块级元素 和行内元素的区别
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度,行内元素不会独占一行,
相邻的行内元素会排列在同一行里,
直到一行排不下,才会换行,其宽度随元素的内容而变化
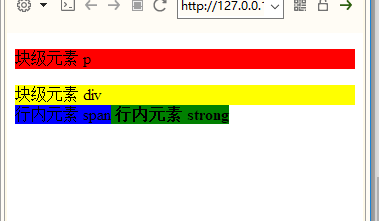
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>简单实例</title> </head> <style type="text/css"> p{background: red;} div{background: yellow;} span{background: blue;} strong{background: green;} </style> <body> <p>块级元素 p</p><div>块级元素 div</div><span>行内元素 span</span><strong> 行内元素 strong</strong> </body> </html>

----块级元素可以设置width height属性 -----行内元素设置width height属性无效
块级元素设置宽度,仍然是独占一行的
行内元素--水平方向的padding-left margin-left都会产生了边距效果---但是竖直方向的--padding-top bottom 却不会
---块级元素和行内元素的css相关属性是display
块级元素---display:block,行内元素---display:inline
我们可以通过修改display属性来切换块级元素和行内元素


 浙公网安备 33010602011771号
浙公网安备 33010602011771号