margin和padding
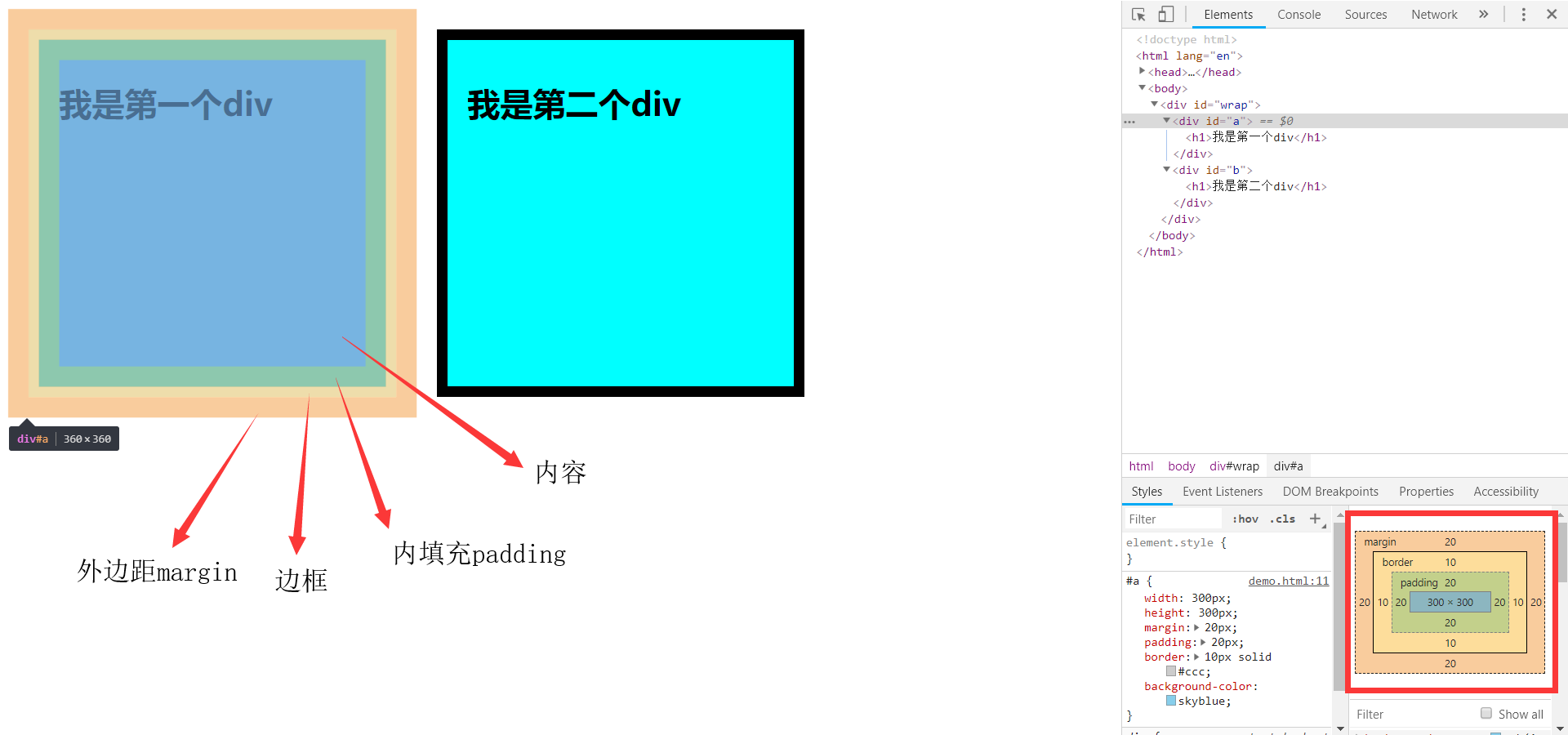
在制作网页中,margin和padding的使用是必不可少的,在这里,我截了一张图.

在这张图中,
内部的蓝色区域是内容的区域,
再往外的绿色框是内填充,就是我们所说的padding,
往外有点浅黄色的就是边框,
最外层就是外边距,也就是margin.
在右下角的红色矩形框中也有对应的标注.
那么在这里就有一个问题了,那么这个div的width到底是多少,在css样式中给的属性是300px,但是这个300px只是它内容的宽度,还要加上内填充,边框以及外边距的宽度,也就是说:
总width=content(内容)+padding(内填充)+border(边框)+margin(外边距)
其实我们可以把一个div看做是自己,自己的身体就是内容,衣服就是边框,衣服与肉体之间的距离就是内填充,自己与别人之间的距离就是外边距了.


