flex布局实战应用
背景
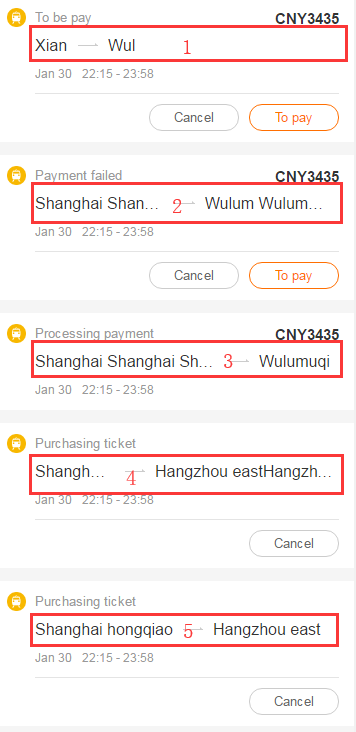
如下图,订单列表里的标题 ,需求是:地名1——地名2;

现实情况可能有以下五种情况 :
- 两个地名都很短;
- 两个地名都很长;
- 地名1很长,地名2很短;
- 地名1很短,地名2很长;
- 地名1和地名2差不多长;
分析
看到上面的需求,我们自然而然能想到的就是使用flex布局
先写个demo:
HTML如下:
<div class="wrap">
<div class="item">这个例子演示</div>
<div class="item"></div>
<div class="item">这个例子演示了</div>
</div>
CSS:
.wrap{
background: #ccc;
display:flex;
max-width:640px;
}
.item{
flex:auto;
color:#fff;
padding:10px;
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
}
.item:nth-of-type(1){
background: pink;
}
.item:nth-of-type(3){
background: #00B271;
}
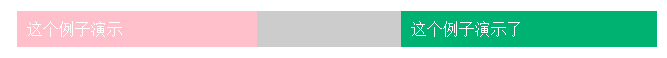
结果如下:

解决问题
上面的demo看似满足了需求,实际还有几个细节问题:
- 中间箭头的宽度是固定的,可以不占用弹性空间;
解决方法:
.item:nth-of-type(2){ background: #66CCCC; flex:0 0 30px; }
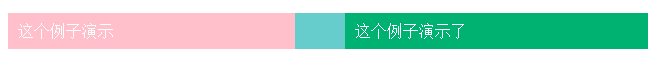
结果:
- 地名1比较短的时候,依然占据了很大的空间;
解决方法:第一个item不占用弹性空间;
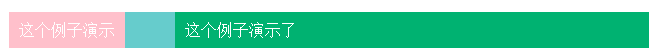
.item:nth-of-type(1){ background: pink; flex-grow:0; }结果:

- 极端情况 下,短内容跟长内容都显示。。。了(常理应该是不是特别长的情况下,短内容显示完);
极端情况:

解决方法:给item加个最小宽度(具体值根据业务场景来决定).item:nth-of-type(1){ background: pink; flex-grow:0; }显示结果:

可以点击如下链接查看完整DEMO:https://codepen.io/qnlz/pen/MXpeMy



