动态【配置文件】之实现(三)
前几篇文章中,我们实现了配置文件的读写,界面的动态展现,这次我们来实现界面内选项的动态展示。由于属于C#界面跟脚本的交互功能,所以,这次的功能完全可以撇开整个功能设计而单独讨论。本次项目的脚本采用Lua。Lua在Dotnet上的不是很多,目前主要有两个开源的类库LuaNet和LuaInterface,但这两个类库都不是很完善,那我们就扬长避短,明知有Bug的地方就尽量回避。值得庆幸的是,在界面交互上,目前为止,我还没有发现严重的bug。:)
好了,开篇废话就这么多,开始正式的旅程吧……
本次用LuaInterface类库,版本为2.01,Lua版本为5.1。从网上下载相应的类库,然后引用。经过测试,发现项目一定得带几个文件才行,否则Lua虚拟机会失效。这几个文件是LuaInterface.dll,lua51.dll(必须)msvcm90.dll,msvcp90.dll,msvcr90.dll(这三个文件是LuaInterface从Lua51功能外包之后必须提供的文件),在项目中引用前面2个类库,开始编写代码;
 代码
代码
#region 脚本查询函数
/// <summary>
/// 方便脚本内查找界面控件
/// </summary>
/// <param name="pCfgSectionName"></param>
/// <param name="pCtlName"></param>
/// <returns></returns>
public Control FindControl(string pCfgSectionName, string pCtlName)
{
IConfigSectionUi pCfgSec = (this as IConfigUiManager).FindUi(pCfgSectionName);
if (pCfgSec == null) return null;
return pCfgSec.FindControl(pCtlName);
}
/// <summary>
/// 脚本测试函数
/// </summary>
/// <param name="pMsg"></param>
public void ShowMsg(string pMsg)
{
MessageBox.Show(pMsg);
}
#endregion
嗯,如果脚本内调用C#函数,我们必须向虚拟机注册函数,那样,脚本内就可以方便的调用了。
 代码
代码
{
//向脚本控制器注册回调函数
m_Lua.RegisterFunction("FindControl", this, this.GetType().GetMethod("FindControl"));
m_Lua.RegisterFunction("ShowMsg", this, this.GetType().GetMethod("ShowMsg"));
}
好了,我们可以开始调用脚本了。
这里,我们约定,脚本必须提供函数OnInitialize,这样,在脚本函数中根据FindControl函数找到界面对应的控件,然后进行相应设置;也许,你还会疑惑,脚本内怎么提供动态来源呢?比如当前用户的权限,呵呵,既然我们可以在脚本内拿到C#的类实例,我们为什么不可以去调用此类实例的方法呢?然后得到遍历之后的数值,展现在界面中即可。
//m_Lua.DoFile(Path.Combine(_DefaultFloder, s));//可以不执行
m_Lua.GetFunction("OnInitialize").Call(this as IConfigUiManager);
当然,上述脚本的规则完全可以自定义,甚至,你不定义函数,直接执行脚本,那样也是可以的。既然此程序属于项目的一项,我们为什么不对它进行规范化呢,对吧?:)
OK,借助于强大的Lua,互动功能基本实现。我们来看看一个测试案例
界面定义文件如下
 代码
代码
<System.Windows.Forms.UserControl>
<Script value="form.lua" />
<Name value="highlightingOptionPanel" />
<ClientSize value="{Width=312, Height=460}" />
<Caption value="第一个测试" />
<Controls>
<System.Windows.Forms.CheckBox>
<Name value="endSingleWordCheckBox" />
<Cursor value="IBeam" />
<CheckAlign value="MiddleRight" />
<Location value="-1, 104" />
<Text value="${res:Dialog.HighlightingEditor.Span.EndSingleWord}" />
<TabIndex value="24" />
<Size value="144, 24" />
<UseVisualStyleBackColor value="True" />
</System.Windows.Forms.CheckBox>
<System.Windows.Forms.CheckBox>
<Name value="beginSingleWordCheckBox" />
<CheckAlign value="MiddleRight" />
<Location value="-1, 52" />
<Text value="${res:Dialog.HighlightingEditor.Span.BeginSingleWord}" />
<TabIndex value="23" />
<Size value="144, 24" />
<UseVisualStyleBackColor value="True" />
<Cursor value="IBeam" />
</System.Windows.Forms.CheckBox>
<System.Windows.Forms.TextBox>
<Name value="escCharTextBox" />
<TabIndex value="20" />
<MaxLength value="1" />
<Size value="100, 20" />
<Location value="128, 320" />
</System.Windows.Forms.TextBox>
<System.Windows.Forms.Label>
<Name value="label1" />
<Location value="0, 320" />
<Text value="${res:Dialog.HighlightingEditor.Span.EscChar}" />
<TextAlign value="MiddleLeft" />
