#### js鼠标的事件--网页事件
#### js鼠标的事件
onClick-----单击事件
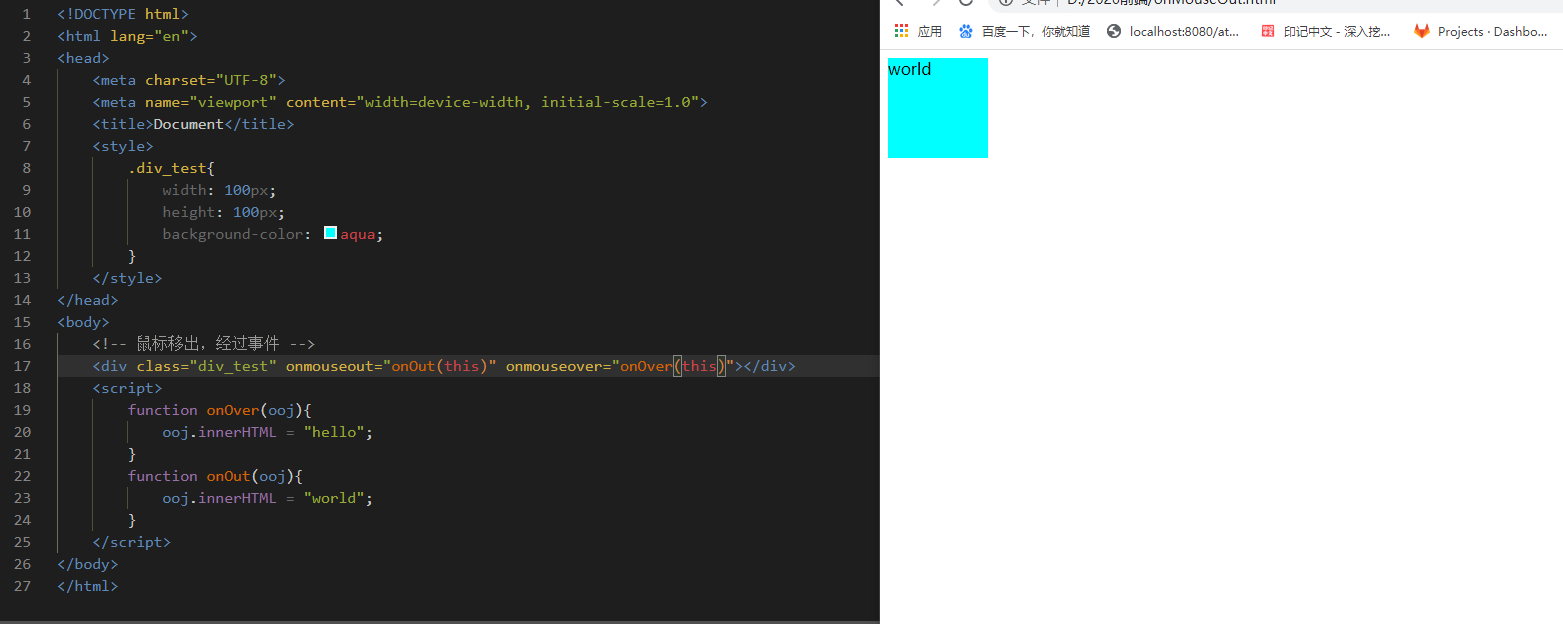
onMouseOver------鼠标经过事件
onMouseOut-------鼠标移出事件
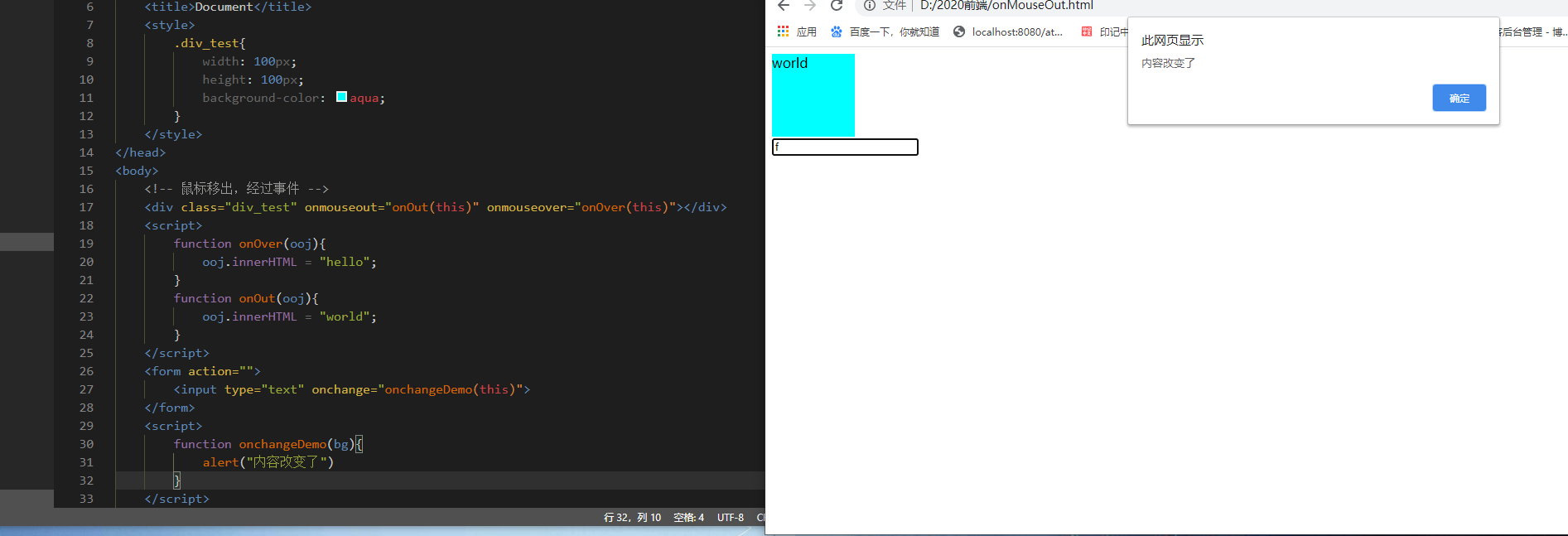
onChang--------文本内容改变事件
onSelect-------文本框选中事件
onFocus-------光标聚集事件
onBlur------移开光标事件
onLoad------网页加载事件
onUnload-----关闭网页事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div_test{ width: 100px; height: 100px; background-color: aqua; } </style></head><body onload="mgs()"> <!-- 鼠标移出,经过事件 --> <div class="div_test" onmouseout="onOut(this)" onmouseover="onOver(this)"></div> <script> function onOver(ooj){ ooj.innerHTML = "hello"; } function onOut(ooj){ ooj.innerHTML = "world"; } </script> <form action=""> <input type="text" onchange="onchangeDemo(this)"> <input type="text" onselect="changdemo2(this)"> <input type="text" onfocus="changdemo3(this)"> </form> <script> function onchangeDemo(bg){ alert("内容改变了") } function changdemo2(bg2){ bg2.style.background="red"; } function changdemo3(bg3){ bg3.style.background="red"; } function mgs(){ alert("网页加载完毕") } </script></body></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义