(数据科学学习手札110)Python+Dash快速web应用开发——静态部件篇(下)
本文示例代码已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
- 😋由我开源的先进
Dash组件库feffery-antd-components正处于早期测试版本阶段,欢迎前往官网http://fac.feffery.tech/了解更多
1 简介
这是我的系列教程Python+Dash快速web应用开发的第八期,在上一期的文章中,我们对Dash生态里常用的渲染网页静态表格的方法做了一系列的介绍,使得我们可以配合pandas渲染出灵活丰富的网页静态表格。
而在今天的教程内容作为静态部件篇三部曲的最后一篇,我将带大家学习Dash生态中常用的若干辅助性质的静态部件,有了它们,我们搭建出的Dash应用会更加完善和正式~

2 Dash中常用的辅助性静态部件
我们前两期介绍的众多静态部件,主要都是用来作为某种具体类型内容的容器,譬如文字、图片、视频等。
但在日常使用中大家都会见识过一些在网页中起辅助作用的内容,他们对网页主题内容起到提示补充等辅助性功能。而在Dash生态中常用的有:
2.1 Tooltip()提示框
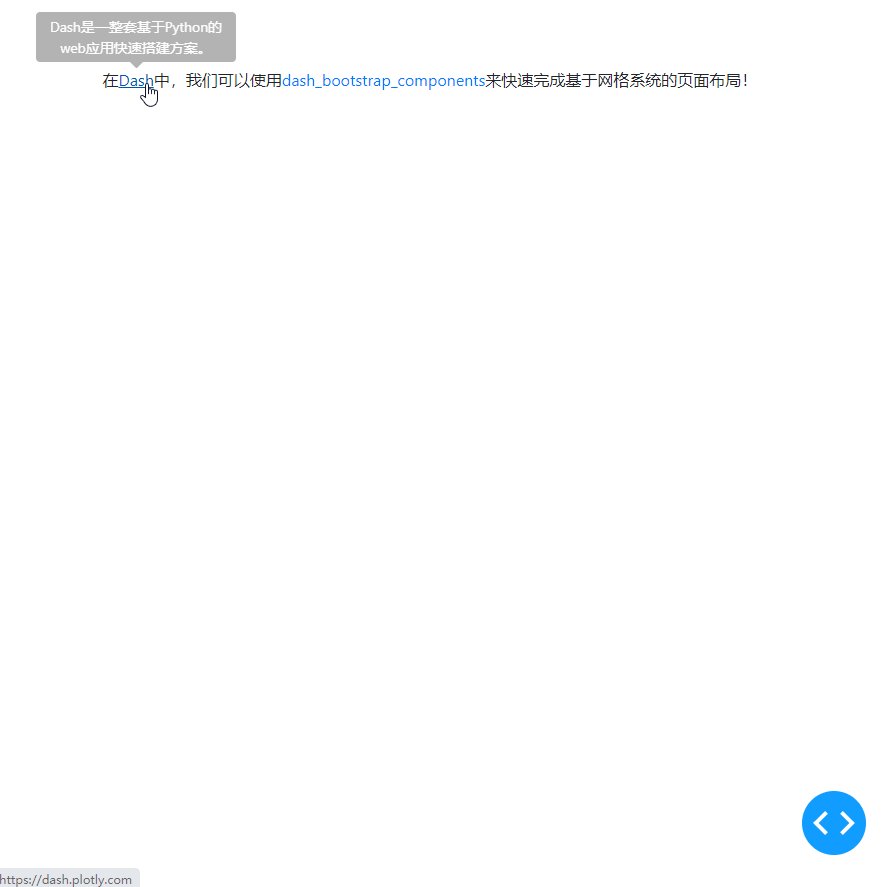
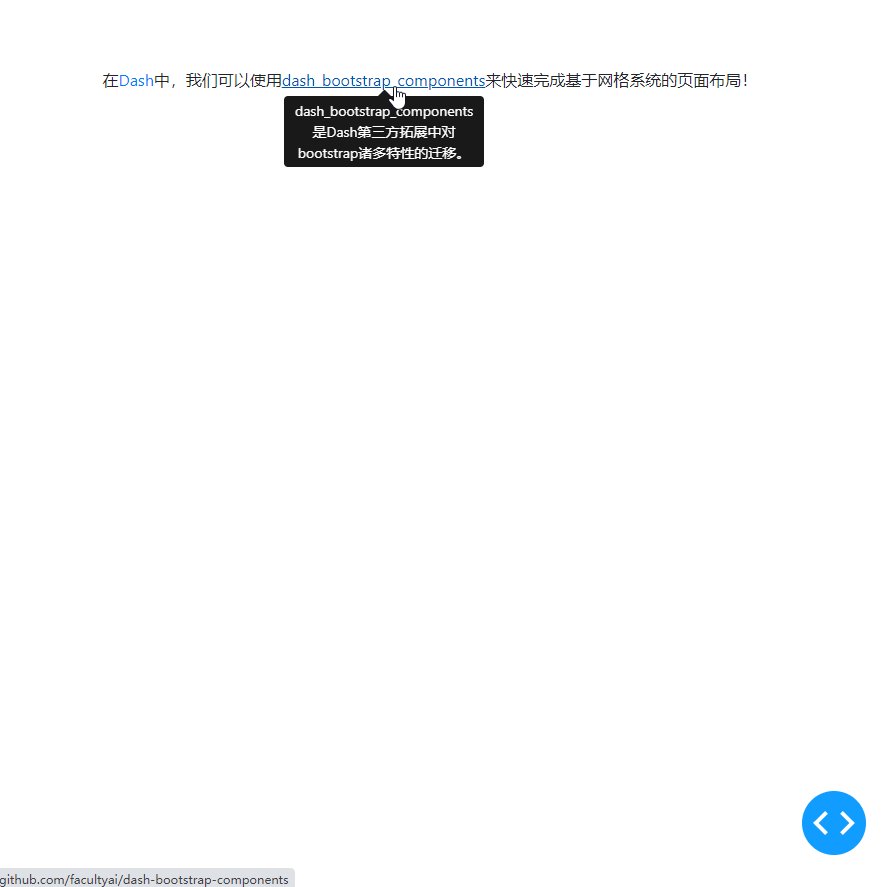
dash-bootstrap-components中封装的Tooltip(),可以帮助我们无需回调即可创建悬浮提示框。而提示框需要绑定其他的部件来触发,这样的部件即为Tooltip()的目标部件,我们只需要将目标部件的id作为Tooltip()的target参数传入,即可在鼠标悬停于目标部件时自动弹出提示框:
