风影ASP.NET基础教学 8用户控件编程之自定义事件
既然用户控件可以有自己的方法和属性,同样也可以自己的事件。通过方法和属性,用户控件响应网页代码的变化。然而使用事件时,刚好与方法和属性相反,用户控件通知网页发生了某些活动,然后由网页代码做出响应
有时候,给用户控件添加一个事件可以解决大难题。例如,登陆用户控件,就可以给它添加一个自己的提交事件,这样提交的时候就可以方便的获取回传的值,如用户名和密码等信息(viewstate)。当然给用户控件添加事件也不是那么麻烦。一般情况下,可以在用户控件文件中定义一个事件,然后再宿主页面(aspx)中来订阅这个事件。当按钮被单击并提交资料时,产生事件,发布通知,这样宿主页面就可以受到信息并处理这个事件。
下面我们就来演示一下
用户控件页面代码
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="LoginControl.ascx.cs" Inherits="ASPNETTeach4.LoginControl" %>
用户名:<asp:TextBox ID="txtLoginName" runat="server"></asp:TextBox>
密码:<asp:TextBox ID="txtLoginPwd" runat="server" TextMode="Password"></asp:TextBox>
<asp:Button ID="btnLogin" runat="server" Text="Button" OnClick="btnLogin_Click" />
设计好页面后,接下来需要创建自定义对象LoginEventControlArgs类,并在该类中添加一个EventMessage属性。该属性是一个只读属性,用来返回相关的用户名和密码信息等。
事件参数代码
public class LoginEventControlArgs:EventArgs
{
public string LoginName { get; set; }
public string LoginPwd { get; set; }
public string EventMessage {
get {
return DateTime.Now.ToString() +
"账号:" + LoginName +
"---密码:" + LoginPwd;
}
}
}
定义好自定义事件参数后,我们还需要事件签名的委托。可以将该委托加在任何你喜欢的地方,一般情况下放在同一个命名空间下。
public delegate void LoginEventControlHandler(object sender,LoginEventControlArgs);
控件的后置代码
public partial class LoginControl : System.Web.UI.UserControl
{
//定义事件
public event LoginEventControlHandler LoginEvent;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
if (LoginEvent != null) {
LoginEventControlArgs args = new LoginEventControlArgs();
args.LoginName = txtLoginName.Text;
args.LoginPwd = txtLoginPwd.Text;
LoginEvent(this, args);
}
}
}
现在我们一个自定义事件的方法就完成了。下面我们来用页面使用一下
调用页面
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<uc1:LoginControl runat="server" OnLoginEvent="LoginControl_LoginEvent" id="LoginControl" />
</div>
</form>
</body>
后置代码
protected void LoginControl_LoginEvent(object sender,LoginEventControlArgs args)
{
if (args.LoginName == "admin" && args.LoginPwd == "123") {
this.Label1.Text = "登陆成功";
}
}
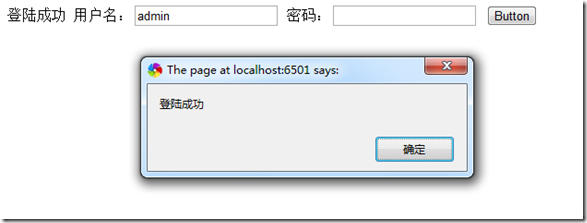
运行效果
以编程的方式动态加载用户控件
在实际开发中经常遇见这种情况,要求系统根据某种条件来动态加载相关的用户控件。
protected void Page_Load(object sender, EventArgs e)
{
LoginControl c = Page.LoadControl("~/LoginControl.ascx") as LoginControl;
PlaceHolder1.Controls.Add(c);
c.LoginEvent += LoginControl_LoginEvent;
}
protected void LoginControl_LoginEvent(object sender,LoginEventControlArgs args)
{
if (args.LoginName == "admin" && args.LoginPwd == "123") {
this.Label1.Text = "登陆成功";
}
}
我们看到和winform的动态添加控件的方式基本一致。
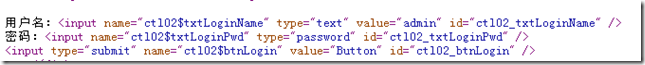
但是生成的源代码中我们发现控件ID和我们ASP上的ID不一致了。
我们有时候需要控制js如果生成这种ID的话JS编写导致一些错误。那么我们可以这么做
<script type="text/javascript">
alert(<%= Label1.ClientID%>.innerHTML);
</script>
显示效果:
ClientIDMode属性
我们除了上面这种硬编码的方式,当然还有更优雅的方式。
ASPNET给我们提供了3个生成的ID的方式
Interit
默认情况下,页面上所有控件都使用值为Inherit的ClientIDMode,它表示控件将适用于其父控件相同的ClientIDMode,即这个值指定控件像它的父控件一样产生ID。
Static
使用控件原始的命名方式
AutoID
采用默认的3.5生成的方式
后面我们进入第二部分 ASP.NET数据访问