CSS进阶-背景属性
CSS进阶-背景相关属性
前言
前面学习到了background-color属性,这一节学习一些常用的背景属性。
1、背景颜色
属性名:background-color(bgc)
属性值:
- 颜色取值:关键字、rgb表示法、rgba表示法、十六进制...
注意点:
- 背景颜色默认值时透明:rgba(0,0,0,0),transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
代码示例:
<!-- CSS代码区 -->
<style>
div {
width: 300px;
height: 300px;
/* background-color: pink; */
/* background-color: #000; */
/* rgb是红绿蓝三原色,a是透明度0-1 */
background-color: rgba(0, 0, 0, 0.5);
}
</style>
<!-- HTML代码区 -->
<div>div</div>
2、背景图片
属性名:background-image(bgi)
属性值:
background-image:url('图片的路径')
注意点:
- 背景图片中url可以省略引号
- 背景图片默认是在水平和垂直方向铺平的
- 背景图片仅仅是指给盒子起到装饰的效果,类似与背景颜色,是不能撑开盒子的
3、背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
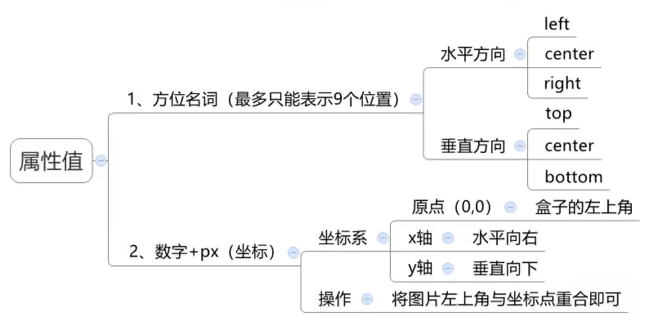
4、属性位置
属性名:background-position(bgp)
属性值:
background-position:水平方向位置 垂直方向位置;

注意点:
- 方向名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
4.1 背景位置属性的使用
背景图片居中:
background-position: center;
或者
background-position:center center;
水平向右移动50px
background-position:50px 0;
水平向右移动50px后,在垂直向下移动100px
background-position:50px 100px;
水平向左移动50px,垂直向上移动100px
background-position:-50px -100px;
注意:当背景位置属性的取值为数值时,如果是正数,水平向右或垂直向下。如果是负数,水平向左或垂直向上。
5、背景的复合属性background
属性名:background(bg)
属性值:
- 单个属性值的合写,取值之间以空格隔开
书写顺序:
推荐:background: color image repeat position
省略问题:
- 可以按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写background:url()
注意点:
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
6、img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
- img标签是一个标签,不设置宽高默认以图片的原尺寸显示
方法二:div标签+背景图片
- 需要设置div的宽高,因为背景图只是装饰的CSS样式,不能撑开div标签




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步