以太坊:Truffle开发第一个DAPP应用
1.创建项目
mkdir pet-shop cd pet-shop truffle unbox pet-shop

2.编写智能合约
在contracts目录下,添加合约文件Adoption.sol
pragma solidity >=0.4.25 <0.7.0; contract Adoption { address[16] public adopters; // 保存领养者的地址 // 领养宠物 function adopt(uint petId) public returns (uint) { require(petId >= 0 && petId <= 15); // 确保id在数组长度内 adopters[petId] = msg.sender; // 保存调用这地址 return petId; } // 返回领养者 function getAdopters() public view returns (address[16] memory) { return adopters; } }
在test下部署脚本2_deploy_contracts.js
var Adoption = artifacts.require("Adoption"); module.exports = function(deployer) { deployer.deploy(Adoption); };
3.编译部署
启动Geth
这里不再复述,可以看之前的文章
编译
truffle compile

修改配置文件truffle-config.js

加gas这个配置的原因,可以参考上一篇博客。
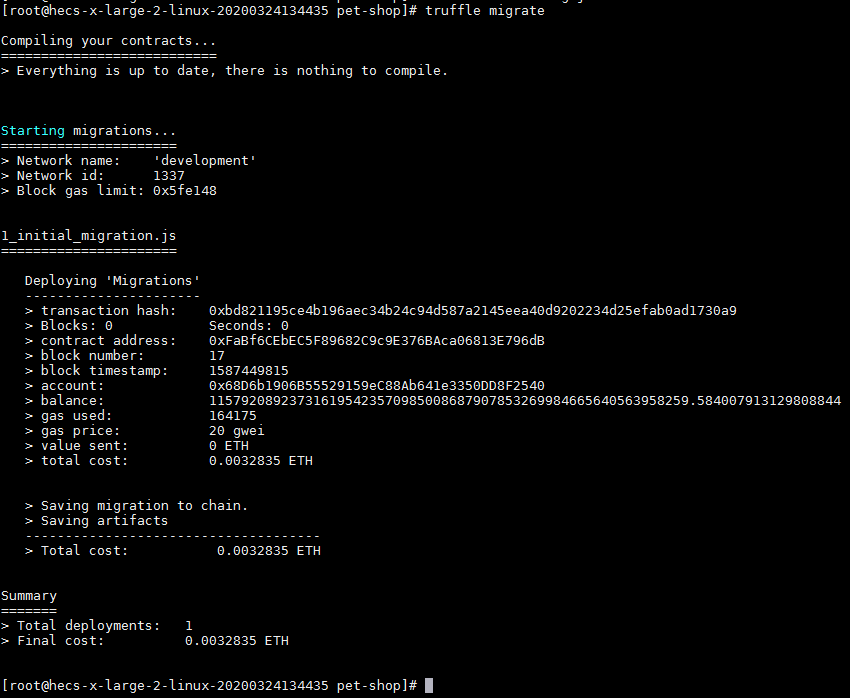
部署
truffle migrate

测试
truffle test

4.创建用户接口和智能合约交互
初始化web3
修改src/js/app.js中的initWeb3()部分
initWeb3: function() { if (typeof web3 !== 'undefined') { App.web3Provider = web3.currentProvider; } else { App.web3Provider = new Web3.providers.HttpProvider('http://localhost:8545'); } web3 = new Web3(App.web3Provider); return App.initContract(); }
实例化合约
修改src/js/app.js中的initContract()部分
initContract: function() { $.getJSON('Adoption.json', function(data) { var AdoptionArtifact = data; App.contracts.Adoption = TruffleContract(AdoptionArtifact); App.contracts.Adoption.setProvider(App.web3Provider); return App.markAdopted(); }); return App.bindEvents(); },
处理领养
修改src/js/app.js中的markAdopted()部分
markAdopted: function(adopters, account) { var adoptionInstance; App.contracts.Adoption.deployed().then(function(instance) { adoptionInstance = instance; return adoptionInstance.getAdopters.call(); }).then(function(adopters) { for (i = 0; i < adopters.length; i++) { if (adopters[i] !== '0x0000000000000000000000000000000000000000') { $('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true); } } }).catch(function(err) { console.log(err.message); }); }
修改src/js/app.js中的handleAdopt()部分
handleAdopt: function(event) { event.preventDefault(); var petId = parseInt($(event.target).data('id')); var adoptionInstance; web3.eth.getAccounts(function(error, accounts) { if (error) { console.log(error); } var account = accounts[0]; App.contracts.Adoption.deployed().then(function(instance) { adoptionInstance = instance; return adoptionInstance.adopt(petId, {from: account}); }).then(function(result) { return App.markAdopted(); }).catch(function(err) { console.log(err.message); }); }); }
修改Jquery引用
src\index.html文件引用jquery的地址
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
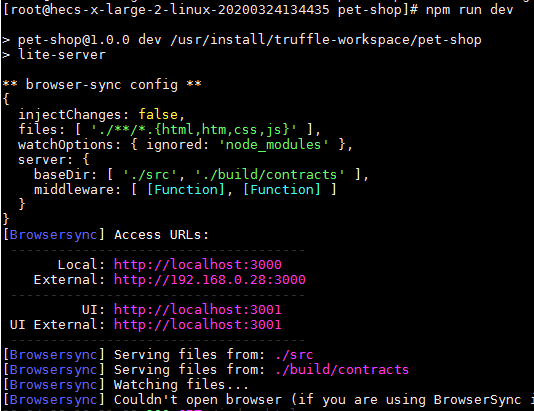
5.启动lite-service
npm run dev

