Hexo + Butterfly 自定义页脚
原文链接 :Hexo + Butterfly 自定义页脚
推荐阅读
- 基于 Hexo 从零开始搭建个人博客(一): 环境准备
- 基于 Hexo 从零开始搭建个人博客(二): 项目初识
- 基于 Hexo 从零开始搭建个人博客(三): 主题安装
- 基于 Hexo 从零开始搭建个人博客(四): 基础配置
- 基于 Hexo 从零开始搭建个人博客(五): 详细配置
- 基于 Hexo 从零开始搭建个人博客(六): 主题美化
- 基于 Hexo 键入搜索功能
- 基于 Hexo 键入分享功能
- 基于 Hexo 键入在线聊天功能
- 基于 Hexo 键入评论功能
- Hexo + Butterfly 自定义右键菜单
- Hexo + Butterfly 一些常见问题
- 请收下这只可爱的猫咪吧
- 关于Vercel被墙导致获取Twikoo评论失败的解决方案
- 飞只因太美,给你的首页装上吧!
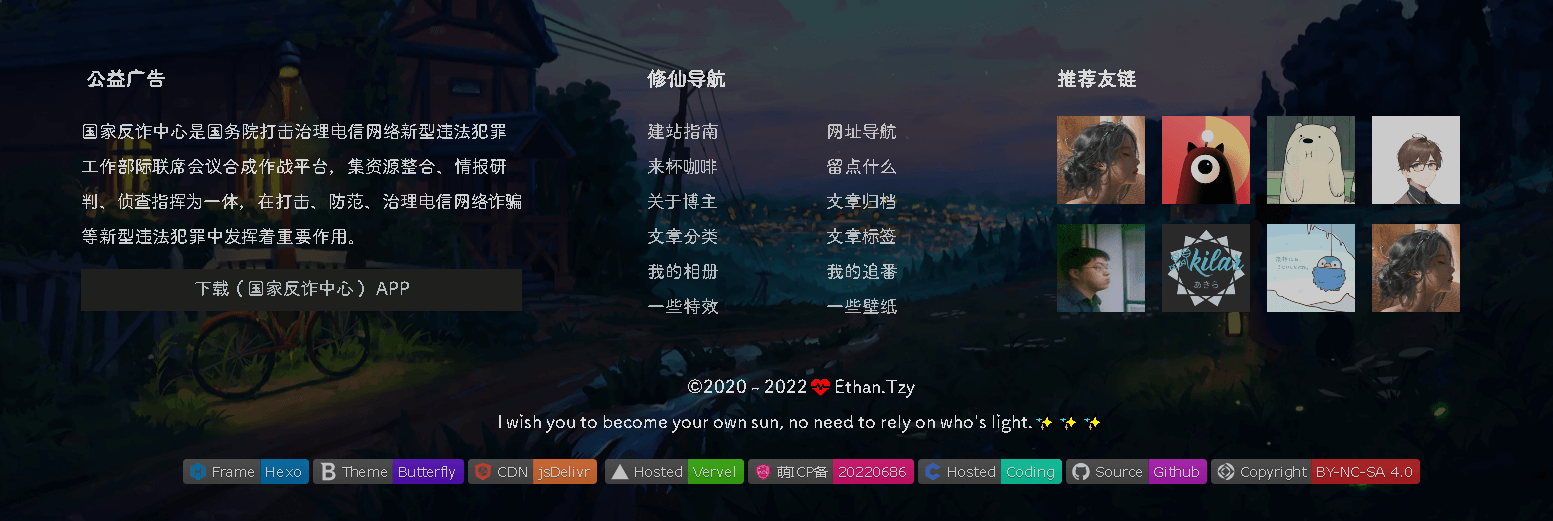
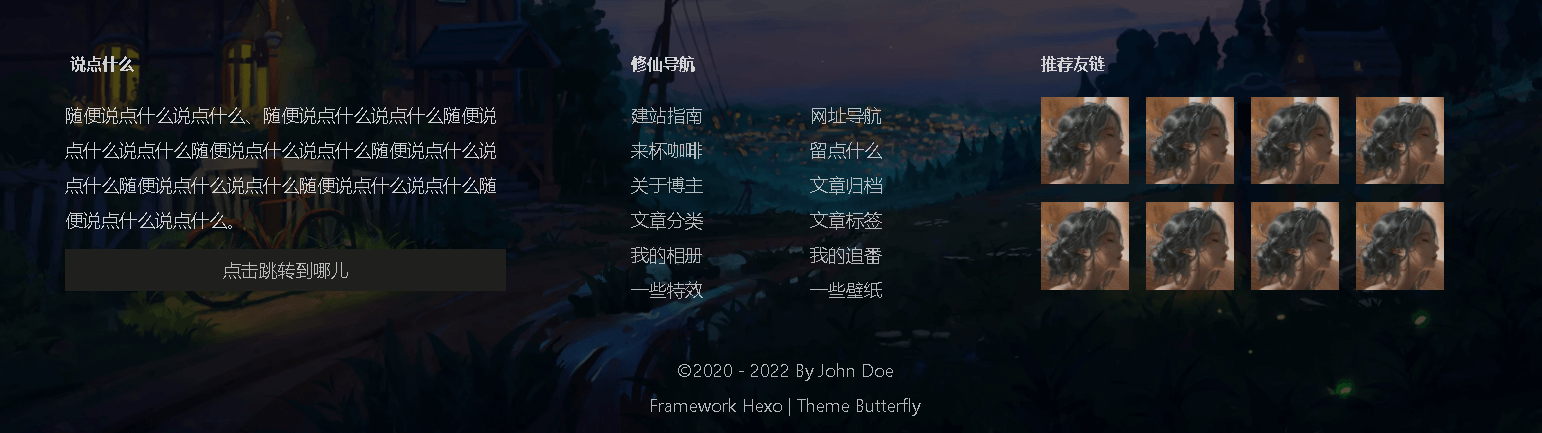
效果预览


这里用 4.5.1 版本跑了【自定义页脚】的功能,主题是新拉的,可能未过多美化,只是为了验证下该功能有没有问题。如果你在使用此功能时遇见了 BUG ,请检查
footer.pug的格式以及custom.css是否正确引入。
步骤
- 在
BlogRoot/node_modules/hexo-theme-butterfly/layout/includes/footer.pug中添加如下代码:
#footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 说点什么
.bg-ad
div
| (这里的内容随你写,但是不要过长影响整体美观度,具体可根据实现效果修改)随便说点什么说点什么、随便说点什么说点什么随便说点什么说点什么随便说点什么说点什么随便说点什么说。
.btn-xz-box
a.btn-xz(href='https://fe32.top/') 点击跳转到哪儿
.t-t-r
p.ft-t.t-l-t 修仙导航
ul.ft-links
li
a(href='https://fe32.top/articles/hexo1600/') 建站指南
a(href='https://fe32.top/nav.html') 网址导航
li
a(href='https://fe32.top/sponsorWall/') 来杯咖啡
a(href='https://fe32.top/comments/') 留点什么
li
a(href='https://fe32.top/about/') 关于博主
a(href='https://fe32.top/archives/') 文章归档
li
a(href='https://fe32.top/categories/') 文章分类
a(href='https://fe32.top/tags/') 文章标签
li
a(href='https://fe32.top/gallery/') 我的相册
a(href='https://fe32.top/bangumis/') 我的追番
li
a(href='https://fe32.top/specialEffects/') 一些特效
a(href='https://fe32.top/wallpaper/') 一些壁纸
.ft-item-2
p.ft-t 推荐友链
.ft-img-group
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
.img-group-item
a(href='https://fe32.top/')
