Dash 2.14版本开始支持动态回调注册!
本文示例代码已上传至我的
Github仓库https://github.com/CNFeffery/dash-master
大家好我是费老师,就在昨晚,Dash框架发布了其2.14.0新版本,新增的功能中,有一项非常令人兴奋,那就是其针对回调函数这一Dash中的核心概念,新增了动态回调函数注册的支持🥳,下面我将对此做详细介绍:
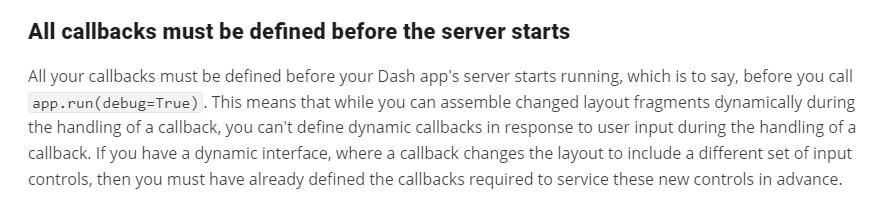
在过去的Dash回调编写中,有一条准则,即应用中所有的回调函数必须在应用启动之前被定义:

举一个简单的例子,下面这个示例应用中定义了通过按钮点击,进行文字内容更新的回调函数逻辑,当用户在浏览器中访问该应用时,会在初始化时自动通过/_dash-dependencies接口获取到当前应用中所有已明确定义的回调函数编排信息:

而从Dash2.14.0版本开始,为callback()新增了参数_allow_dynamic_callbacks,针对设置了该参数为True的回调函数,我们可以在该回调函数内部定义回调函数,这些回调函数将会被动态的注册并生效。
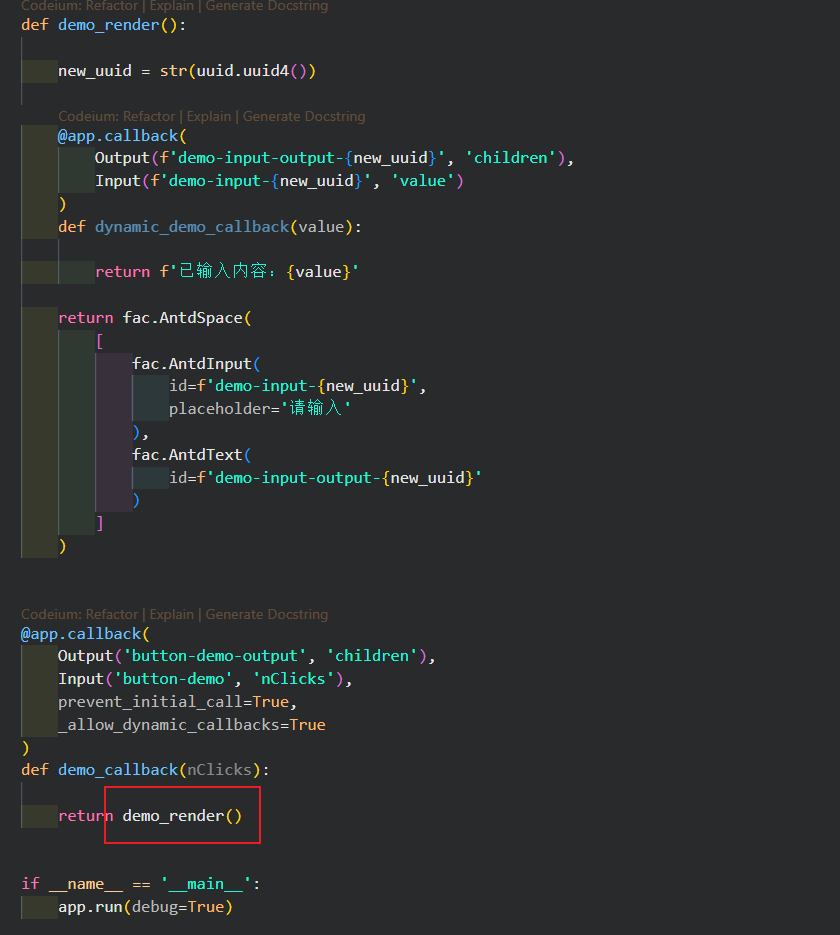
举个示意性的例子,在下面的例子中,我们在按钮被点击后,向指定容器更新由一个输入框和文本组成的子元素,并且利用随机生成的uuid为它们构造id和回调函数,在为父级callback()设置_allow_dynamic_callbacks=True之后,即可实现这样的动态回调注册,从下面截图中抓包的网络请求过程可以看到,随回调触发而动态注册的回调,以异步的形式自动通过/_dash-dependencies接口更新到用户浏览器的回调编排规则中:

import uuid
import dash
from dash import html
import feffery_antd_components as fac
from dash.dependencies import Input, Output
app = dash.Dash(__name__, suppress_callback_exceptions=True)
app.layout = html.Div(
[
fac.AntdSpace(
[
fac.AntdButton(
'点我',
id='button-demo',
type='primary'
),
html.Div(
id='button-demo-output'
)
],
direction='vertical'
)
],
style={
'padding': 50
}
)
@app.callback(
Output('button-demo-output', 'children'),
Input('button-demo', 'nClicks'),
prevent_initial_call=True,
_allow_dynamic_callbacks=True
)
def demo_callback(nClicks):
new_uuid = str(uuid.uuid4())
@app.callback(
Output(f'demo-input-output-{new_uuid}', 'children'),
Input(f'demo-input-{new_uuid}', 'value')
)
def dynamic_demo_callback(value):
return f'已输入内容:{value}'
return fac.AntdSpace(
[
fac.AntdInput(
id=f'demo-input-{new_uuid}',
placeholder='请输入'
),
fac.AntdText(
id=f'demo-input-output-{new_uuid}'
)
]
)
if __name__ == '__main__':
app.run(debug=True)
且只要动态回调函数的构建过程在相应父级回调函数内部执行即可,譬如下面的写法与上面效果等价,这意味着我们可以以更自由更高效的方式构建功能持续增长的大型平台应用:

要注意的是,该特性目前处于实验阶段,大家在测试过程中有遇到问题欢迎到https://github.com/plotly/dash/issues反馈。
以上就是本文的全部内容,对Dash应用开发感兴趣的朋友,欢迎添加微信号CNFeffery,备注“dash学习”加入我的技术交流群,一起成长一起进步。
作者:Feffery
出处:https://www.cnblogs.com/feffery/p/17759046.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!