<Size value="128, 23" />
<TabIndex value="19" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Button>
<Name value="chgCont" />
<Location value="216, 261" />
<Text value="${res:Dialog.HighlightingEditor.Change}" />
<Size value="88, 23" />
<TabIndex value="18" />
</System.Windows.Forms.Button>
<System.Windows.Forms.Label>
<Name value="samCont" />
<Location value="216, 197" />
<Text value="${res:Dialog.HighlightingEditor.Span.ContCol}" />
<TextAlign value="MiddleCenter" />
<Size value="88, 40" />
<TabIndex value="16" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Button>
<Name value="chgEnd" />
<Location value="112, 261" />
<Text value="${res:Dialog.HighlightingEditor.Change}" />
<Size value="88, 23" />
<TabIndex value="15" />
</System.Windows.Forms.Button>
<System.Windows.Forms.CheckBox>
<Name value="useEnd" />
<Location value="112, 237" />
<Text value="${res:Dialog.HighlightingEditor.Span.Use}" />
<TabIndex value="14" />
<Size value="88, 24" />
</System.Windows.Forms.CheckBox>
<System.Windows.Forms.Label>
<Name value="samEnd" />
<Location value="112, 197" />
<Text value="${res:Dialog.HighlightingEditor.Span.EndCol}" />
<TextAlign value="MiddleCenter" />
<Size value="88, 40" />
<TabIndex value="13" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Button>
<Name value="chgBegin" />
<Location value="8, 261" />
<Text value="${res:Dialog.HighlightingEditor.Change}" />
<Size value="88, 23" />
<TabIndex value="12" />
</System.Windows.Forms.Button>
<System.Windows.Forms.CheckBox>
<Name value="useBegin" />
<Location value="8, 237" />
<Text value="${res:Dialog.HighlightingEditor.Span.Use}" />
<TabIndex value="11" />
<Size value="88, 24" />
</System.Windows.Forms.CheckBox>
<System.Windows.Forms.Label>
<Name value="samBegin" />
<Location value="8, 197" />
<Text value="${res:Dialog.HighlightingEditor.Span.BeginCol}" />
<TextAlign value="MiddleCenter" />
<Size value="88, 40" />
<TabIndex value="10" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Label>
<Name value="label7" />
<Location value="0, 165" />
<Text value="${res:Dialog.HighlightingEditor.Span.Colors}" />
<Size value="280, 16" />
<TabIndex value="9" />
</System.Windows.Forms.Label>
<System.Windows.Forms.ComboBox>
<Name value="ruleBox" />
<Size value="184, 21" />
<TabIndex value="8" />
<Text value="comboBox" />
<Location value="128, 130" />
</System.Windows.Forms.ComboBox>
<System.Windows.Forms.Label>
<Name value="label3wjej" />
<Location value="0, 133" />
<Text value="${res:Dialog.HighlightingEditor.Span.Ruleset}" />
<Size value="128, 16" />
<TabIndex value="6" />
</System.Windows.Forms.Label>
<System.Windows.Forms.CheckBox>
<Name value="stopEolBox" />
<Location value="0, 301" />
<Text value="${res:Dialog.HighlightingEditor.Span.StopEol}" />
<TabIndex value="5" />
<Size value="312, 16" />
<Anchor value="Top, Left, Right" />
</System.Windows.Forms.CheckBox>
<System.Windows.Forms.TextBox>
<Name value="beginBox" />
<TabIndex value="4" />