app1.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
html.Br(),
html.Br(),
html.P(
[
'在',
html.A('Dash',
href='https://dash.plotly.com/',
id='dash'),
'中,我们可以使用',
html.A('dash_bootstrap_components',
href='https://github.com/facultyai/dash-bootstrap-components',
id='dash_bootstrap_components'),
'来快速完成基于网格系统的页面布局!',
dbc.Tooltip('Dash是一整套基于Python的web应用快速搭建方案。',
target='dash'),
dbc.Tooltip('dash_bootstrap_components是Dash第三方拓展中对bootstrap诸多特性的迁移。',
target='dash_bootstrap_components')
]
)
]
)
)
if __name__ == '__main__':
app.run_server(debug=True)
可以看到我们分别给两个html.A()部件绑定上相应的提示框,从而实现了鼠标悬停显示提示框内容。

Tooltip()还具有一些额外参数可以帮助我们自定义显示效果,常用的有:
- placement
参数placement用于设置提示框弹出方向,基础的可选参数有left、right、top以及bottom,分别代表左右上下弹出,你还可以在设定方向之后加上后缀-start或-end来对提示框箭头位置做进一步调整。
- autohide
autohide是一个Bool型参数,用于设置是否在鼠标移出目标部件悬停区域后立刻关闭,默认为True,当设置为False后,鼠标快速移动到提示框之上不会关闭,从而方便用户进行一些复制操作。
- delay
delay参数接受字典输入,格式如{'show': 数值, 'hide': 数值},可分别来设置悬浮后提示框显示,以及鼠标移出后提示框隐藏的动画时长,单位毫秒,默认为{'show': 0, 'hide': 250}。
你可以结合自己的实际需求定制出想要的提示框效果。
2.2 Spinner()创建加载动画
在很多情况下,我们在web应用中执行某些耗时明显的操作时,最好是给对应的区域加载一些动画用来提示用户web应用正在计算中或者某一块内容正在加载中,这在Dash中可以利用部件Spinner()来实现。
使用起来很简单,因为我们的web应用所谓的异步计算中或加载中状态,其实就是某个回调在完成输出前的计算状态。
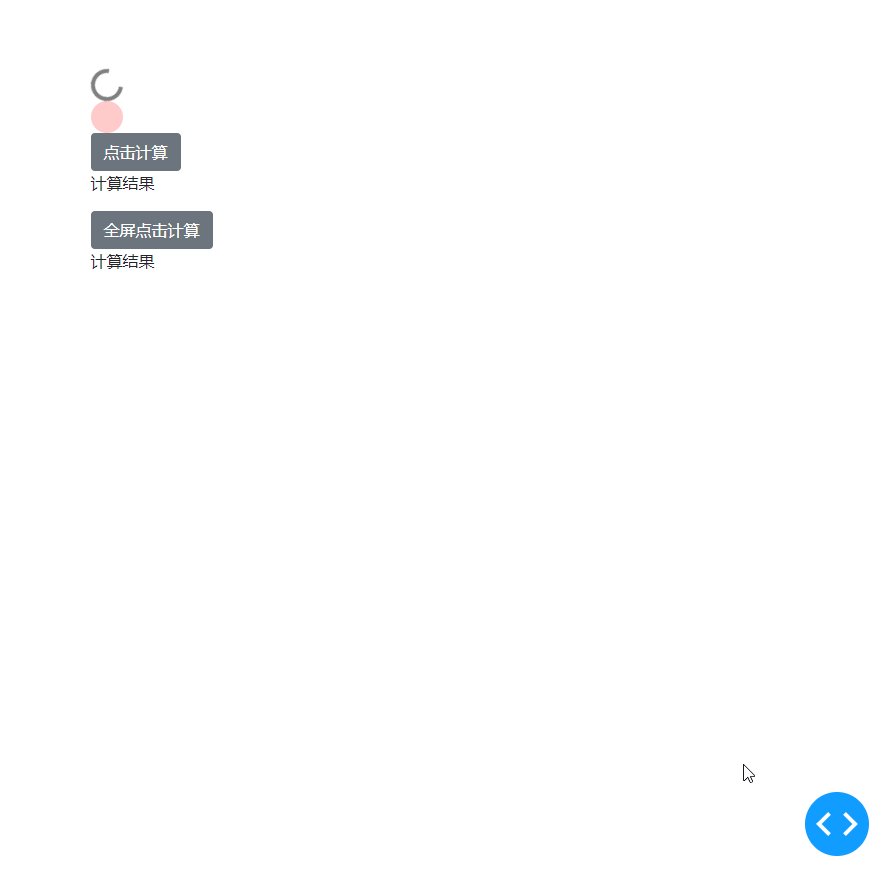
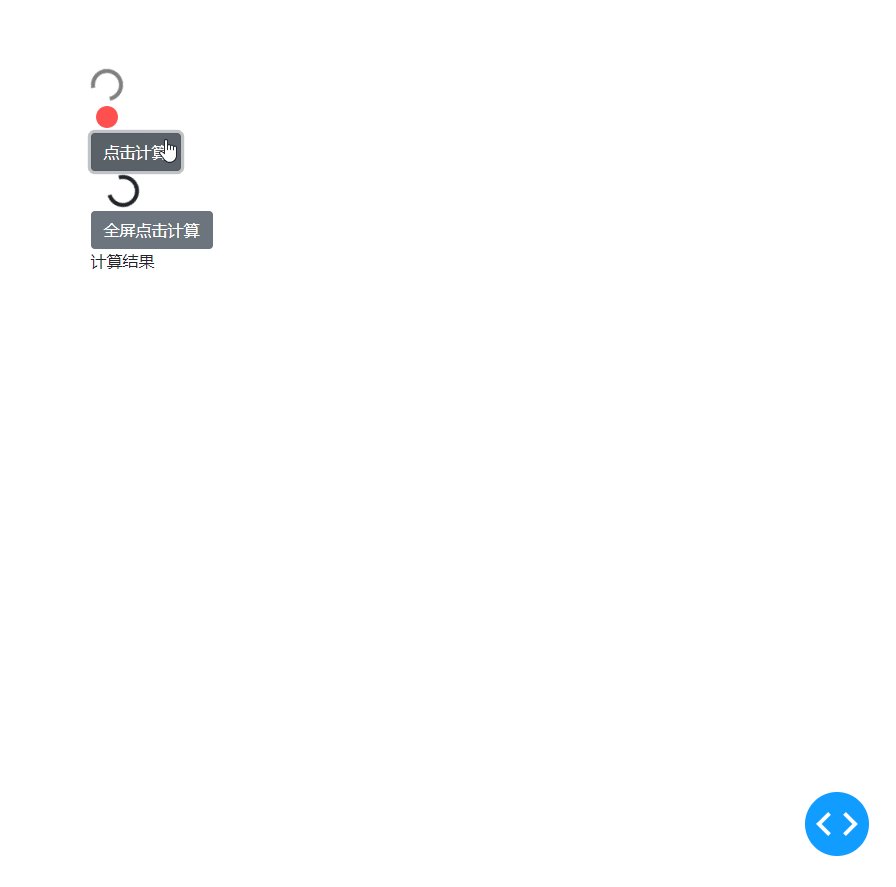
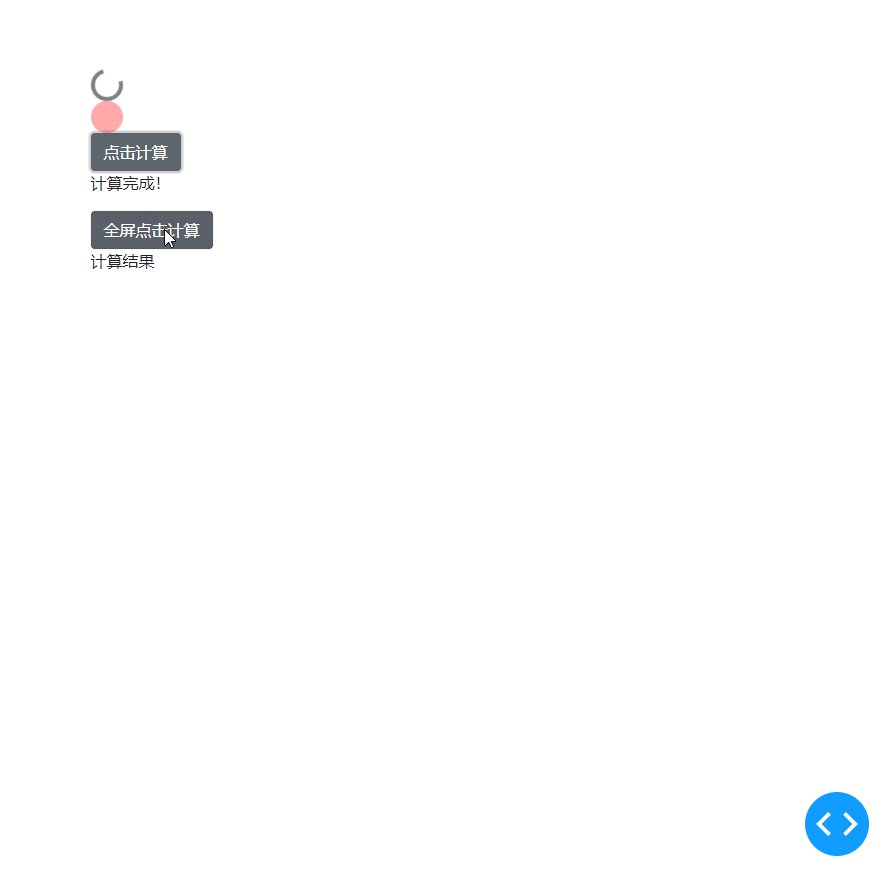
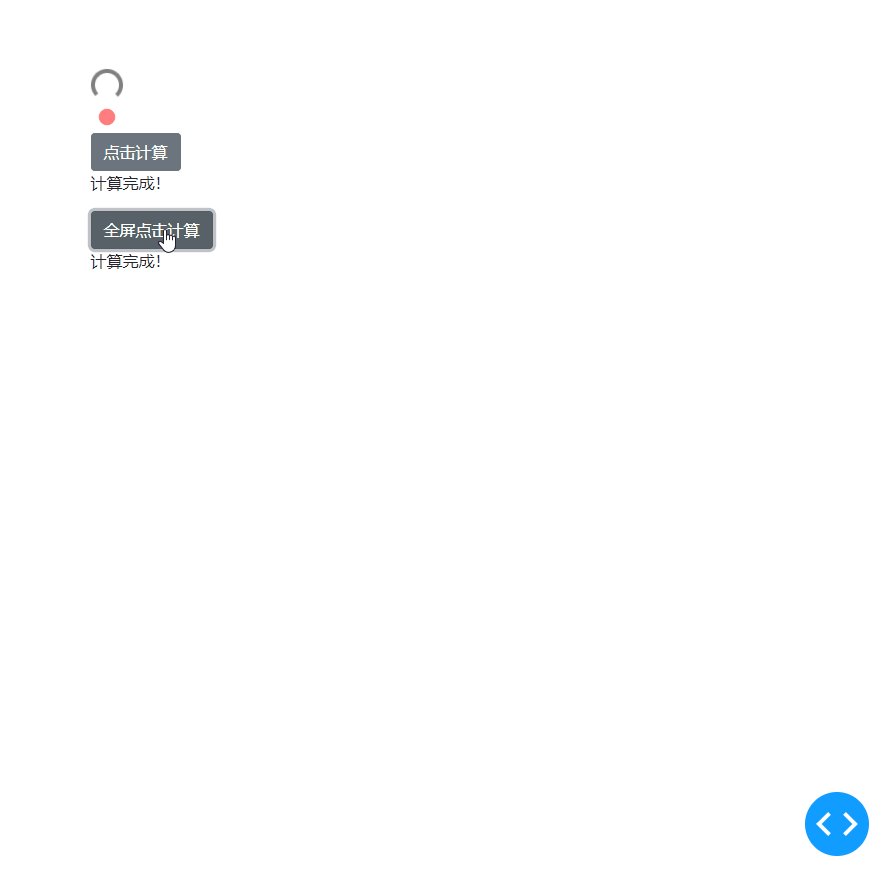
因此Spinner()的逻辑是将其嵌套在内的子元素视为监听目标,当子元素中至少有一个元素处于回调计算中状态时,就会显示加载动画,默认动画是旋转的未闭合圆圈,对应默认参数type='border',而另一种可选的参数type='grow'则会显示为不断浮现又消失的圆;还可用color参数设置颜色,以及设置fullscreen=True来实现全屏加载动画:
app2.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
from dash.dependencies import Input, Output
import time
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
html.Br(),
html.Br(),
dbc.Row(dbc.Spinner(color='grey')),
dbc.Row(dbc.Spinner(color='red', type='grow')),
dbc.Row(dbc.Button('点击计算', id='start')),
dbc.Row(dbc.Spinner(html.P('计算结果', id='output'))),
dbc.Row(dbc.Button('全屏点击计算', id='start-fullscreen')),
dbc.Row(dbc.Spinner(html.P('计算结果', id='output-fullscreen'), fullscreen=True)),
]
)
)
@app.callback(
Output('output', 'children'),
Input('start', 'n_clicks'),
prevent_initial_call=True
)
def loading(n_clicks):
time.sleep(1)
return '计算完成!'
@app.callback(
Output('output-fullscreen', 'children'),
Input('start-fullscreen', 'n_clicks'),
prevent_initial_call=True
)
def loading(n_clicks):
time.sleep(1)
return '计算完成!'
