HTML 布局
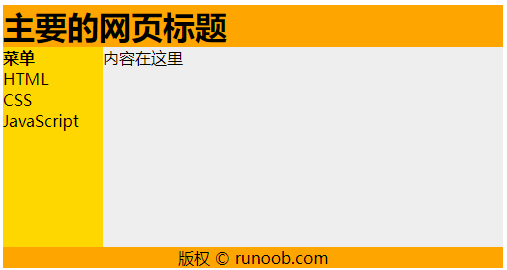
1. div布局

<body>
<div id="container" style="width:500px">
<div id="header" style="">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="clear:both;text-align:center;">
版权© runoob.com</div>
</div>
</body>
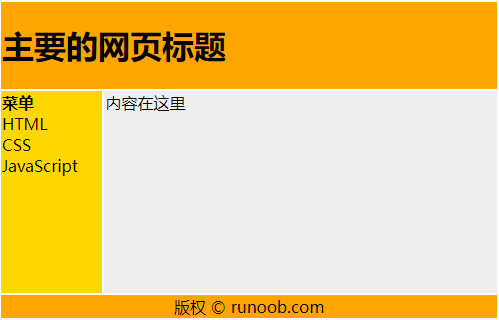
2. table布局

<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="">
<h1>主要的网页标题</h1>
</td>
</tr>
<tr>
<td style="width:100px;vertical-align:top;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="height:200px;width:400px;vertical-align:top;">
内容在这里</td>
</tr>
<tr>
<td colspan="2" style="text-align:center;">
版权 © runoob.com</td>
</tr>
</table>
</body>
| vertical-align:top | 垂直方向设置top,center,bottom |
| © | © |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号