风影ASP.NET基础教学 12 GridView详解
如果你用过GridView控件后,我相信你会很快喜欢使用它。GridView控件是老版本DataGrid的新一代改良者。是基于DataGrid改良而来的,它不但具备了更强大的数据网格显示与统计等功能,而且还可以以更少或者零程序代码来完成简单的数据处理,如选择、排序、分页、编辑与数据统计等。此外,它还可以方便的通过模板来扩展,从而满足你的各种显示需求。在日常Web设计中,GridView控件是使用最为频繁的控件之一。尤其是数据处理方面。
GridView基础
GridView是一个用于显示数据的极为灵活的网络控件。在实际编程中,可以通过多种方式来对GridView控件进行数据绑定,还可以根据程序需要来自定义它的列的类型
数据绑定
- 可以和其他数据绑定控件一样通过SqlDataSource来进行绑定到DataSoureId
- 可以通过DataSource属性设置数据源并通过DataBind()方法进行绑定
做法请参考之前内容
定义列
和DetailsView定义列的方式很类似,可以通过AutoGenerateColumns属性让它自动显示数据源中的所有内容。通过将其设置为false,然后定义自己的列字段集合,也可以手动控制哪些列字段将显示在GridView控件中。不同的列字段类型决定控件中各列的行为。
<asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="编号" />
<asp:BoundField DataField="Title" HeaderText="标题" />
<asp:BoundField DataField="Author" HeaderText="作者" />
<asp:BoundField DataField="PublishDate" HeaderText="时间" />
<asp:BoundField DataField="CategoryId" HeaderText="类型" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" SelectCommand="Select * from books" ConnectionString="<%$ ConnectionStrings:con %>"></asp:SqlDataSource>
效果:
另外除了可以为BoundField列设置DataField和HeaderText属性之外,还可以设置其他的属性
| AccessibleHeaderText | 设置某些控件中呈现为AbbreviatedText的属性文本 |
| ApplyFormateInEditMode | 设置一个布尔值,指示包含BoundField对象的数据绑定控件处于编辑模式时,DataFormateString指定的格式化字符串是否应用到该字段 |
| ControlStyle | 设置DataControlField对象所包含的任何Web服务器控件的样式。 |
| ConvertEmptyStringToNull | 设置一个布尔值,指示在数据源中更新数据字段时是否将空字符串自动转换为null |
| DataField | 设置要绑定到BoundField对象的数据字段名称 |
| DataFieldString | 设置字符串,该字符串指定字段值的显示格式 |
| FooterStyle | 设置脚注的样式 |
| FooterText | 设置脚注中显示的文字 |
| HeaderImageUrl | 设置标题中显示图片的url |
| HeaderStyle | 设置标题样式 |
| HeaderText | 设置标题的文本 |
| HtmlEncode | 设置一个布尔值,指示在BoundField对象中显示字段值之前,是否对这些字段进行Html编码 |
| InsertVisible | |
| ItemStyle | 设置当字段显示任何基于文本的样式 |
| NullDisplayText | 设置当字段值为空时为字段显示的内容 |
| ReadOnly | 设置是否只读 |
| ShowHeader | 设置是否显示标题 |
| SortExpression | 设置数据源控件用来对数据进行排序 |
| Visible | 是否可见 |
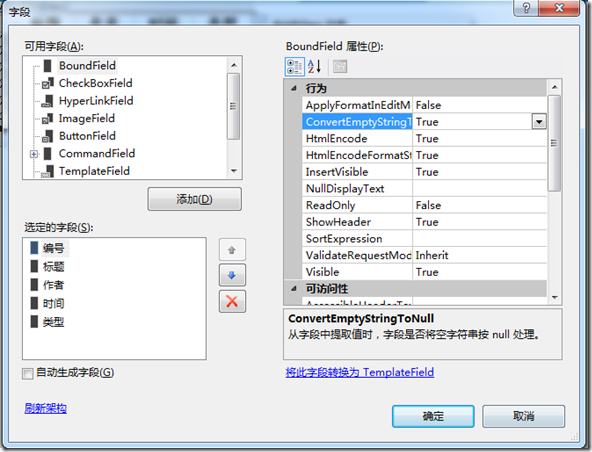
除了可以手动配置这些列,还可以通过配置工具来进行配置相关的列属性
格式化内容
上面提过每个BoundField列字段都有一个DataFormatString属性,可以通过该属性来使用格式化字符串控制数值和日期的显示格式。
数值格式化字符串
| 货币 | {0:C} |
| 科学计数法 | {0:E} |
| 百分比 | {0:P} |
| 固定浮点数 | {0:F?} ?保留小数的位数 |
日期格式化字符串
| 短日期 | {0:d} 2012-11-12 |
| 长日期与短时间 | {0:f} 2010年11月12日 23:10 |
| 长日期 | {0:D} 2010年11月12日 |
| 长日期与长时间 | {0:F} 2010年11月12日 23:10:11 |
| ISO标准格式 | {0:s} 2010-1-2T21:22:22 |
| 月和日 | {0:M} 10月20日 |
| 一般格式 | {0:G} 2010-10-31 23:12:12 |
除此之外还可以通过自定义的形式来设置。
- 年:yyyy 代表4位数年 yy代表2位数年
- 月:MM代表2位数月 M代表一位数月
- 日:dd
- 小时:HH
- 分钟:mm
- 秒:ss
示例:{0:yy-M-d H:m:s} 12-1-3 5:12:3
格式化特定的值
我们可以通过行的特定属性来进行样式的渲染达到高亮或者内容醒目的效果,有这种需求的时候我们需要借助一个事件RowDataBound事件,当绑定数据的时候对每一行进行单独特殊的设置。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow) {
int type = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "CategoryId"));
if (type == 4) {
e.Row.ForeColor = System.Drawing.Color.Red;
e.Row.ToolTip = "类型为4";
}
}
}
显示效果
下章我们讲解GridView的基本操作