架构图(拓扑图)画图工具分析整理(静态,动态,可交互图.层级tu)
最近要画架构图.
一方面有图片洁癖,另外一方面又不想不停的挪动图片.
一开始想用脑图软件. 发现脑图是树状的,架构模块依赖图是网状的.(也可以简化为层级图,不画交互关系.类似 dubbo 的架构图. 外部系统,基础系统,应用层.)
到处搜索有什么可编程的方案. 后面搜索到拓扑图.
简单的布局,画图语言javascript,python很多(变量化),但是有自动布局的组件很少.(graphivz 有自动布局能力,但没有编程功能,变量,for 等缺失.)
1.静态库:
一开始得到的是一些库或者工具:
graphviz,gephi,yFiles - Java Graph Layout and Visualization Library, jgraph JavaScript HTML5 Diagramming Library Component, Qunee for HTML5
graphviz 的难点在于 : 变量, for 循环,逻辑控制.(通过 python 库) 子图之间无法排版. 2007-3-22 . 改进见 http://www.cnblogs.com/fei33423/p/6960368.html
更牛逼的 http://www.fuzihao.org/blog/2015/08/11/TikZ%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/ TikZ入门教程/ 内含重要的文献
2. 可分层库:
后面又想到需要分层(利用 泳道和流程来画架构图稍微简单点,自动发出线条):
搜索 "分层 分级 拓扑 " 搜索到TWaver: TWaver做拓扑图、3D图,ECharts负责图表。用拓扑图呈现多层级关系图
google 搜索英文"topology layer level canvas library" ,http://modeling-languages.com/javascript-drawing-libraries-diagrams/ bing 搜索啥都没有搜索到.垃圾,差谷歌 N 个级别
驱动方式
- ECharts: 数据驱动,chart.setOption({series, legend …})
- Qunee for HTML5: API驱动,graph.createNode(..), graph.createEdge(…
ECharts专注于大众的图表,Qunee专注于专业的拓扑图,图表用户群体比较广,通常配置一下数据就可以显示,而Qunee面向专业开发人员,通常需要编写代码才能实现业务需求.
(来自: Qunee for HTML5与ECharts对比)
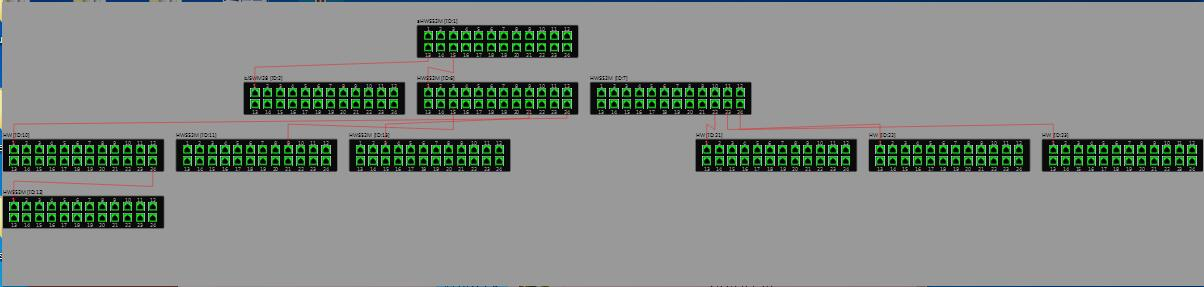
android 绘制如下拓扑图: 有问题了对应端口会红.流量暴增线会粗. 用图片替代 canvas 绘制

3. 可交互库. 分层打开,关闭. 收缩,展开.
和 gui 结合. 节点化. yFiles java 的. h5的相对比较多. android 和 ios 比较少
后来一想 h5的库的特点是可以交互
再搜索: twaver qunee
得到
市面上也有很多制作Web版网络拓扑的框架。如: jsplumb 、 Qunee (收费的)、 grapheditor 、 Dagre-D3 、 HT for Web 、 Jtopo 、 twaver 等。
1.http://www.jtopo.com 开源 比较懒
2.TWaver 收费
3.Qunee for HTML5 收费
ps: 题外话: 不小心搜索到 图形数据库. 是相对关系型数据库来说的.有
挑战传统关系型数据库:Facebook图形数据库TAO揭秘



