初学vue(二)
1.在Vue中,可以使用v-on给元素绑定事件,而且Methods可以在Vue中处理一些逻辑方面的事情。
这里简单写了一个点击.
效果图如下:

具体代码如下:
1 <div id="app"></div> 2 3 <script type="text/javascript"> 4 new Vue({ 5 el:'#app', 6 template:` 7 <div> 8 <h1 v-show="isShow">1</h1> 9 <h1 v-show="isShow">2</h1> 10 <h1 v-show="isShow">3</h1> 11 <h1 v-if="isShow">4</h1> 12 <button @click="changeIsShow">点我改变</button> 13 </div> 14 `, 15 data:function(){ 16 return { 17 isShow:true 18 } 19 }, 20 methods:{ 21 changeIsShow:function(e){ 22 this.isShow = !this.isShow 23 } 24 } 25 }) 26 </script>
2.下面就开始写组件了,然后声明组件入口,再给到vue的template:

在这里的头部,中部以及底部都是写的组件:
具体代码如下:
1 <div id="app"></div> 2 <script type="text/javascript"> 3 4 5 var MyHeader={ 6 template:'<h1>我是头部</h1>' 7 } 8 9 10 //函数调用的方式创建组件 11 var MyBody=Vue.extend({ 12 template:'<h1>我是函数数调用方式的中部</h1>' 13 }); 14 15 //语法糖 16 var MyFooter={ 17 template:` 18 <div> 19 <h1>我是底部</h1> 20 <button @click="showNum(123)">点我</button> 21 </div> 22 `, 23 methods:{ 24 showNum:function(num){ 25 alert(num); 26 } 27 } 28 } 29 30 //声明组件入口 31 var App={ 32 components:{ 33 'my-header':MyHeader, 34 'my-body':MyBody, 35 'my-footer':MyFooter, 36 }, 37 template:` 38 <div> 39 <my-header></my-header> 40 <my-body></my-body> 41 <my-footer></my-footer> 42 </div> 43 ` 44 }; 45 46 new Vue({ 47 el:'#app', 48 components:{ 49 //声明要用的组件们 50 //key是组件名,value是组件对象 51 app:App 52 }, 53 template:'<app/>' 54 }); 55 </script>
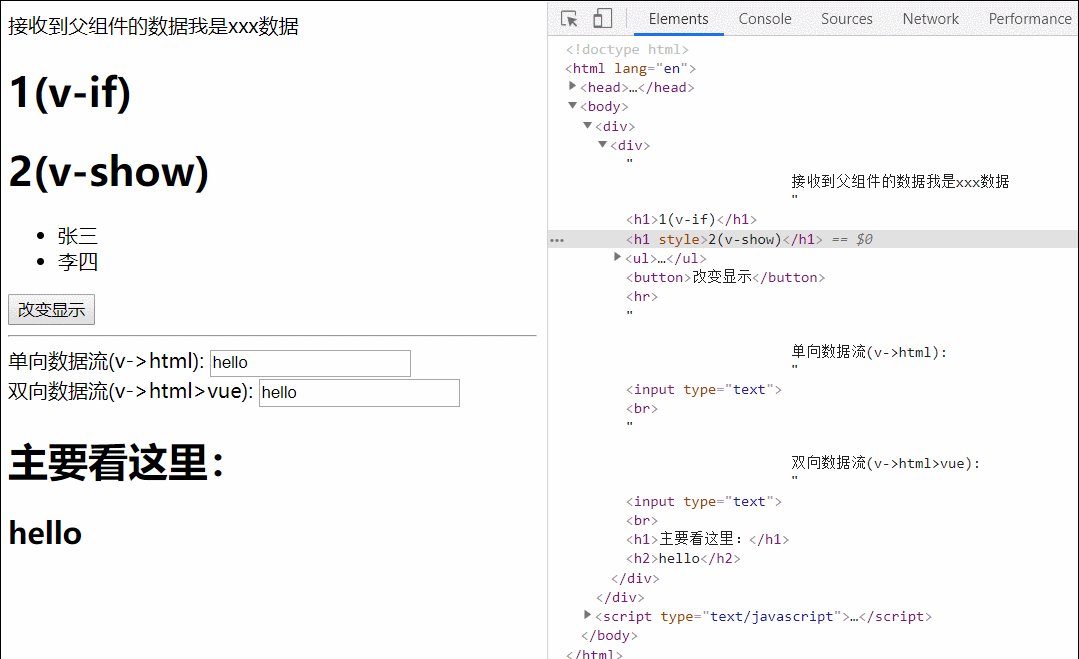
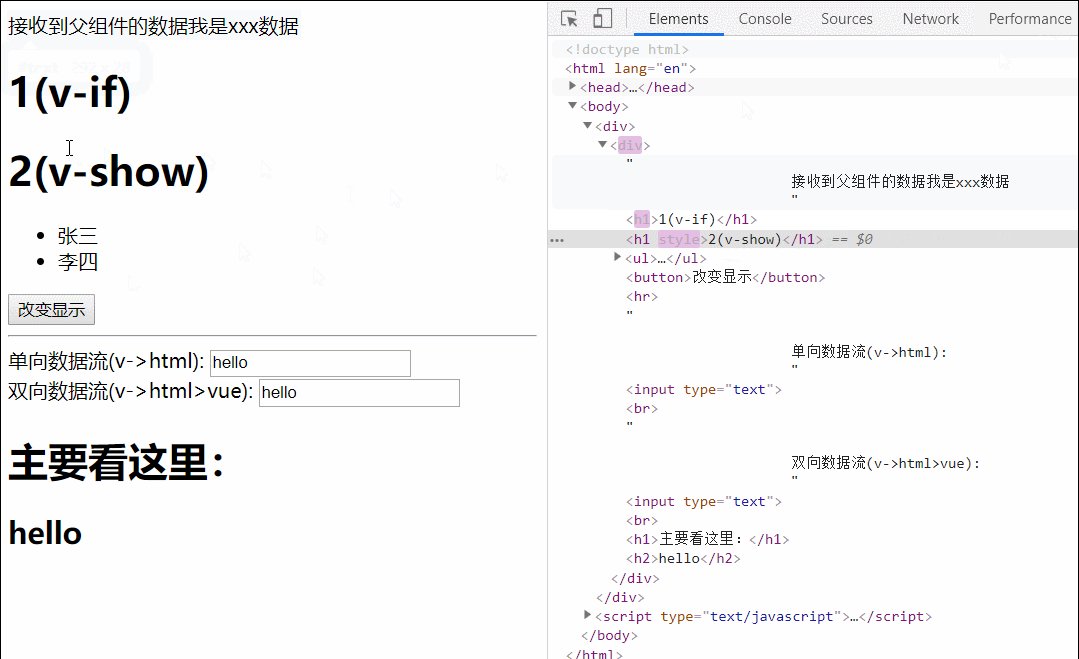