img(src='https://bu.dusays.com/2022/05/02/626f92e193879.jpg' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright!= `©${theme.footer.owner.since} - ${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
else
.copyright!= `©${nowYear + ' '} <i id="heartbeat" class="fa fas fa-heartbeat"></i> ${config.author}`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`
你需要添加的代码为
#ft整个 div,注意在缩进上与主题的几个if对齐。这里你可以根据自己的需求修改以上内容等,例如【说点什么】、自定义底部导航链接等,【推荐友链】的图片尺寸建议 1:1。
- 将以下代码复制到自定义的
custom.css中
/* 自定义底部 start */
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) !important;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 10px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
cursor: pointer !important;
}
.btn-xz:hover {
text-decoration: none !important;
}
.btn-xz-box:hover .btn-xz {
background-color: #6f42c1;
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 !important;
}
.ft-links li a {
display: inline-block !important;
width: 50%;
cursor: pointer !important;
}
.ft-links li a:hover {
text-decoration: none !important;
color: #6f42c1 !important;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 0.8rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
cursor: pointer !important;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% !important;
}
.ft-item-2 {
flex-basis: 100% !important;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% !important;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% !important;
}
}
/* 自定义底部 End */
css 中的
#6f42c1是我的主题色,这里记得换成你的主题色。
- 到这里你已经成功了 99.99%,最后重新编译运行即可看见效果。
本文来自博客园,作者:啊睦,转载请注明原文链接:https://www.cnblogs.com/fe32/p/17489793.html



