asp.net core 将整个解决方案打包,做成脚手架,可直接安装使用
自己经过多年开发的沉淀后,开发出一个属于自己的一套Demo项目,亦或是借鉴别人的项目后,优化了一个,然后我们在别的地方使用的时候(可能是下一个公司),如果还想用自己的模板,也可能是供新入职的同事使用,经常会是以下几个办法
1、对比着之前的项目结构,在VistulStudio中手动创建一个空的解决方案,从零开始,一点一点搭建。// 麻烦之大,可想而知
2、通过dotnet cli 命令来创建空项目,然后手动。// 会简化一丢丢,但仍需要一层一层的创建类库;
3、把Demo工程代码里拷贝到U盘,或者上传到云盘,然后下载下来,改吧改吧。// 寻找过程很麻烦,依赖代码承载工具;
4、把Demo工程代码 Pull 到 Github 上,在别的地方直接 Clone ,然后改吧改吧。 // 开源出源码,私密性不强;
大家可以看到,上边的这几个办法,都会有这样或那样的问题,快的不方便,方便的太局限。而且上边的这些都有一个通病,不知道大家是否发现:就是不能快速修改工程名称!手动修改,可能还碰到不少问题。
所以创建一个公司通用型的项目脚手架,是很有必要的,可以节省 团队很多的时间。
==================================================================
下面就重点介绍怎么来创建
1、我们在任意位置新建一个目录来使用,比如我在F盘新增目录叫做template
然后我们采用dos命令进入这个文件夹,可以打开这个文件夹,在上面路径中,输入cmd回车,就可以了,比如:

这样,我们就进入了template目录
2、我们需要引入模板包,执行以下命令
dotnet new install Microsoft.TemplateEngine.Authoring.Templates
3、我们用这个模板包创建一个模板,模板名称我们自定义,建议跟想要命名的包名一致就行。
dotnet new templatepack --output "FeiAbpTemplate"
执行上述这个命令,会帮我们创建一个工程。


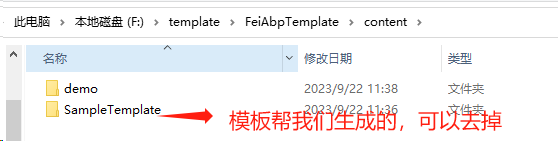
我们可以看到,这个命令帮我们创建了一个文件夹,里面有一个工程文件和content目录以及readme.md 文件,readme文件大家自己编辑,主要是项目说明,这里不再叙述。
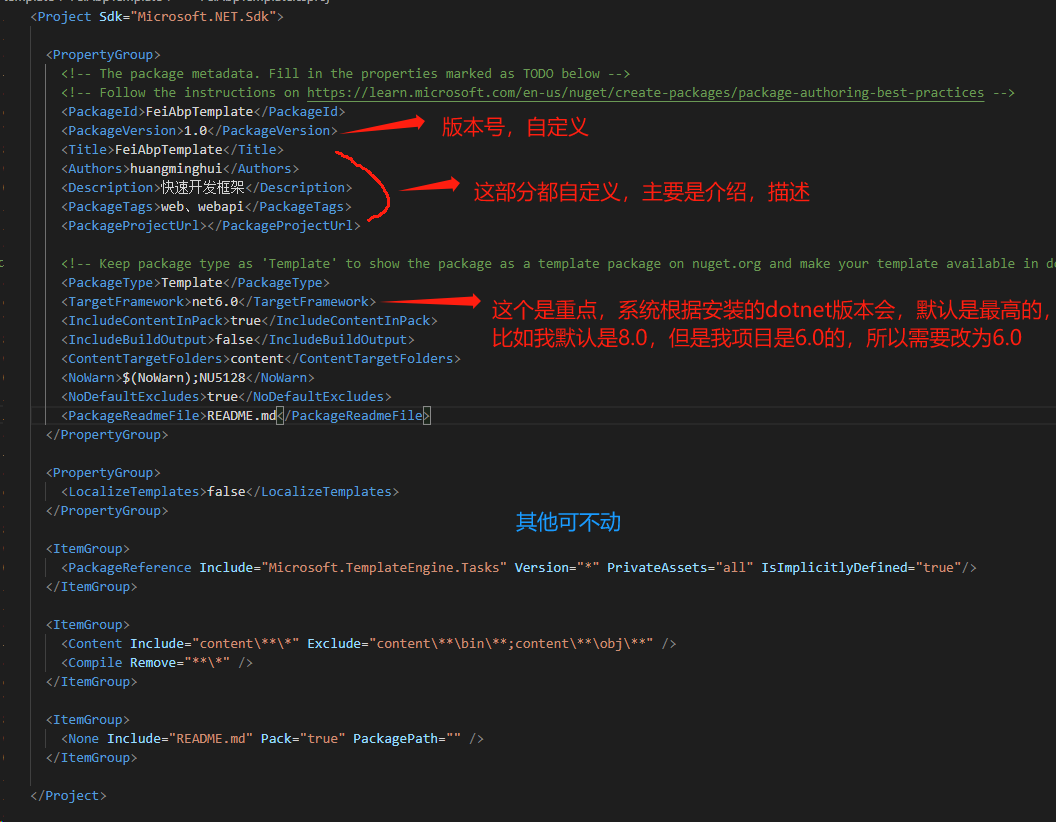
4、我们打开那个.csproj的工程文件,用记事本,vscode都行,我们要根据提示编辑这个文件

