酷炫按钮特效
在网页制作中,按钮是必不可少的,每个按钮也有不同的功能,当然,更加炫酷的按钮也会让用户感兴趣,甚至还想多玩几下.下面我就简单介绍一种简单的按钮:

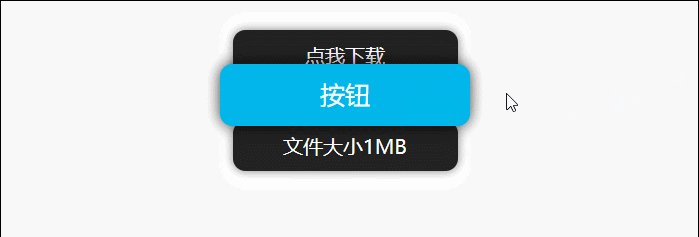
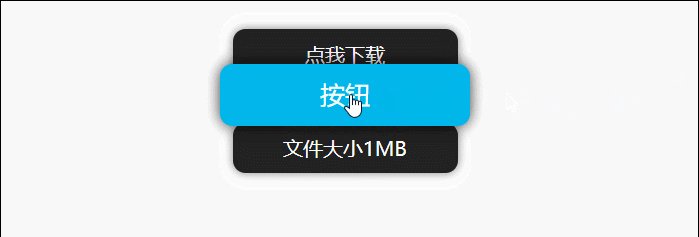
本身只能看到一个按钮,当鼠标悬停在按钮上时,会上下同时拉出两个框,这是只用到了css样式,具体代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .button01 { width: 200px; margin: 50px auto 20px auto; } .button01 a{ display: block; width: 200px; height: 50px; background-color:#00b7ea ; text-align: center; line-height:50px; color: #FFFFFF; font-size:20px; text-decoration:none; text-transform: uppercase; border-radius:10px; box-shadow: 0px 0px 20px rgba(0,0,0,0.8); } *{ margin: 0px; padding:0px; } .button01 p { background: #222; height: 40px; width: 180px; color:#FFFFFF; text-align: center; line-height: 40px; border-radius:10px; box-shadow: 0px 0px 12px rgba(0,0,0,0.5); margin-left: 10px; margin-top: -45px; position: absolute; z-index: -1; -webkit-transition: margin 1s;/*过渡效果*/ } .button01:hover .top{ margin-top: -80px; } .button01:hover .bottom{ margin-top: 0px; } </style> </head> <body> <div class="button01"> <a href="#">按钮</a> <p class="top">点我下载</p> <p class="bottom">文件大小1MB</p> </div> </body> </html>
如果你们有更多跟炫酷的按钮样式,欢迎分享.