if __name__ == '__main__':
app.run_server(debug=True)

而Spinner()中虽然只提供了上述两种样式的加载动画,但其实提供了fullscreen_style与spinner_style参数来供用户自定义css来实现更多样的加载动画效果,关于这部分内容我们将在之后单独写一期教程,到时还会与Dash自带的Loading()部件进行比较。
2.3 Tabs()+Tab()创建多选项卡
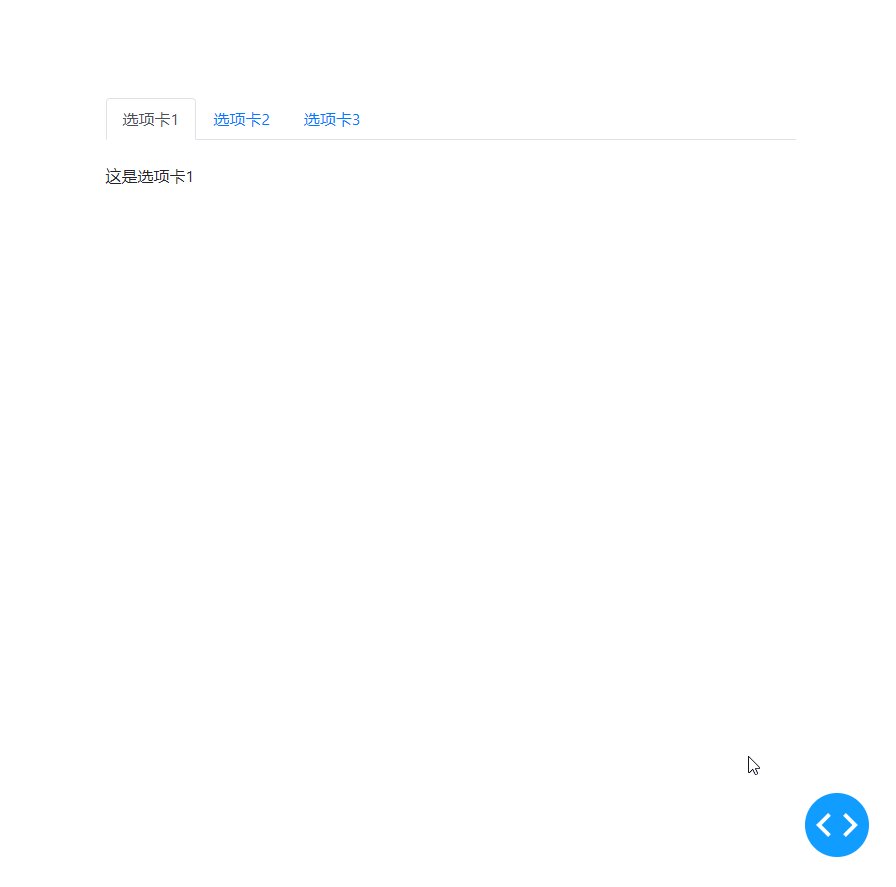
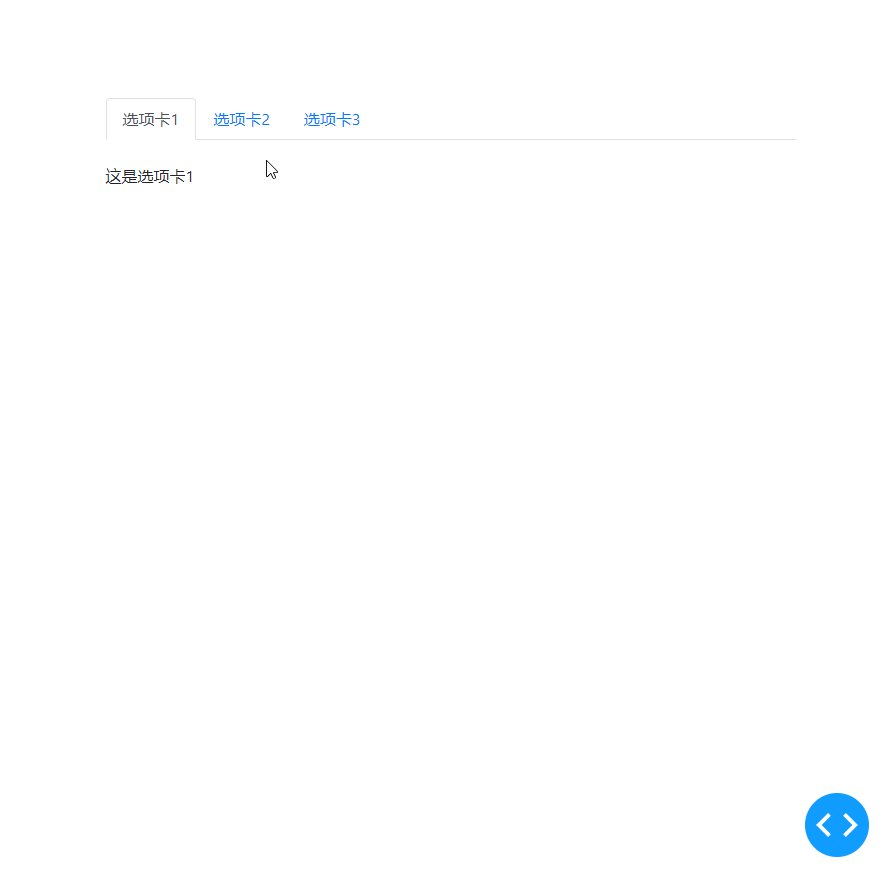
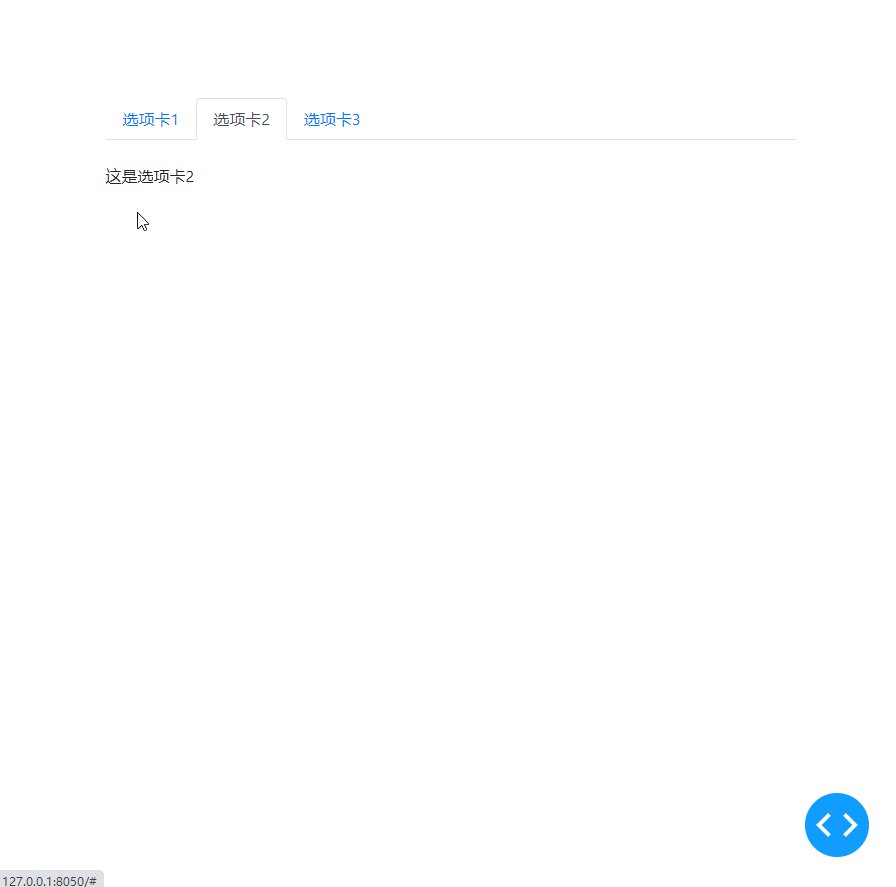
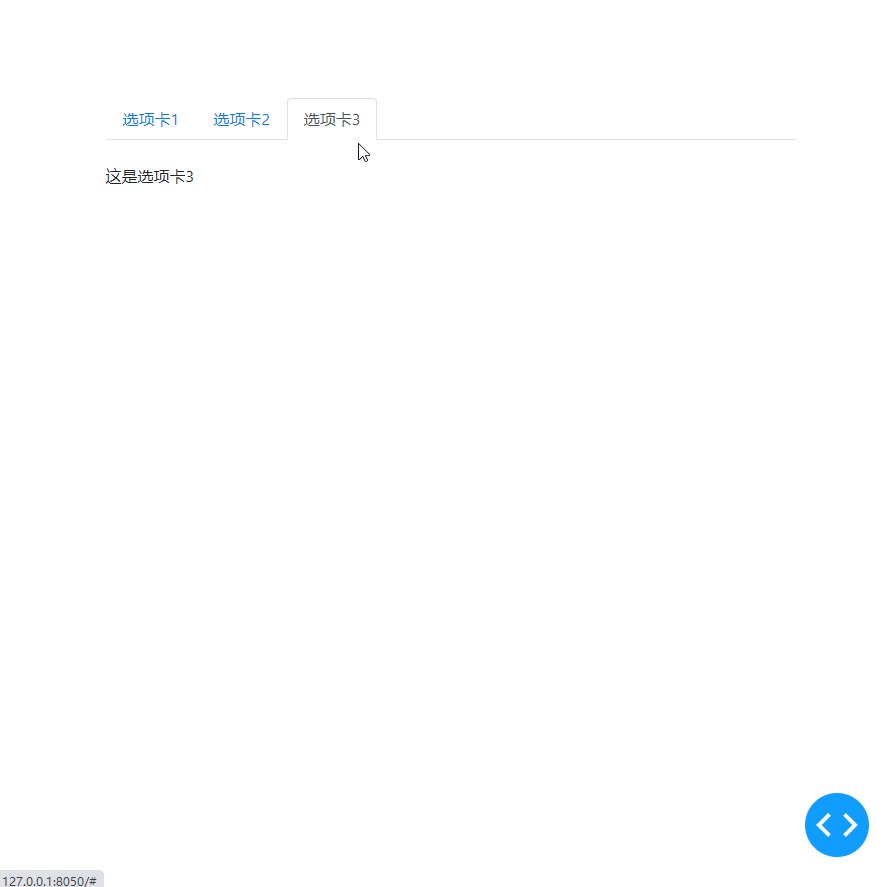
