css循环样式: nth-child(n)
nth-child(n)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
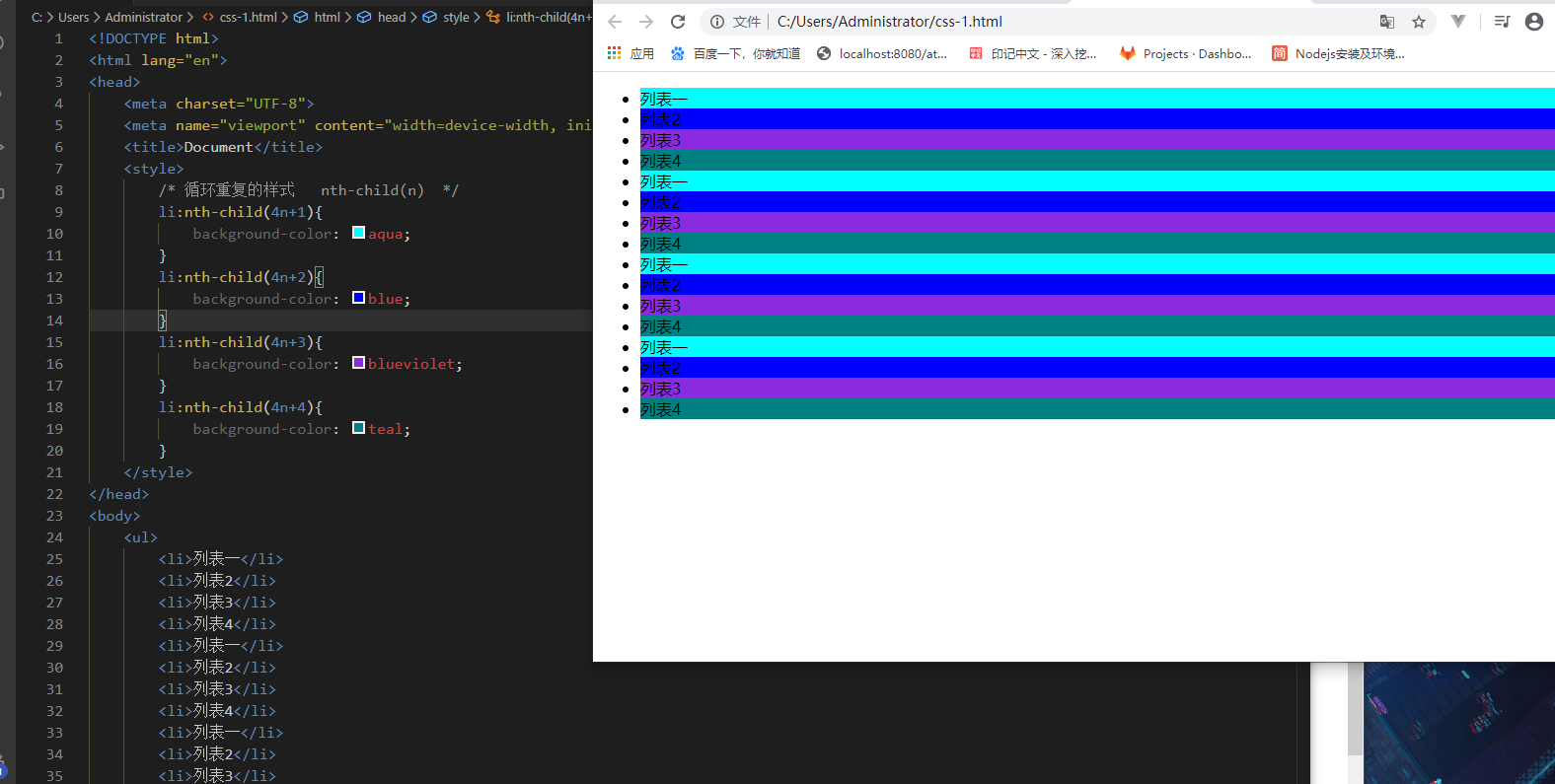
/* 循环重复的样式 nth-child(n) */
li:nth-child(4n+1){
background-color: aqua;
}
li:nth-child(4n+2){
background-color: blue;
}
li:nth-child(4n+3){
background-color: blueviolet;
}
li:nth-child(4n+4){
background-color: teal;
}
</style>
</head>
<body>
<ul>
<li>列表一</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表一</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表一</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表一</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号