原生ajax---1
203--Ajax是围绕由js向服务器发起http请求,这个功能开发的一整套完整的做法--原生
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
//创建出一个xhr对象,准备发送ajax请求
var xhr = new XMLHttpRequest();
//onreadystatechange(),目的是监听后台有没有真正的接受到发送的请求
xhr.onreadystatechang = function(){
//在本事件监听中,通过查看readystatechang属性的值,可以判断当前请求进行到了何种状态
if(xhr.readyState == 4){
//如果能进入到这个if结构,则代表后台已经接受到了前端发送的请求
//此时可以通过status属性的状态,来判断前端是否准确的收到了后台反馈的数据
if(xhr.status == 200){
//真正接受到了数据,使用responseText属性获取后台反馈的数据
console.log(xhr.responseText);
console.log(typeof xhr.responseText);//string字符串类型
console.log(JSON.parse(xhr.responseText));
}
}
};
//当准备好接受后台数据的回调函数后,着手准备发送ajax请求,
//通过xhr对象的open方法设置发送目的地
xhr.open('get','lesson2_xhr.php',true);
//在设置完毕后,通过send()方法发送到后地址
xhr.send(null);
</script>

--注意get 请求可在url地址后加?参数&参数2
post则需要在formData表单中传参
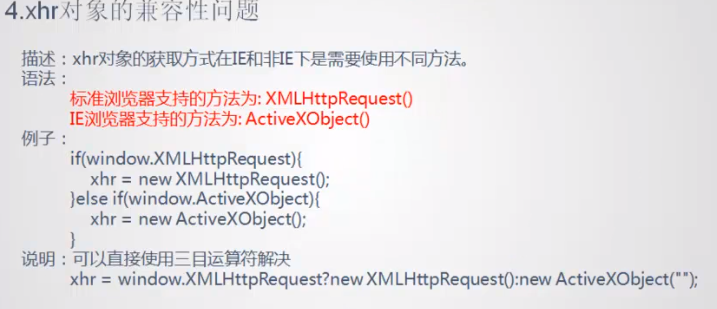
---标准浏览器支持的方法为:XMLHttpRequest()
IE浏览器支持的方法为:ActiveXObject();
兼容问题解决办法:图2

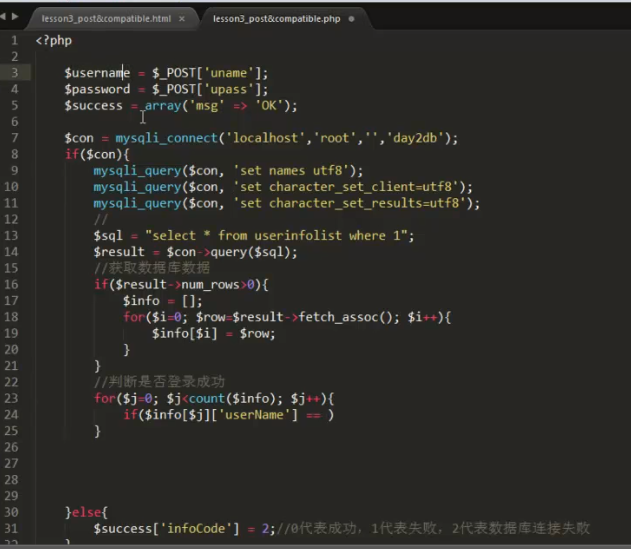
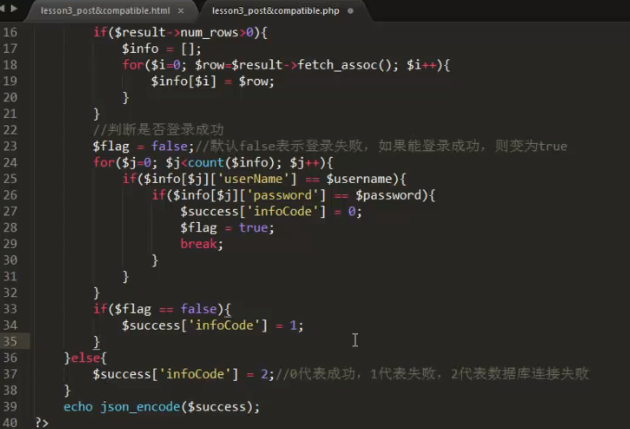
php后台代码-tu3


分类:
javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义