6.使用MetaMask连接Geth
修改Geth启动命令
geth --datadir ./db/dev/ --dev --rpc --rpcaddr 0.0.0.0 console 2>>output.log
主要是这里的--rpc --rpcaddr 0.0.0.0,可以使本地连接上服务器的Geth
MetaMask连接Geth
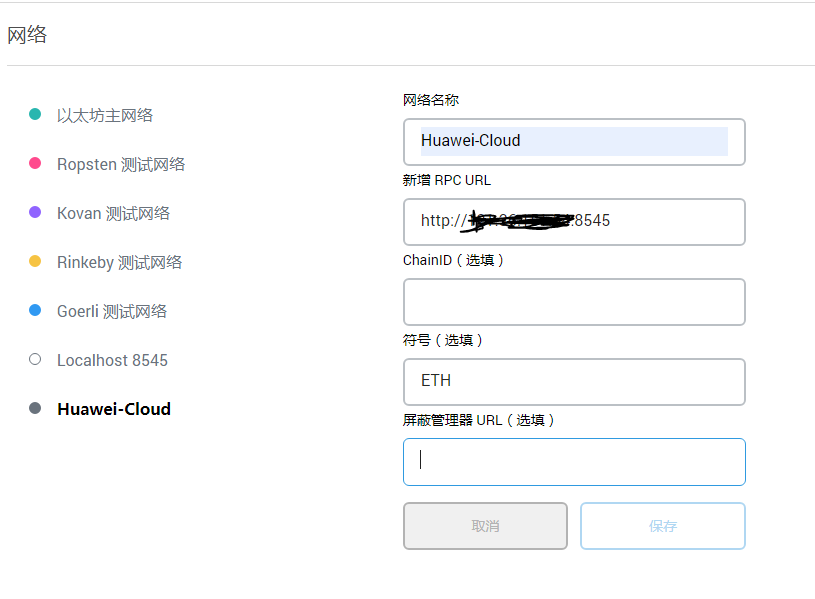
启动metamask,选择网络,选择自定义RPC

输入服务器ip等信息

配置完成后,就可以连接成功了。
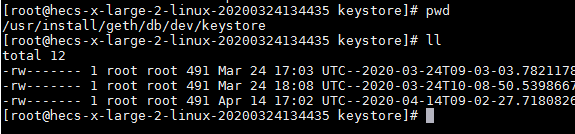
下载keystore
将账户信息下载到本地,keystore里的文件都是json。

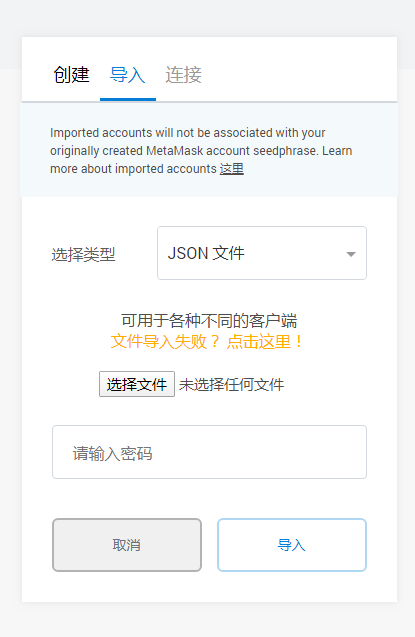
导入账户
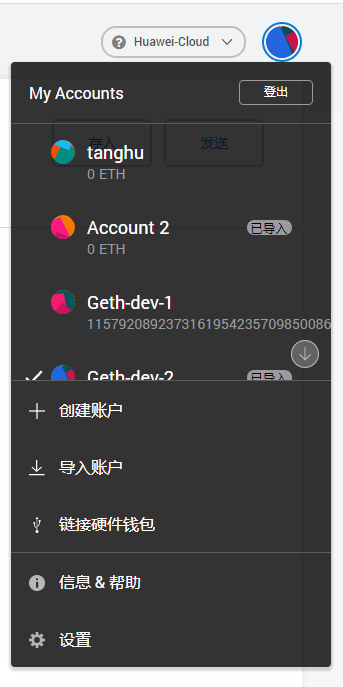
点击账户,点击导入账户

选择类型:JSON文件,选择keystore的文件,在下方输入创建账户时的密码,点击导入,即可完成账户导入

这里我们就可以看到账户的一些信息了。

7.领养宠物
在浏览器输入 ip:3000,即可看到我们的Dapp

点击Adopt




