初学vue(一)
最近初步了解了vue,这个在github中可以找到包
在vue官网中也能找到
下载解压之后,将包引进自己的项目中,初学当然是要hello world了
hello world
先说一下使用步骤:
- 引包
- 启动Vue,通过new Vue(option)
- 配置option选项对象
- el;'目的地' template:'模板' data:function(){return {要使用的key:数据}}
- 页面中共存在的目的地,获取方式同jQuery
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src="./vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"></div> 10 <script> 11 new Vue({ 12 //发生行为的目的地 13 el:'#app', 14 //装载的模板 15 template:'<h1>hello {{ text }}</h1>', 16 //动态数据声明 17 data:function () { //也可以使用对象 18 return { 19 //template中要使用的数据 20 text:'world' 21 } 22 } 23 }) 24 </script> 25 </body> 26 </html>
这样就能简单的输出了hello world了.
再往后还有
- v-text:只能用在双标签中,v-text其实就是给元素的innerText赋值
- v-html其实就是给元素的innerHtml赋值
- v-if如果值为false,会留下一个<!---->作为标记,万一v-if的值是true了,就在这里插入标签
- 如果全用上v-if和相邻v-else-if相邻v-else否则v-else-if可以不用
- v-if家族都是对元素进行插入和移除的操作
- v-show是显示与否的问题(style="display:none;")
再来建一个新的HTML页:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="./vue/dist/vue.js"></script> </head> <body> <div id="app"></div> <script type="text/javascript"> new Vue({ el:'#app', template:` <div> <h1 v-text="myText1"></h1> <span v-text="myText2"></span> <span v-html="myHtml"></span> <hr /> <button v-if=" num==1 ">测试v-if</button> <button v-else-if=" num==2 ">测试v-else-if</button> <button v-else>测试v-else</button> <hr /> <button v-show="isShow">我是v-show</button> </div> `, data:function(){ return { myText1:'我是v-text的值', myText2:'<h1>我是h1的值</h1>', myHtml:'<h1>我是h1的值</h1>', num:3, isShow:false } } }) </script> </body> </html>
效果就是这样的:

从这里能看出来,
v-text就相当于innerText,而v-html是innerHTML.
在元素里面找不到测试if和测试else-if的按钮,这是因为这两个按钮没有被插入,而v-show在元素中能找到,但是由于isShow为false,所以它也看不到了,但是它是存在的.
事件
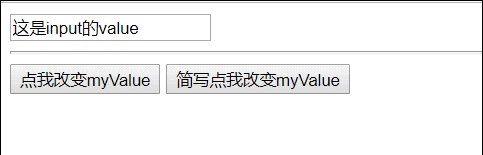
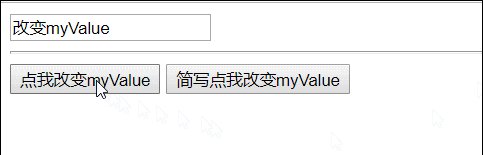
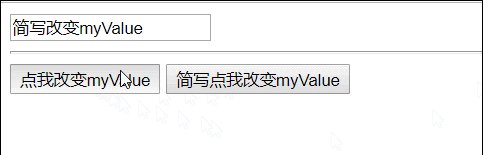
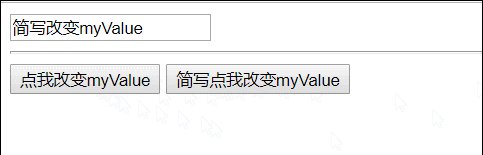
下面就是事件了,一个简单的效果,点击按钮改变文本框的值:

直接上代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src="./vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"></div> 10 <script type="text/javascript"> 11 12 // v-bind:属性绑定 13 // v-on:事件绑定 14 new Vue({ 15 el:'#app', 16 template:` 17 <div> 18 <input type="text" v-bind:value="myValue" /> 19 <hr/> 20 21 <button v-on:click="myValue='改变myValue'">点我改变myValue</button> 22 23 <button @click="myValue='简写改变myValue'">简写点我改变myValue</button> 24 25 </div> 26 `, 27 data:function(){ 28 return { 29 myValue:'这是input的value' 30 } 31 } 32 })</script> 33 </body> 34 </html>
事件的绑定一种写法是v-on:click="dosomething",还有一种就是简写的写法:@click="dosomething",这样就能动态改变myValue的值了.
实现标签数据的双向绑定
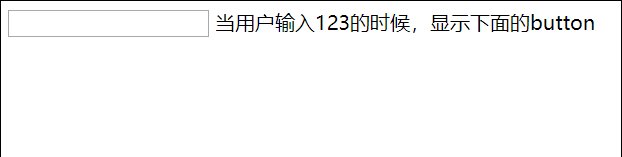
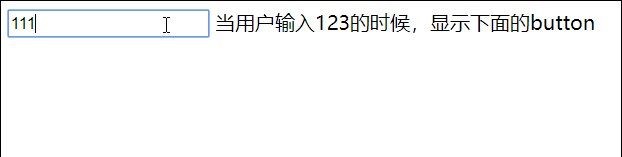
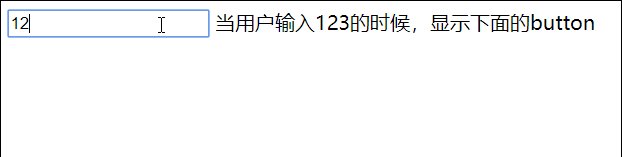
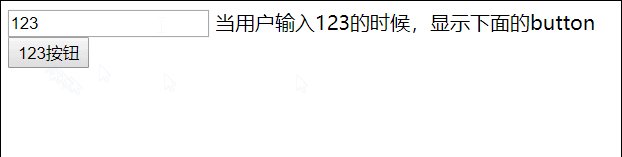
下面就测试一下v-model:

当用户在文本框中输入123时,对按钮的v-show进行判断:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src="./vue/dist/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"></div> 10 <script type="text/javascript"> 11 new Vue({ 12 el:'#app', 13 template:` 14 <!-- 必须有一个根节点--> 15 <div> 16 <div> 17 <input type="text" v-model="myValue" /> 18 当用户输入123的时候,显示下面的button 19 </div> 20 21 <button v-show="myValue== '123' ">123按钮</button> 22 </div> 23 `, 24 data:function(){ 25 return { 26 myValue:'input值' 27 } 28 } 29 }) 30 </script> 31 </body> 32 </html>
循环
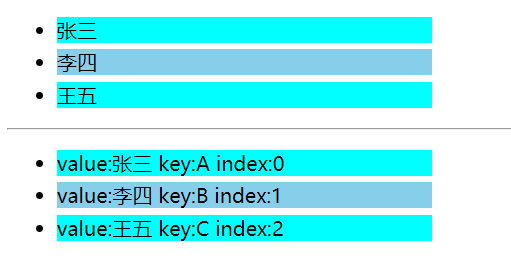
使用v-for对数据进行循环显示,这样就可以做一个奇偶行不同样式或者是每个人都有不同样式的列表了:
效果是这样的:

代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script type="text/javascript" src=./vue/dist/vue.js></script> 7 <style type="text/css"> 8 li{ 9 margin-top: 5px; 10 width: 300px; 11 } 12 .a{ 13 background-color: cyan; 14 } 15 .b{ 16 background-color: skyblue; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="app"></div> 22 <script type="text/javascript"> 23 new Vue({ 24 el:'#app', 25 template:` 26 <div> 27 <ul> 28 <li v-for="item in stus" :class="item.myClass"> 29 {{ item.name }} 30 </li> 31 </ul> 32 33 <hr/> 34 <ul> 35 <li v-for="(value,key,index) in stus2" :class="index%2==0?'a':'b'"> 36 value:{{ value }} 37 key:{{ key }} 38 index:{{ index }} 39 </li> 40 </ul> 41 </div> 42 `, 43 data:function(){ 44 return { 45 stus:[{name:'张三',myClass:'a'},{name:'李四',myClass:'b'},{name:'王五',myClass:'a'}], 46 stus2:{'A':'张三','B':'李四','C':'王五'} 47 } 48 } 49 }) 50 </script> 51 </body> 52 </html>


