微信小程序开发(五)-⼩程序事件的绑定与样式
一. ⼩程序事件的绑定
⼩程序中绑定事件,通过bind关键字来实现。如 bindtap,bindinput,bindchange等
不同的组件⽀持不同的事件,具体看组件的说明即可。
1.wxml
<input bindinput="handleInput" />
2.page
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
}
})
3.特别注意
a.绑定事件时不能带参数 不能带括号
b. 事件传值 通过标签⾃定义属性的⽅式 和 value
<input bindinput="handleInput" data-item="100" />
c.事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}
二.样式 WXSS
WXSS( WeiXin Style Sheets)是⼀套样式语⾔,⽤于描述 WXML的组件样式。
与 CSS 相⽐,WXSS 扩展的特性有:
响应式⻓度单位 rpx
样式导⼊
1.尺⼨单位
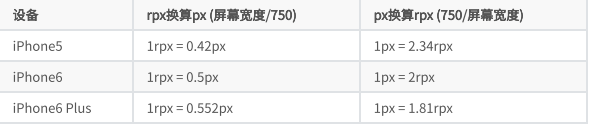
rpx(responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx
。如在iPhone6上,屏幕宽度为 375px,共有750个物理像素,则750rpx = 375px = 750物理像素,
1rpx = 0.5px = 1物理像素。

使⽤步骤:
1. 确定设计稿宽度 pageWidth
2. 计算⽐例 750rpx = pageWidth px,因此 1px=750rpx/pageWidth。
3. 在less⽂件中,只要把设计稿中的 px=> 750/pageWidth rpx即可。
2.选择器
⽬前⽀持的选择器有:





