![]()
--------------------------
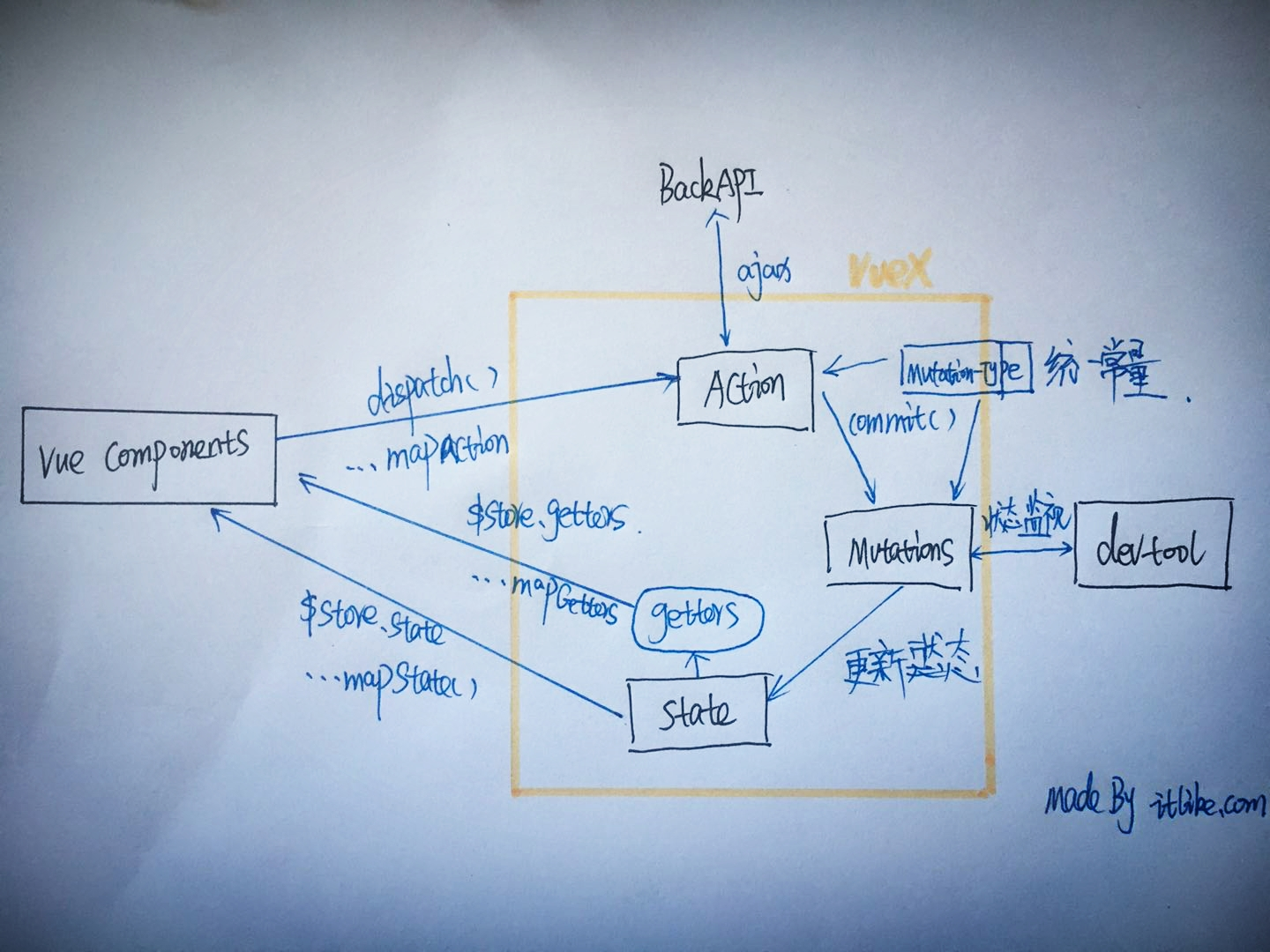
vuex
1.首先在state中创建变量
export default {
// 首页轮播图
homecasual: []
}
2.然后在action中调用封装好的axios请求,异步接收数据,commit提交给mutation
引入
import {
getHomeCasual,
} from '../api'
------------------
引入mutationtype规范---
import {
HOME_CASUAL,
} from './mutation-types'
介绍一下这里---
在mutation-types中创建
export const HOME_CASUAL = 'home_casual'; // 首页轮播图
-----------------------------
export default {
// 1. 获取首页的轮播图
async reqHomeCasual({commit}, callback) {
const result = await getHomeCasual();
commit(HOME_CASUAL, {homecasual: result.message.data})
callback && callback();
},
}
---------------
3.在mutations中改变state中的状态
引入规范
import {
HOME_CASUAL,
} from './mutation-types'
将从actons中获取到的值赋值给state
export default {
[HOME_CASUAL](state, {homecasual}){
state.homecasual = homecasual;
},
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号