5、下面,我们就将我们的项目目录复制到content 目录下

我将整个解决方案目录都复制过来了,打开给大家看下结构

这就是我要放到脚手架上的所有项目内容了。
6、我们在项目目录demo下,新建一个 .template.config 文件夹,注意,是有一个点开头的,是文件夹,在这个文件夹下,我们
新建一个文件template.json 文件,注意,文件名称不能改。都是固定的。内容如下:
{ "author": "huangminghui", "classifications": [ "Web/WebAPI" ], //必须,这个对应模板的Tags "name": "Demo", //必须,这个对应模板的Templates "identity": "feiabptemplate", //可选,模板的唯一名称 "shortName": "feiabptemplate", //必须,这个对应模板的Short Name "tags": { "language": "C#" , "type":"project" }, "sourceName": "Demo", // 可选,要替换的名字 "preferNameDirectory": true // 可选,添加目录 }
author,就是作者名,自己随便定义
classifications,也是自己随便定义分类
name,一般对应我们复制进来的项目名称
identity,标识,一般取我们的包名
shortName,短名称,后面采用安装命令时有用,一般与identity一致就行,除非identity特别难记,那可以定义一个简短的。
sourceName,要配置,这个就会帮我们替换原有项目模板的项目名称。即有以demo命名的项目名称,文件名称,命名空间都会替换成我们指定的名称。
其他可不动。
7、接下来,我们就要生成nuget包了
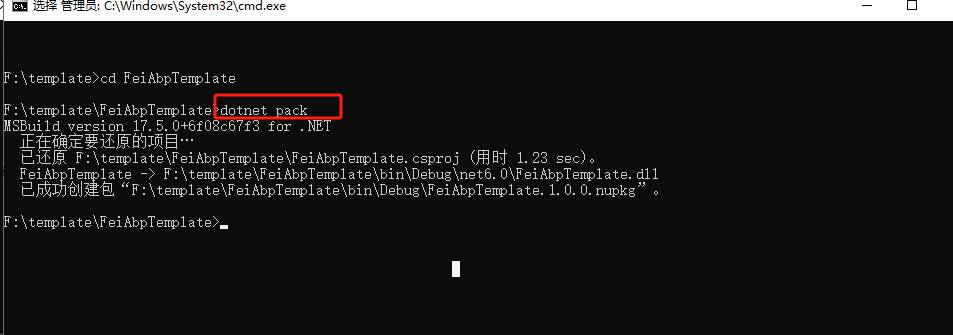
我们进入FeiAbpTemplate 目录,执行以下命令
dotnet pack

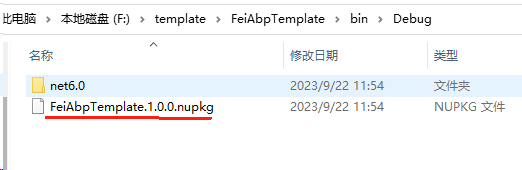
如图所示,我们就生成成功了。

自动帮我们生成了bin/debug目录,并生成了nupkg的文件。
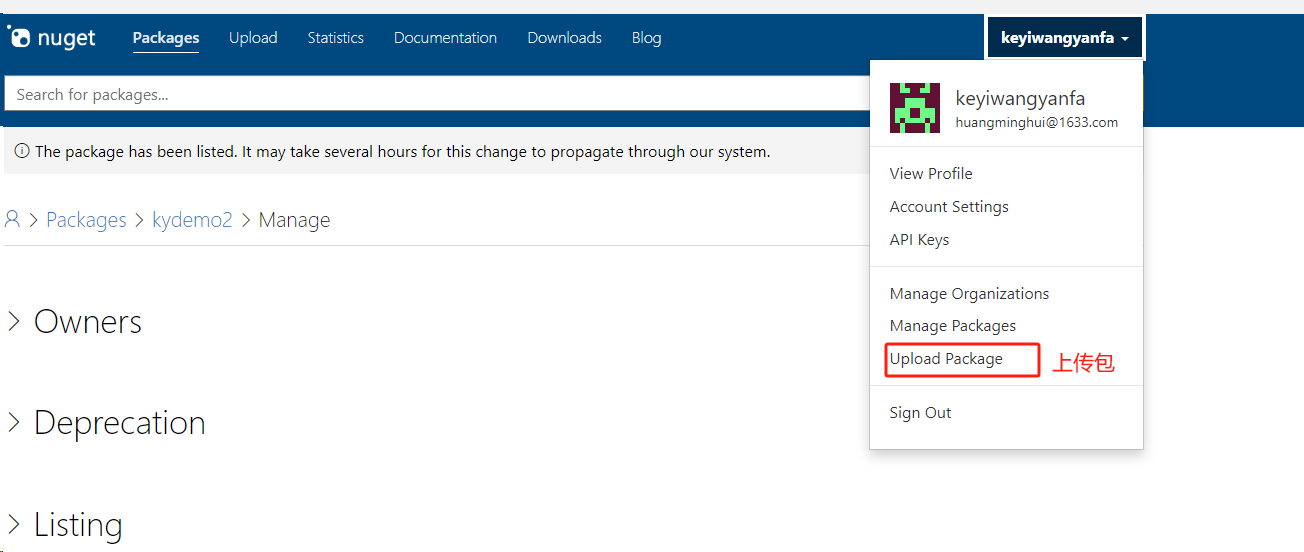
8、我们登录nuget官网
https://www.nuget.org/
没账号的自己注册一个哈