在Dash中我们可以使用dash-bootstrap-components中的Tabs()来组织Tab()子元素,这时每个Tab()之下的子元素就可以视为单独的页面,从而通过点击对应选项卡进入其他选项卡页面,使得我们的应用形式更加丰富:
app3.py
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Tabs(
[
dbc.Tab(
[
html.Br(),
html.P('这是选项卡1')
],
label='选项卡1'
),
dbc.Tab(
[
html.Br(),
html.P('这是选项卡2')
],
label='选项卡2'
),
dbc.Tab(
[
html.Br(),
html.P('这是选项卡3')
],
label='选项卡3'
),
]
),
style={'margin-top': '100px'}
)
)
if __name__ == '__main__':
app.run_server(debug=True)
这时每个Tab()下组织的内容就相当于独立的界面,非常的方便:

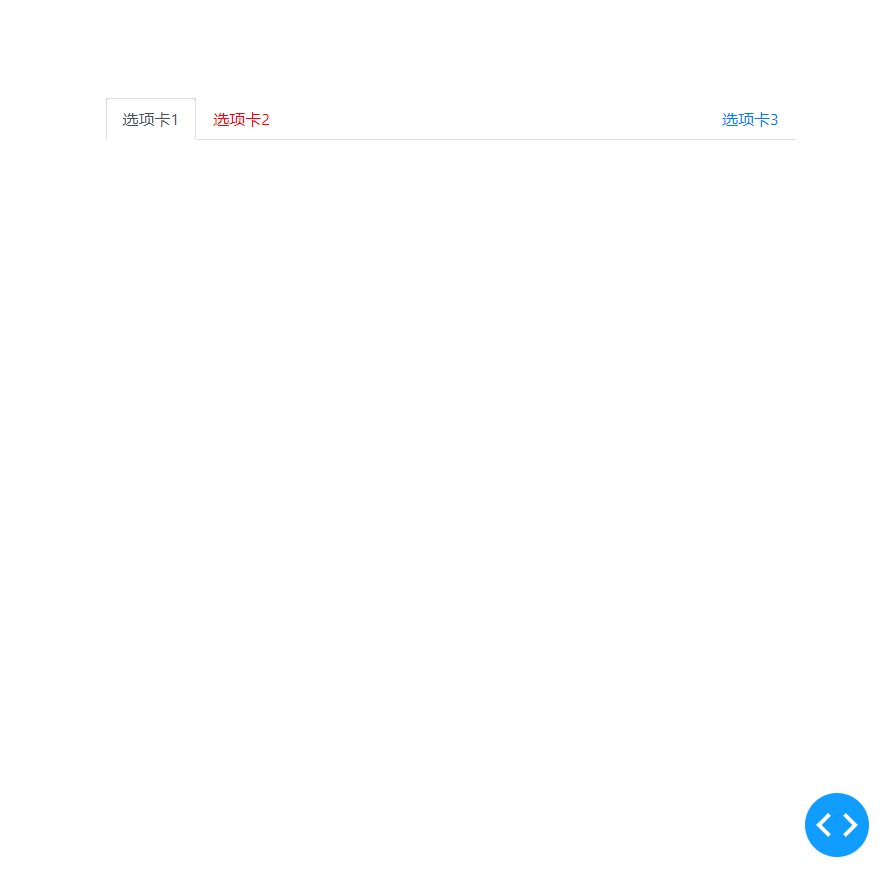
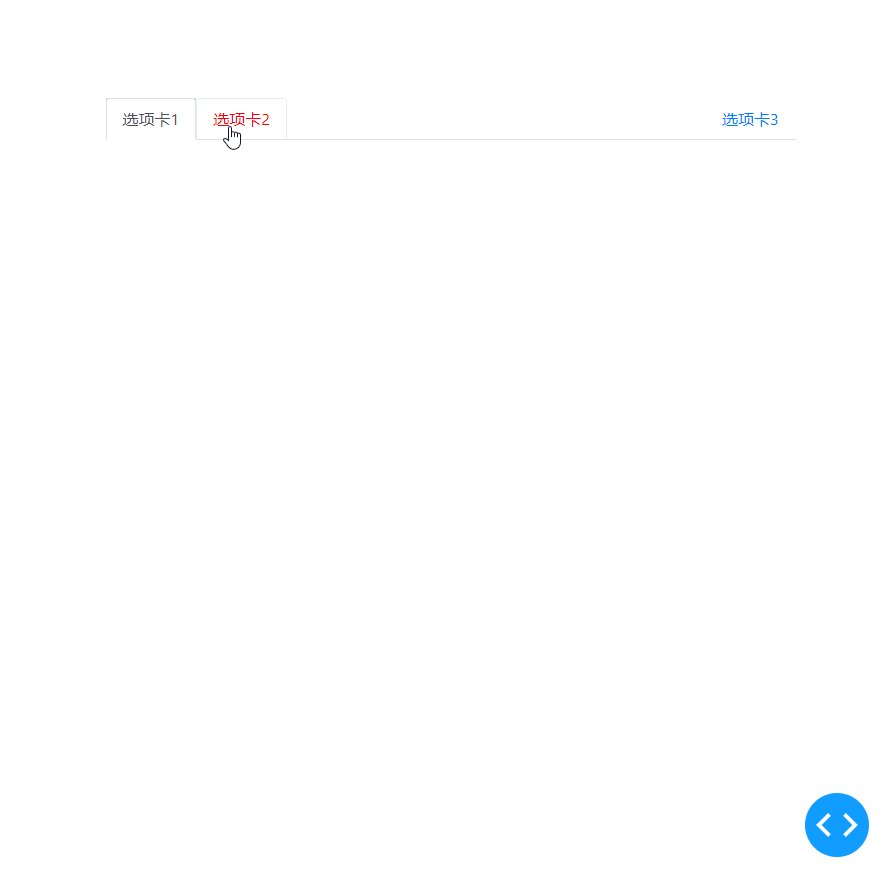
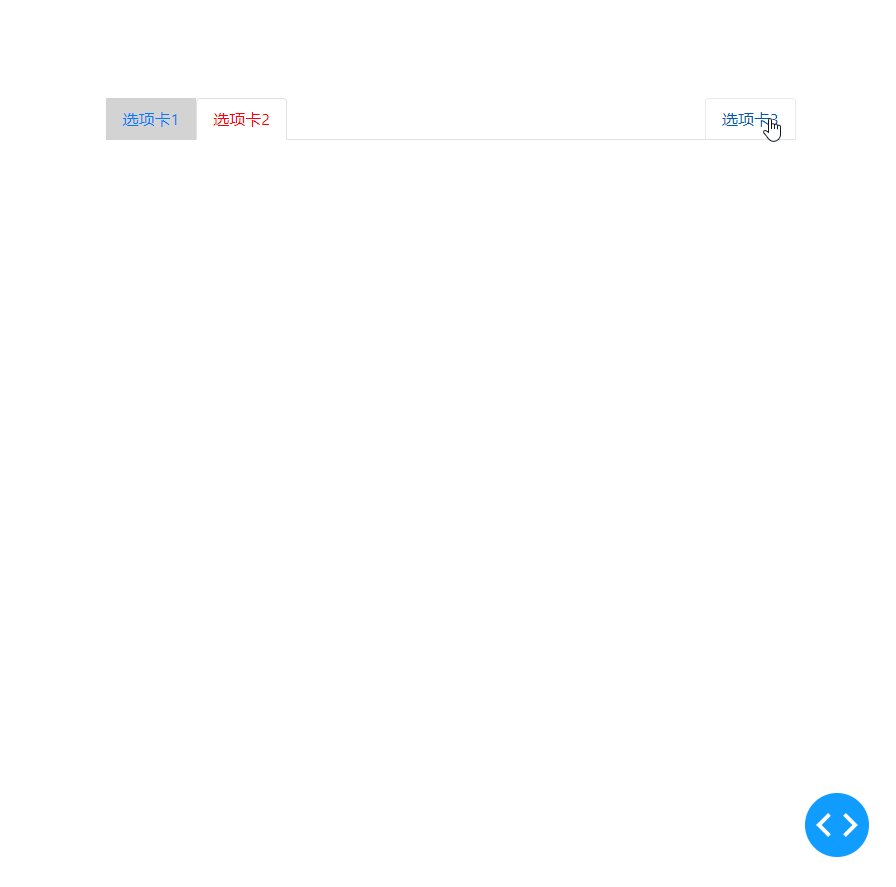
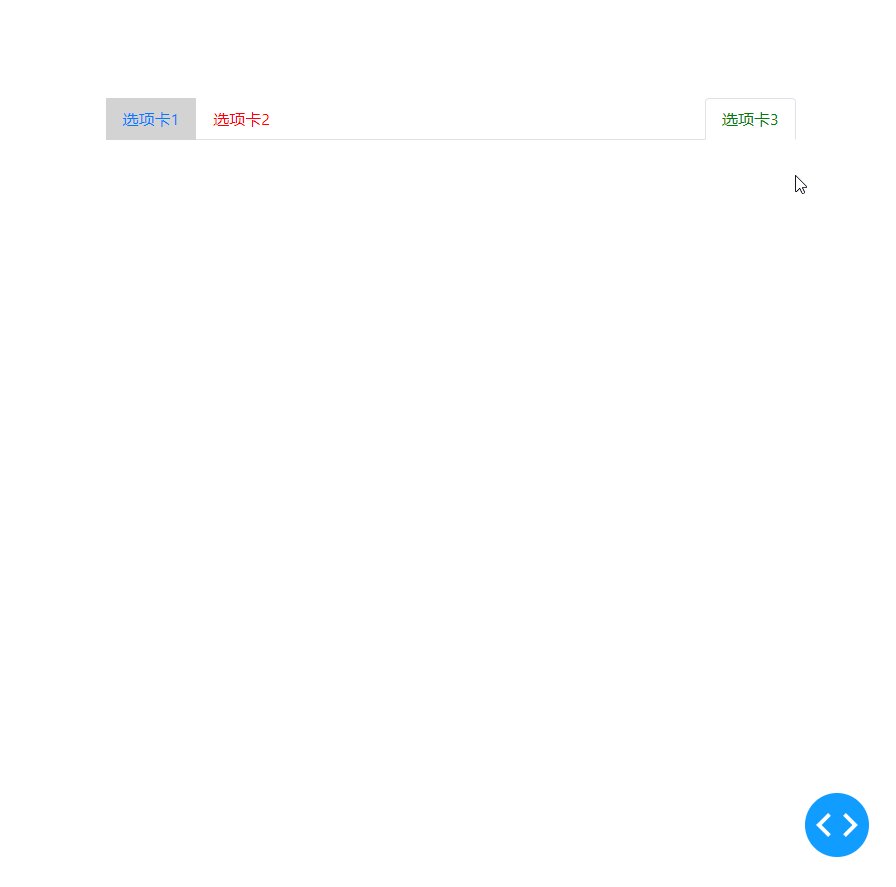
并且Tab()提供了参数tab_style、label_style以及active_tab_style参数,使得我们可以分别设置选项卡容器、选项卡标签以及切换到对应选项卡后的标签样式:
app4.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Tabs(
[
dbc.Tab(label='选项卡1', tab_style={'background-color': 'lightgrey'}),
dbc.Tab(label='选项卡2', label_style={'color': 'red'}),
dbc.Tab(label='选项卡3',
tab_style={'margin-left': 'auto'},
active_label_style={'color': 'green'}),
]
),
style={'margin-top': '100px'}
)
)
if __name__ == '__main__':
app.run_server(debug=True)

这个例子涉及的部分内容可能你现在还不熟悉,不过没关系,我们会在之后专门单独的详细教程~
静态部件在Dash常用部件中虽然不承担更具功能性和交互性的作用,但是我们给编写的Dash应用增光添彩不可或缺的内容,这三期介绍的只是相对常用的一些静态部件,还有更多我们将会在之后偶然使用到时再提及,之后就会进入到Dash中承担web应用主要功能的各种交互部件的教程,敬请期待~
以上就是本文的全部内容,欢迎在评论区与我们进行讨论!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号