CSS3实现类似装订(缝纫)效果
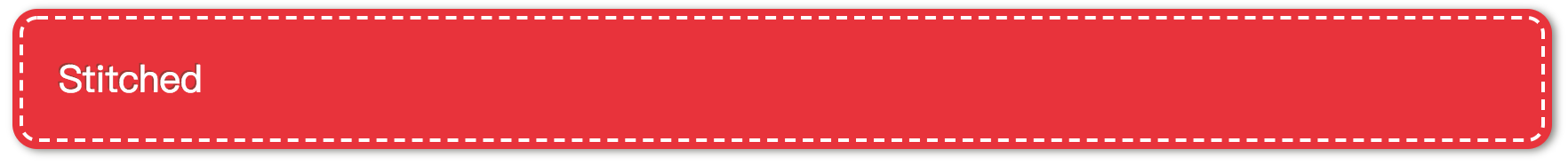
先来个目标预览:

实现
一般看到虚线边框,首先会想到CSS为dashed的border-style属性,基础代码为:
<div class="stitched"> Stitched </div>
.stitched { padding: 20px; margin: 10px; background: #ff0030; color: #fff; font-size: 21px; font-weight: bold; line-height: 1.3em; border: 2px dashed #fff; border-radius: 10px; font-weight: normal; } body { padding: 10px; }
实现效果是下面这个样子:
对比要实现的最终结果,有两点需要改进:1、虚线距离边框有一定的距离; 2、阴影;
阴影实现大家都会想到想到用box-shadow,也可以假借box-shadow把边框外再来点背景,最终代码为:
.stitched { padding: 20px; margin: 10px; background: #ff0030; color: #fff; font-size: 21px; font-weight: bold; line-height: 1.3em; border: 2px dashed #fff; border-radius: 10px; box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10, 10, 0, 0.5); text-shadow: -1px -1px #aa3030; font-weight: normal; } body { padding: 10px; }
即可以实现文章最开始的效果!
本文实现思路借鉴此链接:https://codepen.io/chriscoyier/pen/Brcpe