我们上传刚才生成的这个nuget包

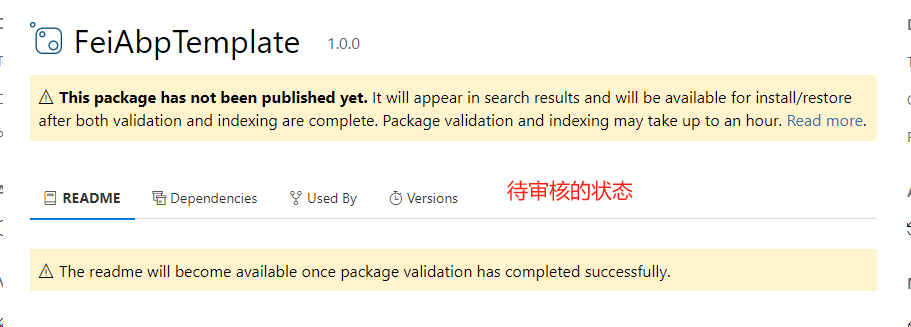
文件上传后,直接点submit提交,然后等待审核。


9、接下来,我们在任意一个目录下,开是安装这个项目
比如我在template目录下运行命令
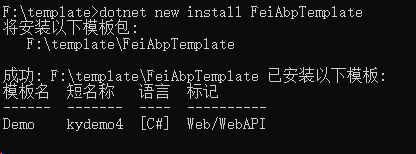
dotnet new install FeiAbpTemplate
实例化这个包,如果有多个版本,请增加版本号(如上截图中nuget显示的写法),否则将使用最新版。

可以看到我们已经初始化了这个nuget包,里面有模板,短名称是kydemo4
这个名称是对应我们刚才项目中配置的
发现我刚配置的没保存,信息还是旧的,但这个不影响。只是名称不一样而已。
我最终提交到nuget时的template.json 是这样的
{ "author": "huangminghui", "classifications": [ "Web/WebAPI" ], //必须,这个对应模板的Tags "name": "Demo", //必须,这个对应模板的Templates "identity": "KYDemo4", //可选,模板的唯一名称 "shortName": "kydemo4", //必须,这个对应模板的Short Name "tags": { "language": "C#" , "type":"project" }, "sourceName": "Demo", // 可选,要替换的名字 "preferNameDirectory": true // 可选,添加目录 }
然后创建项目,这时候我们就用短名称 kydemo4
执行以下命令
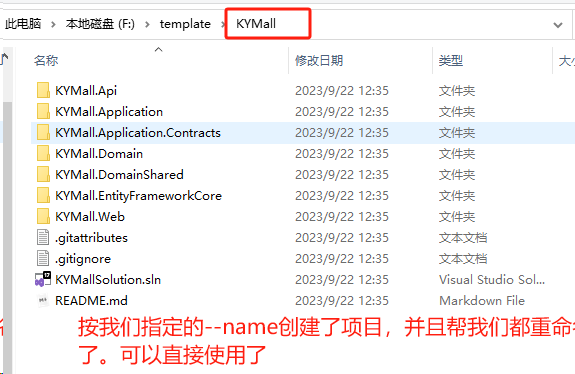
dotnet new kydemo4 --name KYMall
这时候就给我们创建好项目了

如果不加name 参数,则默认以上一级文件夹的名称作为项目名称。
这样,整个脚手架的创建应用就完成了。
可以下下来直接开发用了
参考文档:
https://learn.microsoft.com/zh-cn/dotnet/core/tutorials/cli-templates-create-template-package?pivots=dotnet-8-0
https://learn.microsoft.com/zh-cn/dotnet/core/tutorials/cli-templates-create-project-template
https://learn.microsoft.com/zh-cn/dotnet/core/tools/custom-templates#pack-a-template-into-a-nuget-package-nupkg-file (nuget 命令使用,可以指定nuget来源)
https://www.cnblogs.com/huguodong/p/12930875.html
注我的个人公众号,每日更新,获取更多技术知识






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2022-09-22 ABP-VNEXT 学习笔记(六)事件总线--本地事件总线2