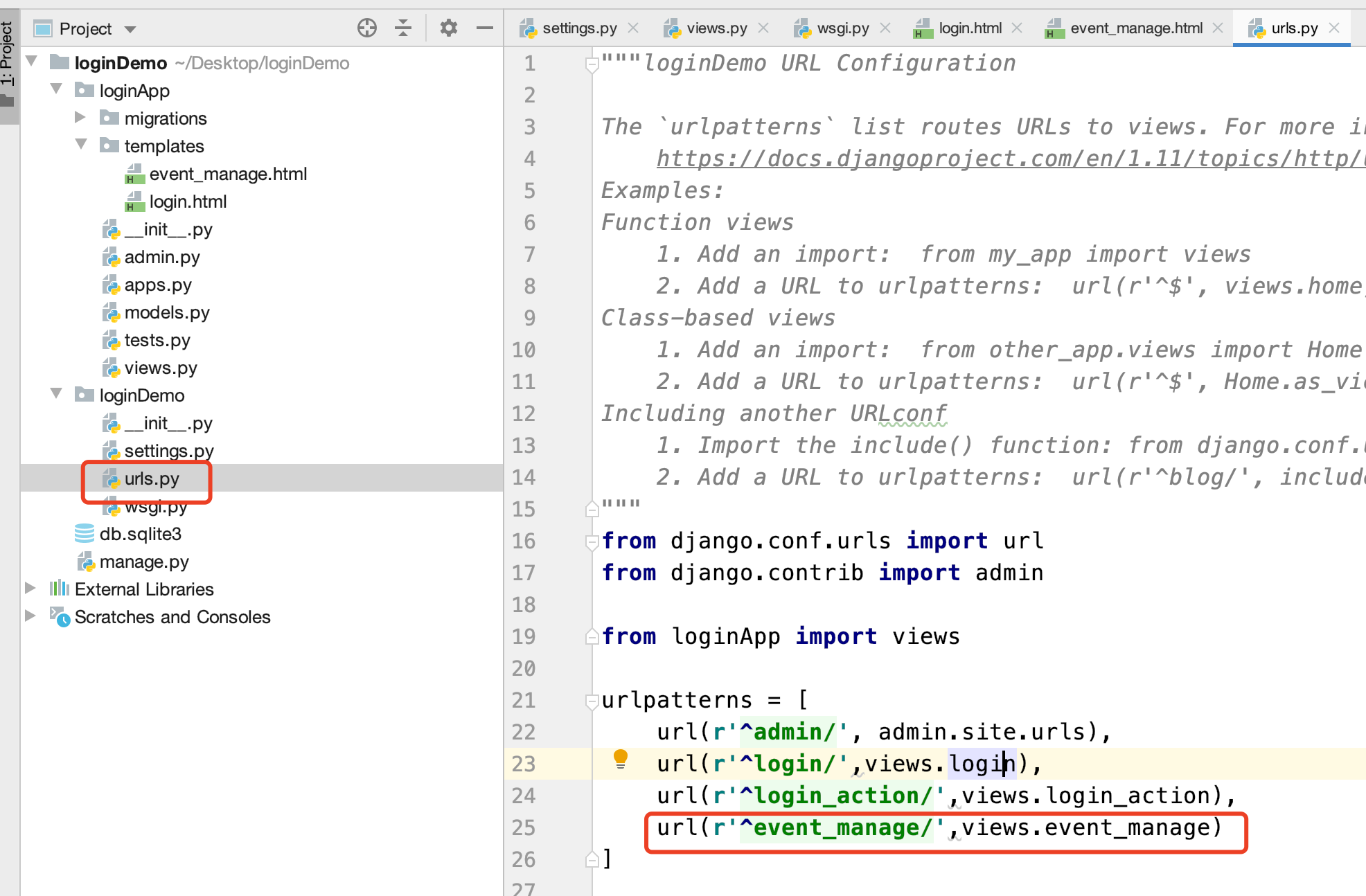
13、修改urls.py

from django.conf.urls import url
from django.contrib import admin
from loginApp import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/',views.login),
url(r'^login_action/',views.login_action),
url(r'^event_manage/',views.event_manage)
]
14、修改views.py
def login_action(request):
if request.method == 'POST':
username=request.POST.get("username","")
password=request.POST.get("password","")
if username == "admin" and password == 'admin':
# return HttpResponse("登录成功")
return HttpResponseRedirect('/event_manage/')
else:
return render(request,"login.html",{'error':'用户名或者密码错误'})
def event_manage(request):
return render(request,'event_manage.html')
15、在浏览器访问 http://127.0.0.1:8000/login,输入正确用户名密码,可以重定向到新的页面

github源代码:https://github.com/Oneperson1128/DjangoDemo.git 本文章参考loginDemo文件夹
本文来自博客园,作者:Yi个人,转载请注明原文链接:https://www.cnblogs.com/feifei-cyj/p/14402366.html