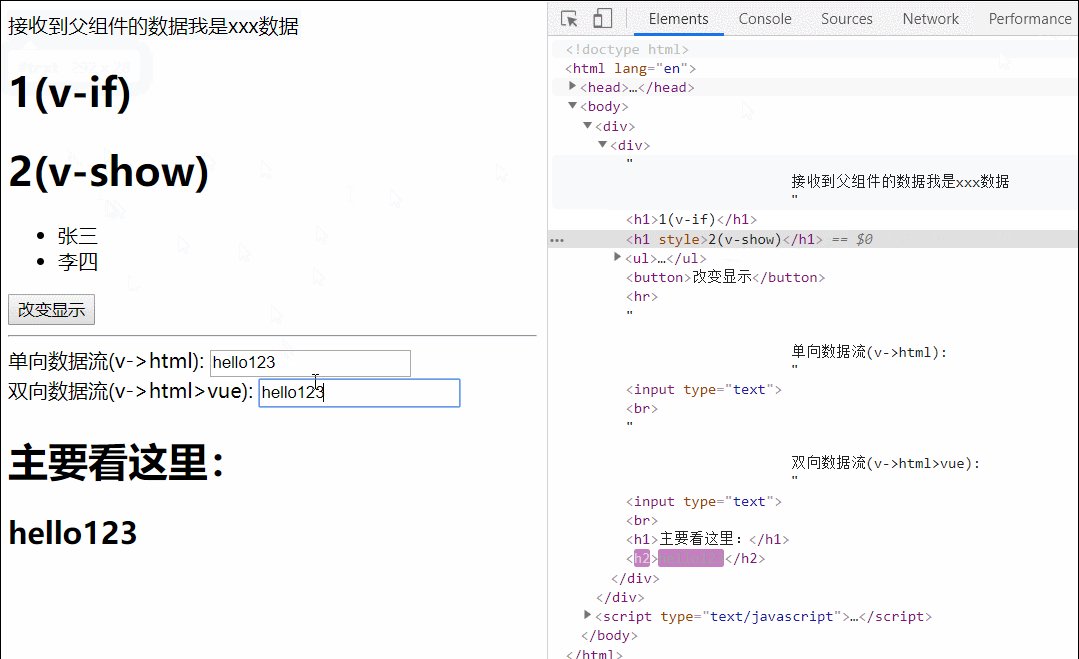
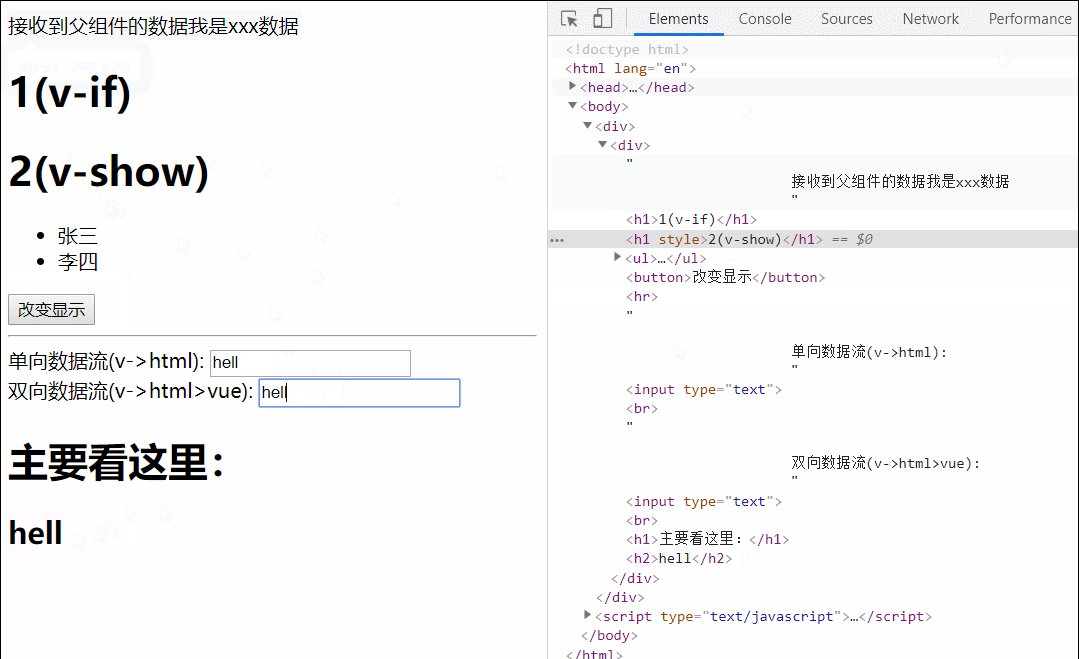
3.还有就是数据的传递,之前的v-if是是否存在,当v-if是false时,检查时会留下一个<!---->被注释掉,而v-show则会给标签加上一个display:none的样式,然后还有就是单向数据流和双向数据流的改变.

代码主要看下面:
1 <div id="app"></div> 2 3 <script type="text/javascript"> 4 5 var Son={ 6 template:` 7 <div> 8 接收到父组件的数据{{ title }} 9 <h1 v-if="xxx">1(v-if)</h1> 10 <h1 v-show="xxx">2(v-show)</h1> 11 <ul> 12 <li v-for="stu in ['张三','李四']"> 13 {{ stu }} 14 </li> 15 </ul> 16 <button @click="changeXxx">改变显示</button> 17 18 <hr /> 19 20 单向数据流(v->html): 21 <input type="text" :value="text" /><br /> 22 23 双向数据流(v->html>vue): 24 <input type="text" v-model="text" /><br /> 25 26 <h1>主要看这里:</h1> 27 <h2>{{ text }}</h2> 28 </div> 29 `, 30 data:function(){ 31 return { 32 xxx:true, 33 text:'hello' 34 } 35 }, 36 methods:{ 37 changeXxx:function(){ 38 this.xxx = !this.xxx; 39 } 40 }, 41 props:['title'] 42 }; 43 44 //其实父向子传递,就是v-bind给元素的属性赋值 45 var App={ 46 components:{ 47 'son':Son, 48 }, 49 template:` 50 <div> 51 <son :title="xxx"></son> 52 <!-- 传递常量 --> 53 <!-- <son title="hello"></son> --> 54 </div> 55 `, 56 data:function(){ 57 return { xxx:'我是xxx数据' } 58 } 59 }; 60 61 new Vue({ 62 el:'#app', 63 //声明组件 64 components:{ 65 app:App 66 }, 67 template:'<app/>' 68 }); 69 </script>
4.接下来就是全局组件,只要注册一个公共的全局组件,就可以省去很多的components,在使用的时候也只要用自己命名的组件名就可以使用全局组件 了.下面的这个例子中的按钮都是定义的一个全局组件:

代码具体如下:
1 <div id="app"></div> 2 <script type="text/javascript"> 3 4 //注册公共的全局组件,省去很多的components:{xxx:Xxx} 5 Vue.component('my-btn',{ 6 template:` 7 <button style="background-color:red;">按钮</button> 8 ` 9 }) 10 var MyHeader={ 11 template:` 12 <div> 13 我是header组件 14 <my-btn/> 15 </div> 16 ` 17 }; 18 var MyFooter={ 19 template:` 20 <div> 21 我是footer组件 22 <my-btn/> 23 </div> 24 ` 25 }; 26 //入口组件 27 var App={ 28 components:{ 29 'my-header':MyHeader, 30 'my-footer':MyFooter, 31 }, 32 template:` 33 <div> 34 <my-header/> 35 <my-footer/> 36 <hr/> 37 App入口组件用全局组件如下 38 <my-btn/> 39 </div> 40 ` 41 }; 42 new Vue({ 43 el:'#app', 44 components:{ 45 app:App 46 }, 47 template:'<app/>' 48 }); 49 </script>
5.接下来写一个简单的计算器

1 <div id="app"></div> 2 3 <script type="text/javascript"> 4 5 var App={ 6 template:` 7 <div> 8 (<input type="text" v-model="n1" /> 9 + 10 <input type="text" v-model="n2" />) 11 * 12 <input type="text" v-model="rate" /> 13 ={{ result }} 14 </div> 15 `, 16 data:function(){ 17 return { n1:0,n2:0,rate:0 } 18 }, 19 computed:{ 20 //包含原值不变,缓存不调函数的优化机制 21 result:function(){ 22 //监视对象,写在了函数内部,凡是函数内部有this,相关属性,改变都会触发当前函数 23 return ((this.n1-0) + (this.n2-0)) * this.rate; 24 } 25 } 26 27 }; 28 29 new Vue({ 30 el:'#app', 31 components:{ 32 app:App 33 }, 34 template:'<app/>' 35 }); 36 </script>
6.在vue中自己写的控件还可以 通过slot留坑,在外部填入html.

在这里每一个li都是自己写的一个组件,同时在每一个组件里都是一个坑,可以再填入一些东西.