Vue-过滤器filters--数据处理--主要用于时间格式化
过滤器

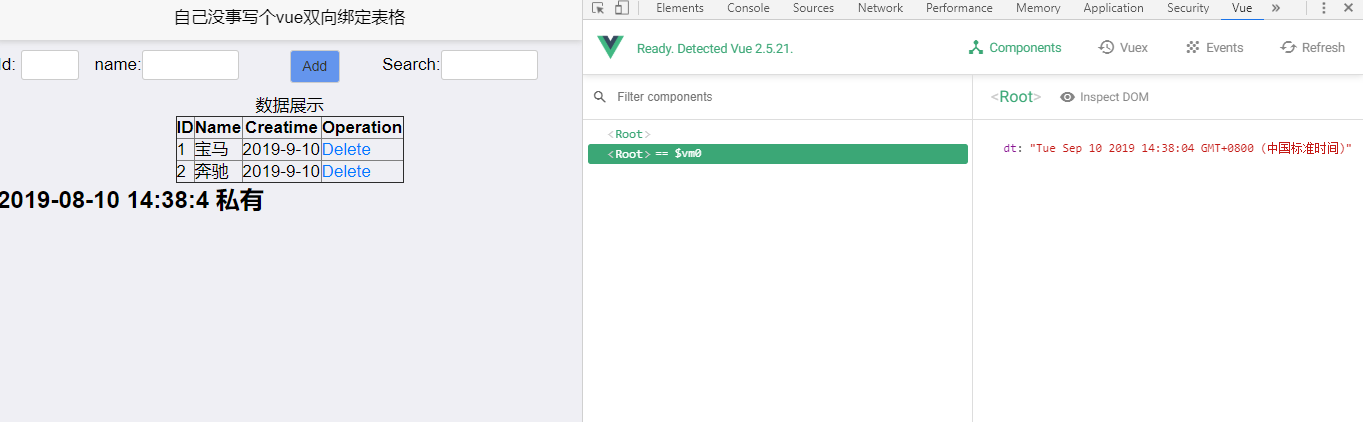
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">自己没事写个vue双向绑定表格</h1> </header> <div class="mui-content"> <div id="app"> <div class="mui-row" style="margin-top: 10px;"> <div class="mui-col-sm-2 mui-col-xs-2"> <label>Id: <input v-model="id" type="text" style="height: 30px;width: 60%;text-align: left;"></label> </div> <div class="mui-col-sm-4 mui-col-xs-4"> <label>name:<input v-model="name" type="text" style="height: 30px;width: 50%;"></label> </div> <div class="mui-col-sm-2 mui-col-xs-2"> <input type="button" value="Add" @click="add()" style="background-color: cornflowerblue;"> </div> <div class="mui-col-sm-4 mui-col-xs-4"> <label style="margin-left: -5px;">Search:<input v-model="keywords" type="text" style="width: 50%;height: 30px;"></label> </div> </div> <table border="1" style="margin: 0 auto;"> <caption>数据展示 <tr> <th>ID</th> <th>Name</th> <th>Creatime</th> <th>Operation</th> </tr> <tr v-for="item in search(keywords)" :key="item.id"> <td>{{item.id}}</td> <td v-text="item.name"></td> <td>{{item.ctime | dateFormat()}}</td> <td><a href="" @click.prevent="del(item.id)">Delete</a></td> </tr> </caption> </table> </div> <div id="app2"> <h3 style="width: 100%;"> {{dt | dateFormat('')}} </h3> </div> </div> <script src="js/vue.js"></script> <script type="text/javascript" charset="utf-8"> mui.init(); //全局过滤器--进行时间的格式化 Vue.filter('dateFormat',function(dateStr){ var dt = new Date(dateStr) var y = dt.getFullYear() var m = dt.getMonth()+1 var d = dt.getDate() //return y+"-"+m+"-"+d //这个不是英文半角引号,是左上角那个1旁边那个符号撇号 return `${y}-${m}-${d}` }) var vm = new Vue({ el:'#app', data:{ id:"", name:"", keywords:"", list:[ {id:1,name:"宝马",ctime:new Date()}, {id:2,name:"奔驰",ctime:new Date()}, ] }, methods:{ add(){ var car = {id:this.id,name:this.name,ctime:new Date()} this.list.push(car) this.id=this.name='' }, del(id){ this.list.some((item,i)=>{ if(item.id==id){ this.list.splice(i,1) return true; } }) }, search(keywords){ var newList = [] this.list.forEach(item=>{ if(item.name.indexOf(keywords)!=-1){ newList.push(item) } }) return newList } } }); //定义一个自有的过滤器 var vm2 = new Vue({ el:'#app2', data:{ dt: Date() }, methods:{ }, //定义私有的过滤器 filters:{ dateFormat:function(dateStr,pattern) { var dt = new Date(dateStr) var y = dt.getFullYear() var m = (dt.getMonth()+1).toString().padStart(2, '0') //用String的padStart方法补齐 var d = (dt.getDate()).toString().padStart(2,'0') if (pattern.toLowerCase()=='yyyy-mm-dd') { return `${y}-${m}-${d}` }else { var hh = dt.getHours() var mm = dt.getMinutes() var ss = dt.getSeconds() return `${y}-${m}-${d} ${hh}:${mm}:${ss} 私有` } } } }) </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义