风影ASP.NET基础教学 6用户控件
在Web系统开发中,经常会有一些功能模块在很多的地方重复出现,例如新闻管理系统中的用户登陆/注册、推荐新闻、热点新闻和页面上的一些固定栏目等。为了提高代码的重用性,减少系统的开发与维护成本,一般会把这些重用性,减少系统开发和维护的成本,一般会把这些重用的功能模块写成单独的通用模块,以供需要的地方引用。
在ASPNET中,要实现这样的通用模块,可以将这些功能模块封装成“用户控件”,然后再需要的页面中引用这些“用户控件”,从而达到了“一次封装,N次复用”的效果。本文将介绍ASPNET用户控件的相关知识,并重点讲解用户控件的封装方法与编程技巧。
用户控件详解
ASPNET WEB控件文件(.ascx)与ASPNET WEB页面文件(.aspx)相似。与WEB页面文件一张,用户控件由含有页面标签的用户界面文件(.ascx),页面脚本文件JS和后台代码CS文件组成。
用户控件可以包含所有web内容,比如静态的HTML内容和ASP.NET控件。同时它还接受和Page对象一样的事件(Load和PreRender)并通过属性暴露一组相同的ASPNET固有的对象 Application、Session、Request、Response。因此可以采用和ASPNET web页面相似的方式来创建用户控件,然后向其中添加所需的标记和子控件。
通常,用户控件和页面存在着以下的区别
1
用户控件的文件扩展名为ascx,而页面为aspx。其中用户控件是从System.Web.UI.UserControl类继承而来的,而Web页面则是从System.Web.UI.Page类继承而来的。
尽管如此,他们却有着许多相同相似的地方,System.Web.UI.UserControl 和 System.Web.UI.Page都是继承自同一个 System.Web.UI.TemplateControl类。因此,System.Web.UI.TemplateControl类的属性和方法,事件都是共有的.
2
用户控件没有Page指令,而换成了@Control指令,该指令对配置以及其他属性进行定义,后面将详细阐述@Control指令
3
用户控件不能作为独立文件运行,你必须像处理其他任何控件一样,将它们添加到ASPNET WEB页面运行
4
用户控件没有<html> <head> <body> <form>。因此除了这些元素以外,可以在用户控件里使用和页面里一样的任何内容。
@Control指令
@Control指令类似于@Page指令,但@Control指令时在建立ASP.NET用户控件时使用的。@Control指令允许定义用户控件要继承的属性,这些属性值会在解析和编译页面的时候赋予用户控件。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl1.ascx.cs" Inherits="ASPNETTeach4.WebUserControl1" %>
@Control指令可用属性比@Page指令少,他的常用属性有
| AutoEnentWireup | 指示控件的事件是否自动匹配。如果事件自动匹配则设置为true |
| ClassName | 用于指定需要在请求时进行动态编译的控件的类名。并且可以包括一个类的完整限定名。 |
| CodeBehind | 指定与该用户控件关联的后置代码文件路径 |
| EnableTheming | 是否使用主题。 |
| EnableViewState | 是否启用状态视图 |
| Inherits | 后置代码对应的处理的类名 |
| Language | 该用户控件使用的语言 |
创建简单的用户控件
上面阐述了用户控件的概念和@Control指令,下面我们来看看如何创建一个用户控件以及如何在Web页内使用用户控件。
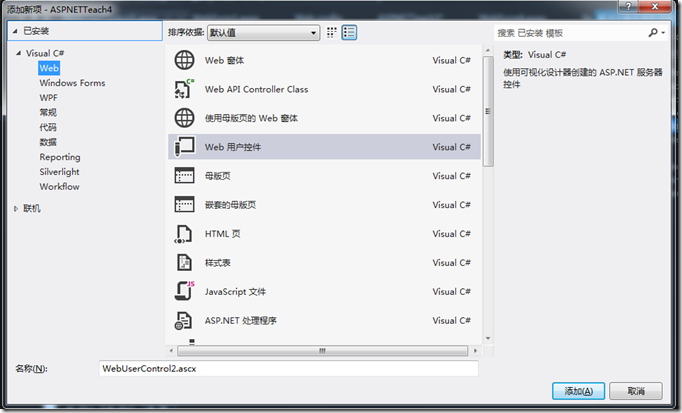
创建一个简单的用户控件
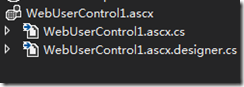
创建成功之后会出现三个文件
你会发现和我们创建Web窗体一样。这里就不在赘述。
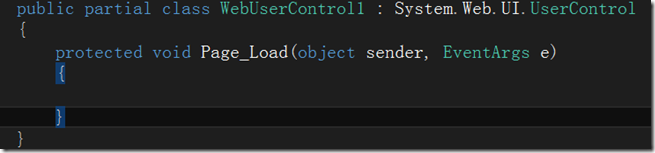
我们来看后置代码
除了继承的基类变了以外基本和Web页面一致。
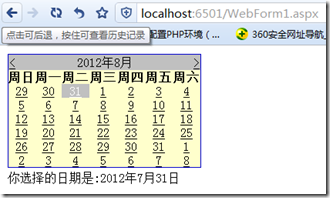
我们在这个用户控件里加一些内容。
用户控件前端代码
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl1.ascx.cs" Inherits="ASPNETTeach4.WebUserControl1" %>
<table style="width: 100%;">
<tr>
<td>
<asp:Calendar ID="Calendar1" runat="server"
BackColor="#FFFFCC"
BorderColor="#0000cc"
BorderStyle="Ridge"
OnSelectionChanged="Calendar1_SelectionChanged"
CellPadding="0"></asp:Calendar> </td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></td>
</tr>
</table>
事件代码
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
Label1.Text = "你选择的日期是:" + Calendar1.SelectedDate.ToLongDateString();
}
页面引用代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ASPNETTeach4.WebForm1" %>
<%@ Register Src="~/WebUserControl1.ascx" TagPrefix="uc1" TagName="WebUserControl1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<uc1:WebUserControl1 runat="server" id="WebUserControl1" />
</div>
</form>
</body>
</html>