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>slot(留坑插槽)</title> 6 <script type="text/javascript" src="./vue/dist/vue.js"></script> 7 <style type="text/css"> 8 li{ 9 list-style: none; 10 float: left; 11 width: 33%; 12 background-color: cyan; 13 border: 1px solid #000; 14 height: 150px; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="app"></div> 20 <script type="text/javascript"> 21 22 //slot是留坑,外部填入html 23 var MyLi={ 24 template:`<li> 25 <slot></slot> 26 </li>` 27 } 28 29 Vue.component('my-li',MyLi); 30 31 //总结:slot其实就是父组件传递的DOM结构 32 //vue提供的内置组件<slot></slot> 33 34 35 //入口组件:实现一个九宫格 36 var App={ 37 template:` 38 <div> 39 <ul> 40 <my-li> 41 <button>111</button> 42 </my-li> 43 <my-li> 44 <h1>222</h1> 45 </my-li> 46 <my-li></my-li> 47 <my-li></my-li> 48 <my-li></my-li> 49 <my-li></my-li> 50 <my-li></my-li> 51 <my-li> 52 <h1>888</h1> 53 </my-li> 54 <my-li> 55 <button>999</button> 56 </my-li> 57 </ul> 58 </div> 59 ` 60 } 61 62 new Vue({ 63 el:'#app', 64 components:{ 65 app:App 66 }, 67 template:'<app/>' 68 69 }) 70 71 </script> 72 </body> 73 </html>
当然也可以留多个坑,只要在留坑的时候给slot加一个name属性,给它一个名字,在填坑的时候,比如填入一个<h1></h1>只要给h1加一个slot,值就是放入指定坑的名字就行了.<h1 slot=""></h1>
1 <div id="app"></div> 2 <script type="text/javascript"> 3 var MySlot={ 4 template:`<li> 5 以下预留第1个坑 6 <slot name="one"></slot> 7 <hr /> 8 以下预留第2个坑 9 <slot name="two"></slot> 10 </li>` 11 } 12 Vue.component('my-slot',MySlot); 13 var App={ 14 template:` 15 <div> 16 <my-slot> 17 <h1 slot="one">我是1,对应第1个坑</h1> 18 <h1 slot="two">我是2,对应第2个坑</h1> 19 </my-slot> 20 </div> 21 ` 22 } 23 new Vue({ 24 el:'#app', 25 components:{ 26 app:App 27 }, 28 template:'<app/>' 29 30 }) 31 32 </script>