<Size value="184, 20" />
<Location value="128, 27" />
<Anchor value="Top, Left, Right" />
</System.Windows.Forms.TextBox>
<System.Windows.Forms.Label>
<Name value="label3qgae" />
<Location value="0, 30" />
<Text value="${res:Dialog.HighlightingEditor.Span.Begin}" />
<Size value="128, 16" />
<TabIndex value="3" />
</System.Windows.Forms.Label>
<System.Windows.Forms.TextBox>
<Name value="nameBox" />
<TabIndex value="2" />
<Size value="184, 20" />
<Location value="128, 0" />
<Anchor value="Top, Left, Right" />
</System.Windows.Forms.TextBox>
<System.Windows.Forms.Label>
<Name value="label3wr" />
<Location value="0, 3" />
<Text value="${res:Dialog.HighlightingEditor.Span.Name}" />
<Size value="128, 16" />
<TabIndex value="1" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Panel>
<Name value="panel" />
<Location value="0, 350" />
<TabIndex value="0" />
<Anchor value="Top, Bottom, Left, Right" />
<Size value="312, 110" />
<Controls>
<System.Windows.Forms.Label>
<Name value="explLabel" />
<Location value="16, 24" />
<Text value="${res:Dialog.HighlightingEditor.Span.Explanation}" />
<Anchor value="Top, Bottom, Left, Right" />
<Size value="280, 76" />
<TabIndex value="2" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Label>
<Name value="label" />
<Location value="0, 0" />
<Text value="${res:Dialog.HighlightingEditor.Explanation}" />
<Size value="96, 16" />
<TabIndex value="0" />
</System.Windows.Forms.Label>
<System.Windows.Forms.Label>
<Name value="label2" />
<Location value="0, 8" />
<Anchor value="Top, Left, Right" />
<Size value="302, 0" />
<TabIndex value="1" />
<BorderStyle value="Fixed3D" />
</System.Windows.Forms.Label>
</Controls>
</System.Windows.Forms.Panel>
<System.Windows.Forms.TextBox>
<Name value="endBox" />
<TabIndex value="4" />
<Size value="184, 20" />
<Location value="128, 78" />
<Anchor value="Top, Left, Right" />
</System.Windows.Forms.TextBox>
<System.Windows.Forms.Label>
<Name value="label3b" />
<Location value="0, 81" />
<Text value="${res:Dialog.HighlightingEditor.Span.End}" />
<Size value="128, 16" />
<TabIndex value="3" />
</System.Windows.Forms.Label>
</Controls>
</System.Windows.Forms.UserControl>
</Components>
通过前一篇的代码,可以把这个界面展示出来,那么我们再看看脚本文件吧;
 代码
代码
pCB=FindControl("highlightingOptionPanel","endSingleWordCheckBox")
pCB.Checked=true
pCB=FindControl("highlightingOptionPanel","beginSingleWordCheckBox")
pCB.Checked=true
pCB=FindControl("highlightingOptionPanel","useBegin")
pCB.Checked=true
--文本框
pText=FindControl("highlightingOptionPanel","beginBox")
pText.Text="kkkk";
pCB=FindControl("highlightingOptionPanel","useEnd")
pCB.Checked=true
--下拉框
pCmb=FindControl("highlightingOptionPanel","ruleBox")
pCmb.Items:Add("1111")
pCmb.Items:Add("2222")
pCmb.Items:Add("333")
pCmb.SelectedIndex=1
end
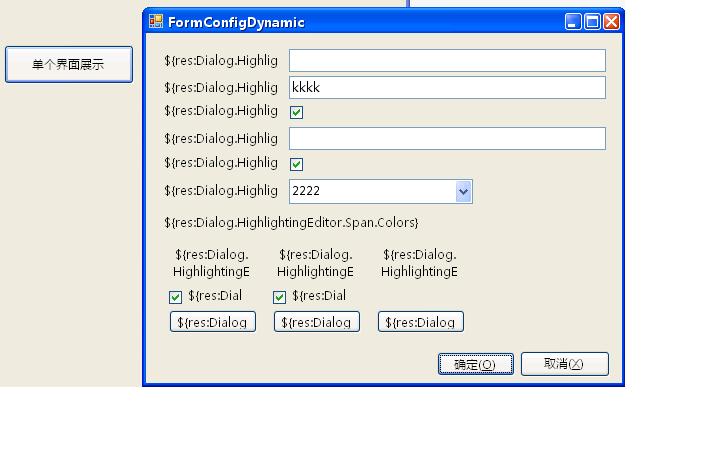
界面在上一篇中“单个展示”中已经贴过,再贴一次吧~
至此,脚本跟C#的交互也已经结束了。
那么下一篇,我们将讨论最后一个问题,就是界面跟配置文件的同步。其实,这个问题不难,关键在于项目的需求。好了,留着问题,期待下次讨论吧~
(未完待续...)
<一天写了这么多,好累~~~>