Thinkphp5 为某数据表提供额外的排序功能!
在显示数据列表时,一般我们只是简单的将数据进行展示,并不需要其它额外的操作。如果我们需要对数据再进行排序,可参考如下代码:

通过修改排序字段,就可修改数据的显示位置。
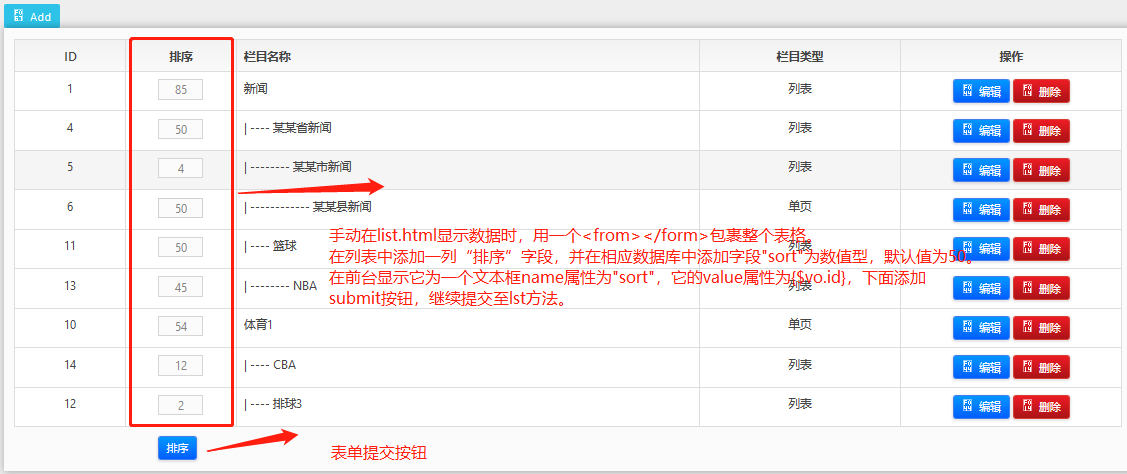
一、前台lst.html代码
<form action="" method="post"><!--在原先列表基础上,额外添加代码-->
<table class="table table-bordered table-hover">
<thead class="">
<tr>
<th class="text-center" width=10%>ID</th>
<th class="text-center" width=10%>排序</th><!--新添加的字段sort-->
<th>栏目名称</th>
<th class="text-center">栏目类型</th>
<th class="text-center" width=20%>操作</th>
</tr>
</thead>
<tbody>
{volist name="list" id="vo"}
<tr>
<td align="center">{$vo.id}</td>
<td align="center"><input type="text" name="{$vo.id}"
value="{$vo.sort}" <!--排序字段的赋值很特殊name为当前每一条数据的id,值为数据库中排序字段的值-->
style="width:50px;text-align:center;" /></td>
<td>{neq name="vo.level" value="0"}|{/neq}
<?php echo str_repeat('-',$vo['level']*4) ?> {$vo.catename}
</td>
<td align="center">{eq name="vo.type" value="1"}列表{else/}单页{/eq}
</td>
<td align="center">
<a href="{:url('cate/edit',array('id'=>$vo['id']))}"
class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#"
onClick="warning('确实要删除吗', '{:url('cate/delete',array('id'=>$vo['id']))}')"
class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div><input class="btn btn-primary btn-sm shiny" type="submit" value="排序"
style="margin-left:160px;margin-top:10px;" /></div>
</form><!--在原先列表基础上,额外添加代码-->
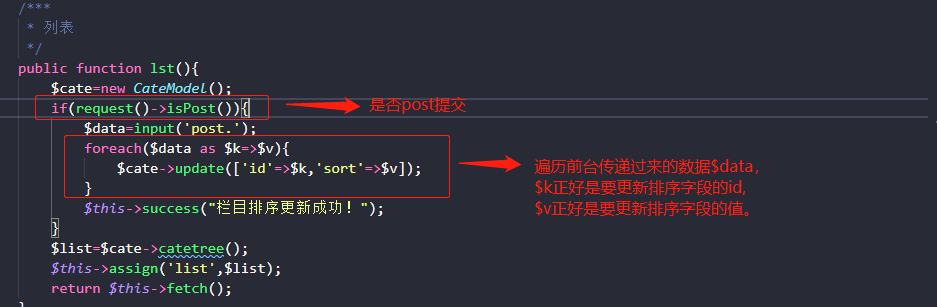
二、后台实现代码:Cate.php Controller中的代码:

/***
* 列表
*/
public function lst(){
$cate=new CateModel();
if(request()->isPost()){
$data=input('post.');
foreach(data as data as k=>$v){
cate->update(['id'=>cate−>update([′id′=>k,'sort'=>$v]);
}
$this->success("栏目排序更新成功!");
}
list=list=cate->catetree();//这个方法和以往有所区别,多加了一个sort排序功能
$this->assign('list',$list);
return $this->fetch();
}
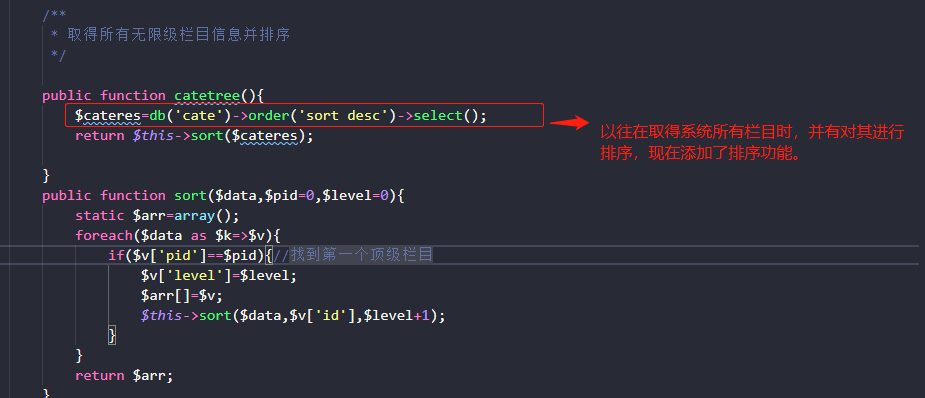
三、Cate.php Model层的变化:

/**
* 取得所有无限级栏目信息并排序
*/
public function catetree(){
$cateres=db('cate')->order('sort desc')->select();
return $this->sort($cateres);
}
public function sort(data,data,pid=0,$level=0){
static $arr=array();
foreach(data as data as k=>$v){
if(v['pid']==v[′pid′]==pid){//找到第一个顶级栏目
v['level']=v[′level′]=level;
arr[]=arr[]=v;
$this->sort(data,data,v['id'],$level+1);
}
}
return $arr;
}
来源:百度云盘



