uni-app 生命周期
生命周期分为:页面生命周期和应用生命周期
生命周期可参考:uni-app官方API
注意平台支持,仅某个平台支持会显示,5+App是超HTML5+的App方案.
例如分享:只有小程序支持.这时我们就要采用跨终端解决方案:https://uniapp.dcloud.io/platform
1.应用生命周期

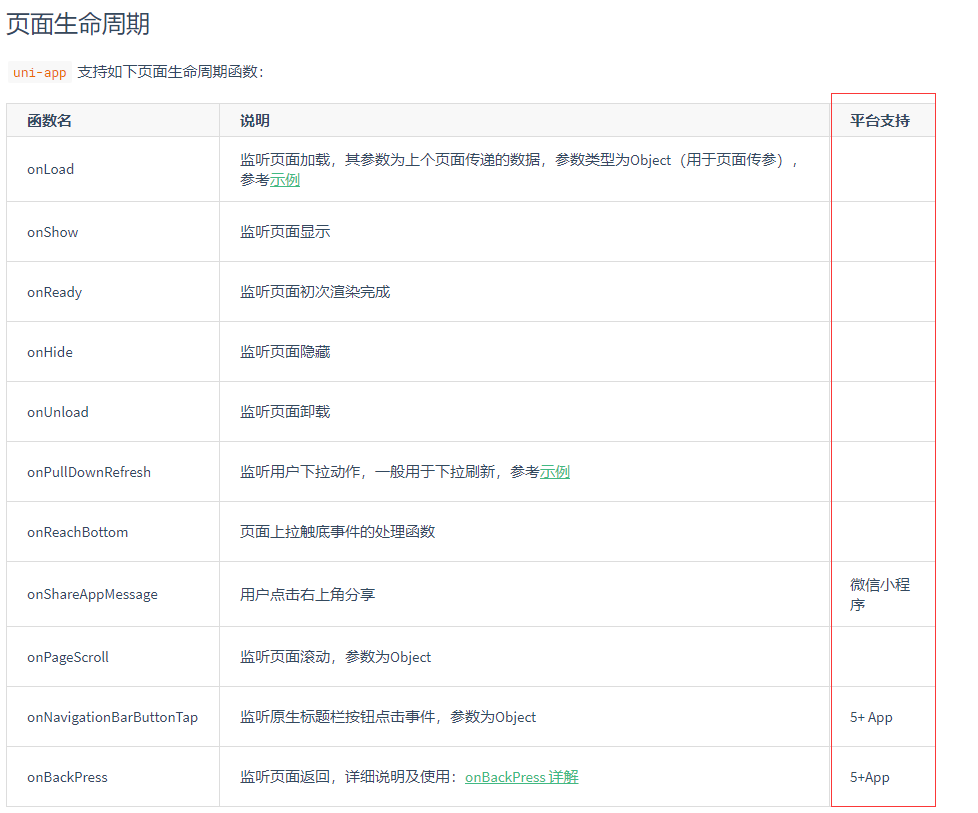
2.页面生命周期

<template> <view class="content"> <image class="logo" src="../../static/image/myHover.png" @click="tap"></image> <view> <text class="title">{{title}}</text> </view> </view> </template> <script> // 跨终端解决方案:https://uniapp.dcloud.io/platform // 生命周期:https://uniapp.dcloud.io/frame?id=%E9%A1%B5%E9%9D%A2%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F export default { data() { return { title: 'Hello' } }, onLoad() { console.log('页面加载') }, onShow() { console.log('页面显示') }, onReady(){ console.log('页面初次显示') }, onHide() { console.log('页面隐藏') }, onUnload() { console.log('页面卸载') }, onBackPress(){ console.log('页面返回...') }, onShareAppMessage() { console.log('分享!') }, onReachBottom() { console.log('滚动到底部加载...') }, onPageScroll(){ console.log('页面滚动...') }, onPullDownRefresh() { console.log('下拉刷新...') uni.stopPullDownRefresh(); }, // #ifdef APP-PLUS onNavigationBarButtonTap(){ }, // #endif methods: { tap(){ console.log('tap点击!'); } } } </script> <style lang="scss"> .content { text-align: center; height: 400upx; } .logo { height: 200upx; width: 200upx; margin-top: 200upx; } .title { font-size: 36upx; color: #8f8f94; } </style>
页面栈以何种方式进入或退出以及tabbar的路由切换触发页面生命周期的行为.



