微信小程序开发(一)-环境准备
环境准备
1.注册账号
2.获取APPID由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID
,所以在注册成功后,可登录,然后获取APPID。登录,成功后可看到如下界⾯
然后复制你的APPID,悄悄的保存起来,不要给别⼈看到😄。
3.开发⼯具下载
4.创建第一个项目
打开开发者工具,登录,新建小程序,输入id创建
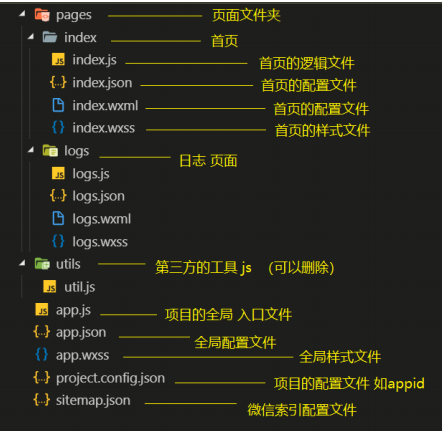
5.⼩程序结构⽬录
⼩程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验的服
务。
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML和 WXSS,以及 JavaScript,并在视图层与逻
辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
|
结构
|
传统web | 微信小程序 |
| 结构 | html | wxml |
| 样式 | css | wxss |
| 配置 | json | |
| 逻辑 | js | js |
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
6.基本的项⽬⽬录